 <div class="layui-sidelayui-bg-black x-side"> <div class="layui-side-scroll"> <ul class="layui-navlayui-nav-tree site-demo-nav"lay-filter="side"> <li class="layui-nav-item"> <a class="자바스크립트:;" href="자바스크립트:;"> <i class="layui-icon" style="top: 3px;"></i><cite>资讯管理</cite> </a> <dl class="layui-nav-child"> <dd class=""> <dd class=""> <a href="자바스크립트:;" _href="{:url('기사/색인')}"& gt; & lt; cite & gt; 资讯 资讯 列表 & lt;/lt;/lt;/lt;/a & gt;/dd & gt; & lt;/dd & gt; & lt; dd class =" "& gt; & lt;/dd & gt; & lt; & lt; & lt; & lt; /li> <li class="layui-nav-item"> <a class="javascript:;" href="javascript:;"> : 3px;"></i><cite>轮播管理</cite> </a> <dl class="layui-nav-child"> <dd 수업 =""> <dd class=""> <a href="javascript:;""> <cite>轮播列表</cite> </a> </dd> </dd> </dl> </li> 항목"> <a class="javascript:;" href="javascript:;"> <i class="layui-icon" style="top: 3px;"></ i><cite>분류</cite> </a> <dl class="layui-nav-child"> <dd class=""> <a href="javascript:; " _href="{:url('category/index')}"> <cite>分类列表</cite> </a> </dd> </dl> </li> ;li class="layui-nav-item"> <a class="javascript:;" href="javascript:;"> <i class="layui-icon" style="top: 3px;" ></i><cite>管理员管理</cite> </a> <dl class="layui-nav-child"> <dd class=""> <a href="자바스크립트:;" _href="{:url('관리자/색인')}"> <cite>管理员列表</cite> </a> </dd> </dl> </li> <li class="layui-nav-item"> ;a class="javascript:;" href="javascript:;"> <i class="layui-icon" style="top: 3px;"></i><cite> | <a href="javascript:;" :url('system/index')}"> <cite>系统设置</cite> </a> </dl> </li> layui-nav-item" style="높이: 30px; 텍스트 정렬: 센터"> </li> </ul> </div></div>
<div class="layui-sidelayui-bg-black x-side"> <div class="layui-side-scroll"> <ul class="layui-navlayui-nav-tree site-demo-nav"lay-filter="side"> <li class="layui-nav-item"> <a class="자바스크립트:;" href="자바스크립트:;"> <i class="layui-icon" style="top: 3px;"></i><cite>资讯管理</cite> </a> <dl class="layui-nav-child"> <dd class=""> <dd class=""> <a href="자바스크립트:;" _href="{:url('기사/색인')}"& gt; & lt; cite & gt; 资讯 资讯 列表 & lt;/lt;/lt;/lt;/a & gt;/dd & gt; & lt;/dd & gt; & lt; dd class =" "& gt; & lt;/dd & gt; & lt; & lt; & lt; & lt; /li> <li class="layui-nav-item"> <a class="javascript:;" href="javascript:;"> : 3px;"></i><cite>轮播管理</cite> </a> <dl class="layui-nav-child"> <dd 수업 =""> <dd class=""> <a href="javascript:;""> <cite>轮播列表</cite> </a> </dd> </dd> </dl> </li> 항목"> <a class="javascript:;" href="javascript:;"> <i class="layui-icon" style="top: 3px;"></ i><cite>분류</cite> </a> <dl class="layui-nav-child"> <dd class=""> <a href="javascript:; " _href="{:url('category/index')}"> <cite>分类列表</cite> </a> </dd> </dl> </li> ;li class="layui-nav-item"> <a class="javascript:;" href="javascript:;"> <i class="layui-icon" style="top: 3px;" ></i><cite>管理员管理</cite> </a> <dl class="layui-nav-child"> <dd class=""> <a href="자바스크립트:;" _href="{:url('관리자/색인')}"> <cite>管理员列表</cite> </a> </dd> </dl> </li> <li class="layui-nav-item"> ;a class="javascript:;" href="javascript:;"> <i class="layui-icon" style="top: 3px;"></i><cite> | <a href="javascript:;" :url('system/index')}"> <cite>系统设置</cite> </a> </dl> </li> layui-nav-item" style="높이: 30px; 텍스트 정렬: 센터"> </li> </ul> </div></div>
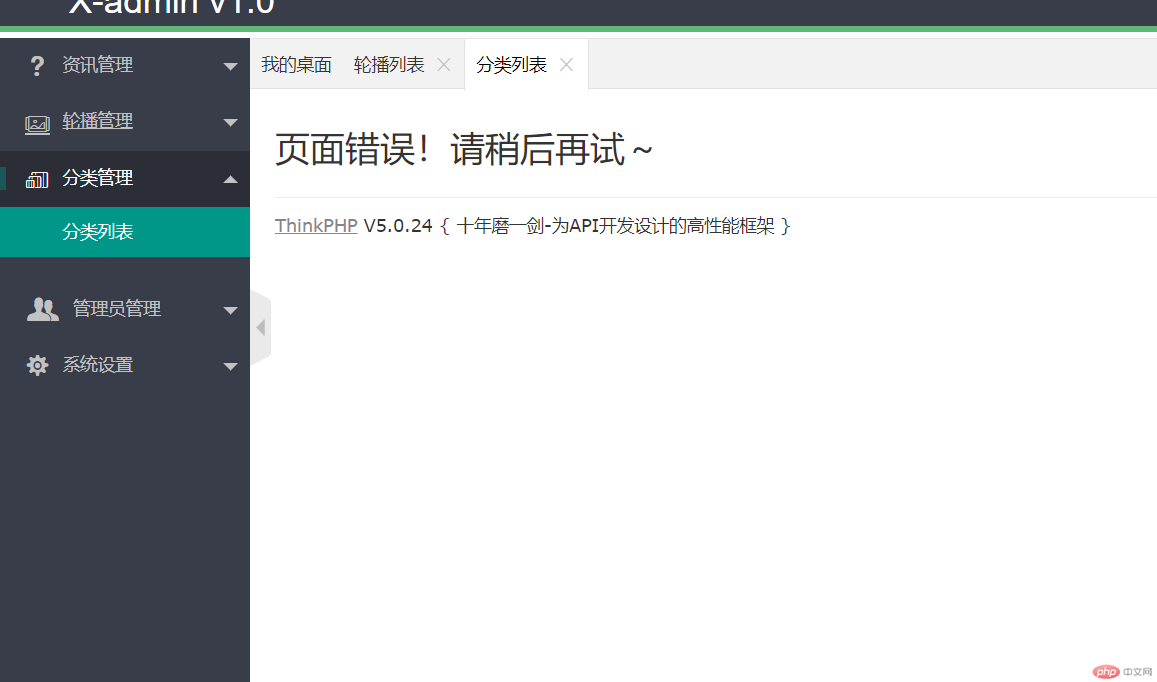
渲染代码没问题