
script
<!-- ajax가 현재 양식을 제출합니다-->
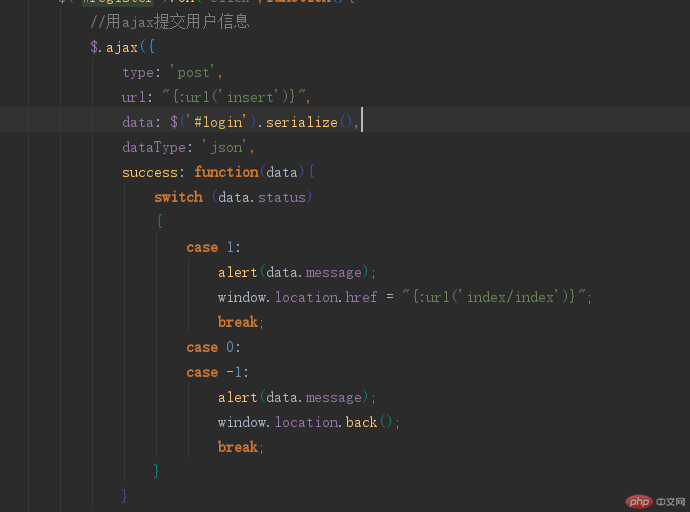
<script type="text/javascript">
$(function(){
$('#register'). on ('클릭',함수(){
사용 사용 사용 사용 - ‐ ‐ data: $( '#Login'). Serialize (),
dattype: 'json',
성공: 함수(데이터) {
스위치 (data.status) {
경고(data.Message);
Window.l 위치 .href = "{: url ('Index/Index')}"
사례 0:
사례 -1:
alrt (data.message);
window.location.back (); }
public function insert()
{ (); // 검증할 데이터
$ Rule = 'AppComMonvalidateUser'; // 맞춤형 검증
// 검증 시작: $ res에 오류 정보를 저장하고 True를 성공적으로 반환합니다
$ res = $ this- & gt; verify($data, $rule);
사용 사용 사용 사용 ' 사용 ' 통해 ' 사용 통해 ‐ ‐ 검증 ‐ ‐‐‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ ‐ 유효성 검사($data, $rule); //검증 성공
// 2. 데이터 테이블 zh_user에 데이터를 쓰고 쓰기 결과를 판단합니다. 사용 사용 사용 사용 사용 사용 사용 out out out out out through out through through through out through out through out through out through out의 '''' through out's to ‐‐ ‐‐‐‐‐ $courentUser->id) ;
// Session::set('user_name' ,$courentUser->name);
// Session::set('is_admin',$courentUser->is_admin);
Return ['status' => 1, 'message' => 등록이 성공했습니다~~']; }
8
요청 시 시스템에서 보고하는 오류를 확인하세요