<!DOCTYPE html>
<html>
<head>
<title></title>
<link rel="stylesheet" type="text/css" href=" __STATIC__/plugins/layui/css/layui.css">
<script type="text/javascript" src="__STATIC__/plugins/layui/layui.js"></script>
< /head>
<body style="padding: 10px;">
<div class="layui-form-item">
<label class="layui-form-label"> 용용명</label>
<div class="layui-input-inline">
<input type="text" class="layui-input">
</div>
</div>
<div class="layui-form-item">
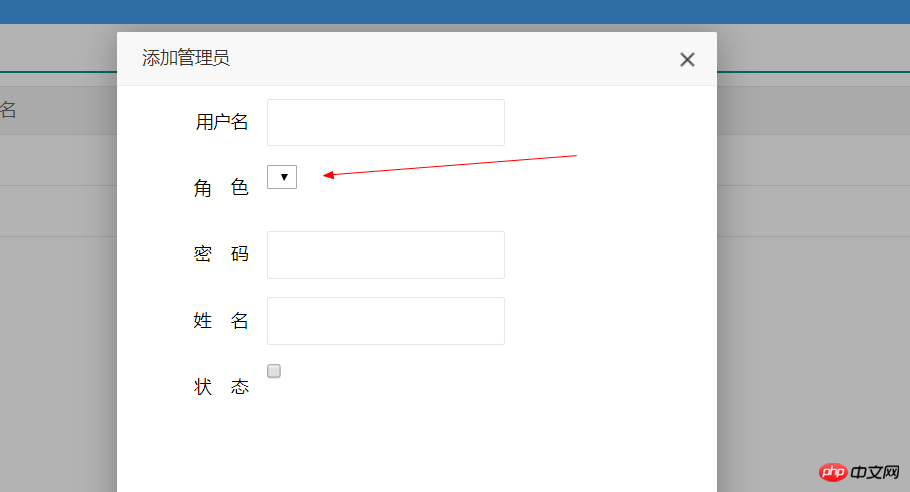
<label class="layui-form-label">角 color</label>
<div class="layui-input-inline">
<select name="gid">
<option></option>
</ select>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label"> ;密 码</label>
<div class="layui-input-inline">
<input type="text" class="layui-input"> ;
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">姓 name</label>
<div class="layui-input-inline">
<input type="text" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">状 态</label>
<div class="layui-input-inline">
<input type="checkbox"lay-skin="primary">
</div>
</div>
<script type="text/javascript">
layui.use(['layer','form'],function(){
form =layui.form;
layer=layui.layer;
});
</script>
</body>
</html>
외부에서 양식을 작성해야 합니다
<form class="layui-form">
<!--여기에 코드를 작성하세요-->
</form>
옵션에 값을 적어주셔야 합니다
바로 그거예요