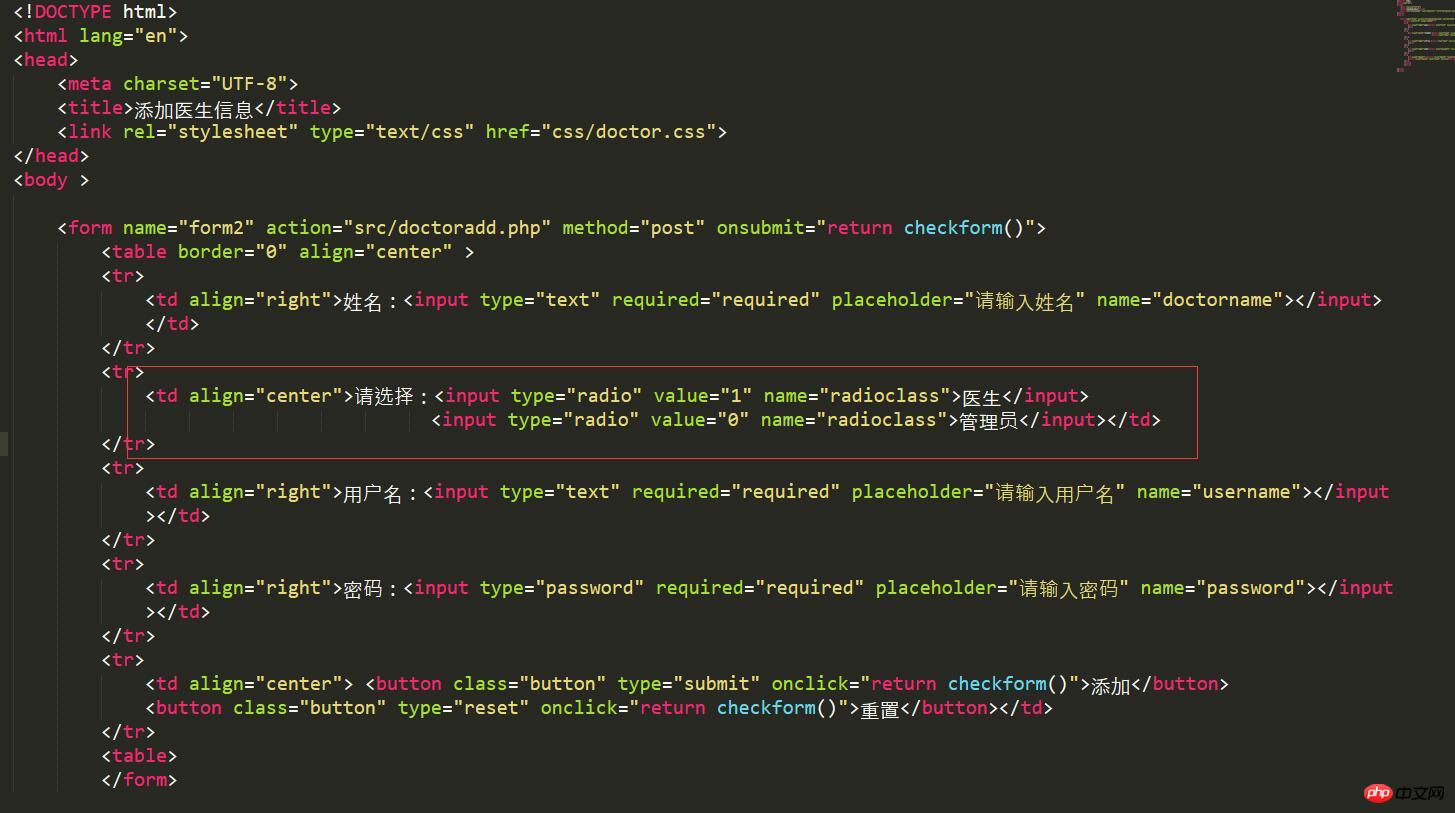
초보라 원래는 사용자를 추가할 때 value의 값을 선택하고, 로그인 시 사용자 이름과 비밀번호를 입력하고, 동시에 선택한 값의 값이 0인지 1인지 판단하고, 다른 값을 입력하는 것을 상상했습니다. 페이지

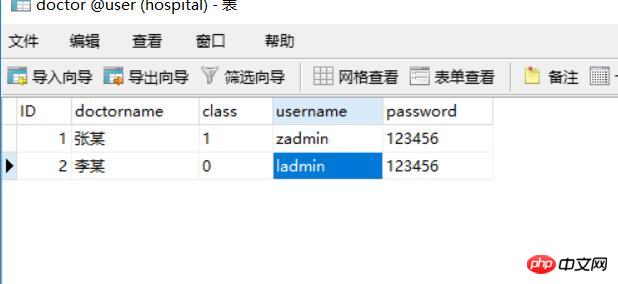
값이 데이터베이스에 저장됩니다. 이름은 class

인데, 특정인의 클래스 값을 데이터베이스에서 가져와서 판단하는 방법도 모르고, 어떻게 하는지도 모르겠습니다. 코드를 개선하기 위해. 조언 좀 부탁드립니다.
<meta charset="utf-8">
<?php
if(isset($_POST["submit"]) && $_POST["submit"] == "登陆")
{
$user = $_POST["username"];
$psw = $_POST["password"];
$Dclass = $_POST["class"];
if($user == "" || $psw == "")
{
echo "<script>alert('请输入用户名或密码!'); history.go(-1);</script>";
}
else
{
mysql_connect("localhost","root","root");
mysql_select_db("hospital");
mysql_query("set names utf-8");
$sql = "select username,password,ID,class from user where username = '$_POST[username]'and password = '$_POST[password]'";
$result = mysql_query($sql);
$num = mysql_num_rows($result);
if($num)
{
$row = mysql_fetch_array($result); //将数据以索引方式储存在数组中
echo $row[0];
}
else
{
echo "<script>alert('用户名或密码不正确!');history.go(-1);</script>";
}
}
}
else
{ mysql_connect("localhost","root","root");
mysql_select_db("hospital");
mysql_query("set names utf-8");
$sql = " Dclass = '$_POST[class]'";
$result = mysql_query($sql);
if($result=="0"){
//医生的页面
echo"<script>alert('登录成功哦,您是医生!');location.href='../hospitalmain.html'</script>";
}
else{
//管理员的页面
echo"<script>alert('登录成功哦,您是管理员!');location.href='../adminmain.html'</script>";
}
/*echo "<script>alert('登录成功!欢迎回来!');window.location.href='../costmain.html'</script>";*/
}
?>
데이터를 검증하려면 ajax를 사용하는 것이 좋습니다. js를 통해 클래스의 데이터를 얻고 점프하기 전에 논리적인 판단을 내릴 수 있습니다.