
겹쳐진 테이블에 꼭 맞도록 축소하는 방법은 무엇인가요?
예를 들어, 저는 이와 비슷한 것을 만들었습니다. 코드의 일부는 다음과 같습니다:
<table border="1">
<tr>
<td>
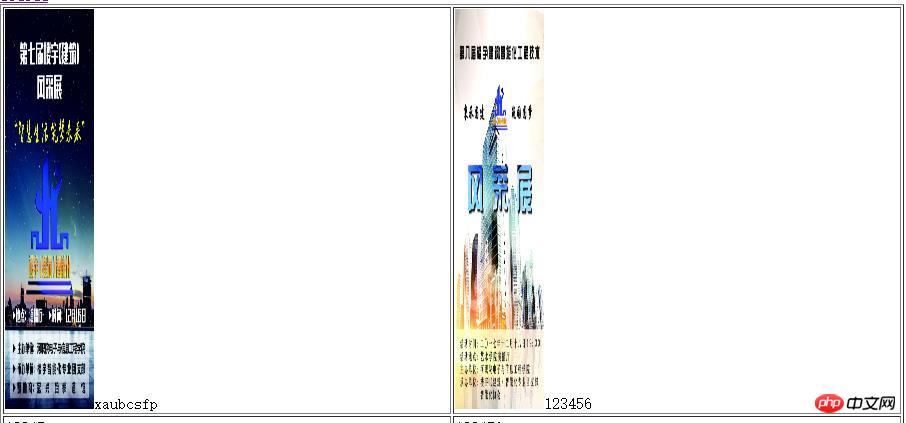
<img src ="G:OneDrive 디자인 작업 포스터 수정.jpg" width="20%" height="400px">xaubcsfp</td>
<td>
<img src="G:OneDrive 디자인 작업 no. 여덟 번째 건물(건축) 스타일 전시회 14.jpg" width="20%" height="400px">123456</td>
</tr>
결과는 다음과 같습니다.

그럼 이미지 옆에 표 테두리를 어떻게 만드나요?
td에 고정된 너비와 높이를 지정하고 이미지를 배경 이미지로 넣습니다
사진 아래에 하단 여백이 있어야 합니다.
을 참조하세요.IMG 사진 아래 하단 여백에 대한 해결 방법
테두리 여백이 0으로 설정되었습니다