- 프런트엔드
- HTML| CSS| JavaScript| Vue.js
최신 권장사항
-

Php8, 나도 갈게
84669인 학습
- 네이티브 파운데이션
- HTML| CSS| HTML5| CSS3| JavaScript
최신 권장사항
-

30분 안에 웹사이트 레이아웃 배우기
152542인 학습
- 기초 소개
- MySQL| SQL Server
최신 권장사항
-

Shangguan Oracle 초보자부터 능숙한 비디오 튜토리얼까지
20005인 학습
최신 권장사항
-

UNI-APP 코드의 첫 번째 줄
5487인 학습
-

처음부터 앱 실행까지 Flutter
7821인 학습
최신 권장사항
-

-

Zero 기본 숙련도 PS 비디오 튜토리얼
180660인 학습
-

시작하는 데 도움이 되는 16일 UI 비디오 튜토리얼
48569인 학습
-

PS 기술 및 슬라이싱 기술 비디오 튜토리얼
18603인 학습
최신 권장사항
-

Alibaba Cloud 환경 구축 및 프로젝트 출시 비디오 튜토리얼
40936인 학습
-

컴퓨터 네트워크 개요 - 프로그래머가 마스터해야 하는 기본 지식
1549인 학습
-

프로그래머를 위한 필수 튜토리얼 - HTTP 프로토콜 설명
1183인 학습
-

웹소켓 비디오 튜토리얼
32909인 학습














![[웹 프런트엔드] Node.js 빠른 시작](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)




你想想,生成对象(或者叫实例化)是通过构造函数来完成的,在调用构造函数的时候,一开始就选用了之前的原型,所以这次调用产生的对象绑定的是原来的原型。新的原型是在构造函数中绑定的,已经不能用在当次实例化的时候,只能在下次实例化的时候起作用了。
一般情况下,不会有人把处理原型的事情放在构造函数里来进行。这段代码的出现,也只是为了说清楚晚绑定吧。
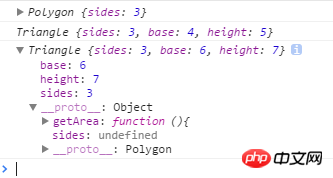
在情况一的Triangle构造函数顶部中,添加一条log,然后就真相大白了
看下这个链接,和你的问题是一个原因。
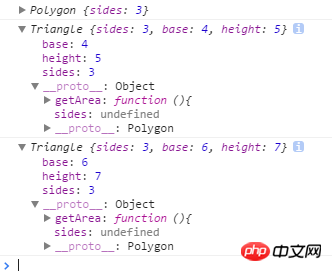
在 JS 中创建一个对象(A)的过程可以说是一个“克隆”的过程,即参照一个对象(B)来进行克隆,B 就被称为“克隆”出的 A 的原型,而这个原型 B 在 JS 中是被赋予给被克隆出的对象(A)的构造函数(构造函数可以比拟成工厂中生产产品的一套流程,每次新建一个对象时,都会进行这套流程)的 prototype 属性,所以更准确的说是对象 A 的构造函数拥有原型。在第一段代码中,在创建对象 b 之前,它的构造函数并没有人为的设置原型,所以默认为 Object,所以在创建 b 的时候,b 参照的对象为 Object,所以自然不会有 getArea() 方法。
1.new的时候创建了一个空的对象。
2.将构造函数的原型赋(假设为a)给了这个新的对象
3.进行{}.属性==一系列操作
//
第一种构造函数的原型指向变了指向了b,但是实例化的实例的原型指针已经确定了指向了a。不会受影响。
就是说‘对原型对象的修改’,改的是a;用=赋值‘替换prototype对象’,是直接指向了b,而没有修改之前实例的原型指针。
高级程序设计 6.2.3原型模式第4点原型的动态性 重点 必考点