<!DOCTYPE html> <html> <head> <title></title> <style type="text/css"> h2{color:red; </style> </head> <body> <h3>hello world</h3> </body> </html>
越努力越幸运!!!
스타일을 작성할 때 다음 }이 작성되지 않습니다. 왜 효과가 없나요? -PHP 중국어 사이트 Q&A-스타일 작성시 다음 }이 작성되지 않는데 왜 효과가 없나요? -PHP 중국어 홈페이지 Q&A
꼭 보고 배워보세요.
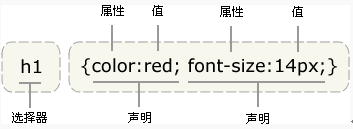
属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。要使用花括号来包围声明。你这个是格式错误,所以代码不会有效果显示。
html毕竟不是语言,没有那么严谨,所以有些代码错了也不会给你报错,有的只会没有效果,但有的会有效果的,主要还是自己细心
스타일을 작성할 때 다음 }이 작성되지 않습니다. 왜 효과가 없나요? -PHP 중국어 사이트 Q&A-스타일 작성시 다음 }이 작성되지 않는데 왜 효과가 없나요? -PHP 중국어 홈페이지 Q&A
꼭 보고 배워보세요.
属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。要使用花括号来包围声明。 你这个是格式错误,所以代码不会有效果显示。
你这个是格式错误,所以代码不会有效果显示。
html毕竟不是语言,没有那么严谨,所以有些代码错了也不会给你报错,有的只会没有效果,但有的会有效果的,主要还是自己细心