想利用mint-ui构建移动端页面,利用Tabbar+infinite-scroll+Tabcontent组件,但是照着官方的demo改写,却提示
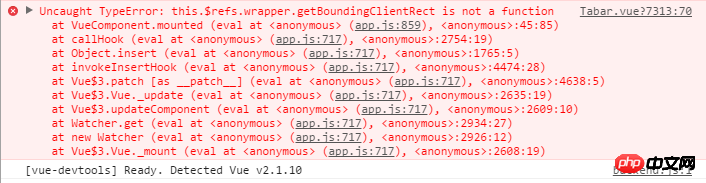
Uncaught TypeError: this.$refs.wrapper.getBoundingClientRect is not a function
at VueComponent.mounted (eval at <anonymous> (app.js:859), <anonymous>:45:85)

附上tabbar.vue里的template
<template>
<p class="tabContent page-infinite">
<h1 class="page-title">Infinite Scroll</h1>
<p class="page-infinite-desc">当即将滚动至列表底部时, 自动加载更多数据</p>
<mt-tab-container calss="page-infinite-wrapper" ref="wrapper" v-model="selected" :style="{ height: wrapperHeight + 'px' }" >
<mt-tab-container-item class="page-infinite-list" id="tab-container1" v-infinite-scroll="loadMore" infinite-scroll-disabled="loading" infinite-scroll-distance="10">
<mt-cell v-for="item in list" title="tab-container 1"></mt-cell>
<p v-show="loading" class="page-infinite-loading">
<mt-spinner type="fading-circle"></mt-spinner>
加载中...
</p>
</mt-tab-container-item>
<mt-tab-container-item class="page-infinite-list" id="tab-container2" v-infinite-scroll="loadMore" infinite-scroll-disabled="loading" infinite-scroll-distance="10">
<mt-cell v-for="item in list" title="tab-container 2"></mt-cell>
<p v-show="loading" class="page-infinite-loading">
<mt-spinner type="fading-circle"></mt-spinner>
加载中...
</p>
</mt-tab-container-item>
<mt-tab-container-item class="page-infinite-list" id="tab-container3" v-infinite-scroll="loadMore" infinite-scroll-disabled="loading" infinite-scroll-distance="10">
<mt-cell v-for="item in list" title="tab-container 3"></mt-cell>
<p v-show="loading" class="page-infinite-loading">
<mt-spinner type="fading-circle"></mt-spinner>
加载中...
</p>
</mt-tab-container-item>
<mt-tab-container-item class="page-infinite-list" id="tab-container4" v-infinite-scroll="loadMore" infinite-scroll-disabled="loading" infinite-scroll-distance="10">
<mt-cell v-for="item in list" title="tab-container 4"></mt-cell>
<p v-show="loading" class="page-infinite-loading">
<mt-spinner type="fading-circle"></mt-spinner>
加载中...
</p>
</mt-tab-container-item>
</mt-tab-container>
<mt-tabbar v-model="selected">
<mt-tab-item id="tab-container1">
<img slot="icon" src="../assets/100x100.png">
首页
</mt-tab-item>
<mt-tab-item id="tab-container2">
<img slot="icon" src="../assets/100x100.png">
分类
</mt-tab-item>
<mt-tab-item id="tab-container3">
<img slot="icon" src="../assets/100x100.png">
发现
</mt-tab-item>
<mt-tab-item id="tab-container4">
<img slot="icon" src="../assets/100x100.png">
我的
</mt-tab-item>
</mt-tabbar>
</p>
</template>script部分
import Vue from 'vue'
import { Tabbar, TabItem, TabContainer, InfiniteScroll } from 'mint-ui'
Vue.component(Tabbar.name, Tabbar)
Vue.component(TabItem.name, TabItem)
Vue.component(TabContainer.name, TabContainer)
Vue.use(InfiniteScroll)
export default {
name: 'tabbar',
data () {
return {
selected: 'tab-container1',
list: [],
loading: false,
allLoaded: false,
wrapperHeight: 0
}
},
methods: {
loadMore () {
this.loading = true
setTimeout(() => {
let last = this.list[this.list.length - 1]
for (let i = 1; i <= 10; i++) {
this.list.push(last + i)
}
this.loading = false
}, 2500)
}
},
mounted () {
this.wrapperHeight = document.documentElement.clientHeight - this.$refs.wrapper.getBoundingClientRect().top
for (let i = 1; i <= 20; i++) {
this.list.push(i)
}
}
}
</script>补充app.vue
<template>
<p id="app">
<headers></headers>
<img src="./assets/logo.png">
<tabbar></tabbar>
</p>
</template>
<script>
import headers from './components/Header.vue'
import tabbar from './components/Tabar.vue'
export default {
name: 'app',
components: {
headers,
tabbar
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 1em;
}
</style>
可以引用'vue-infinite-loading'
地址:https://peachscript.github.io...
这种问题应该提供完整的demo
看代码感觉是refs的使用有问题
而你上面ref引用的是组件实例
但是getBoundingClientRect()是DOM元素的方法.
你可以这样改动