- 프런트엔드
- HTML| CSS| JavaScript| Vue.js
최신 권장사항
-

Php8, 나도 갈게
84669인 학습
- 네이티브 파운데이션
- HTML| CSS| HTML5| CSS3| JavaScript
최신 권장사항
-

30분 안에 웹사이트 레이아웃 배우기
152542인 학습
- 기초 소개
- MySQL| SQL Server
최신 권장사항
-

Shangguan Oracle 초보자부터 능숙한 비디오 튜토리얼까지
20005인 학습
최신 권장사항
-

UNI-APP 코드의 첫 번째 줄
5487인 학습
-

처음부터 앱 실행까지 Flutter
7821인 학습
최신 권장사항
-

-

Zero 기본 숙련도 PS 비디오 튜토리얼
180660인 학습
-

시작하는 데 도움이 되는 16일 UI 비디오 튜토리얼
48569인 학습
-

PS 기술 및 슬라이싱 기술 비디오 튜토리얼
18603인 학습
최신 권장사항
-

Alibaba Cloud 환경 구축 및 프로젝트 출시 비디오 튜토리얼
40936인 학습
-

컴퓨터 네트워크 개요 - 프로그래머가 마스터해야 하는 기본 지식
1549인 학습
-

프로그래머를 위한 필수 튜토리얼 - HTTP 프로토콜 설명
1183인 학습
-

웹소켓 비디오 튜토리얼
32909인 학습












![[웹 프런트엔드] Node.js 빠른 시작](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)




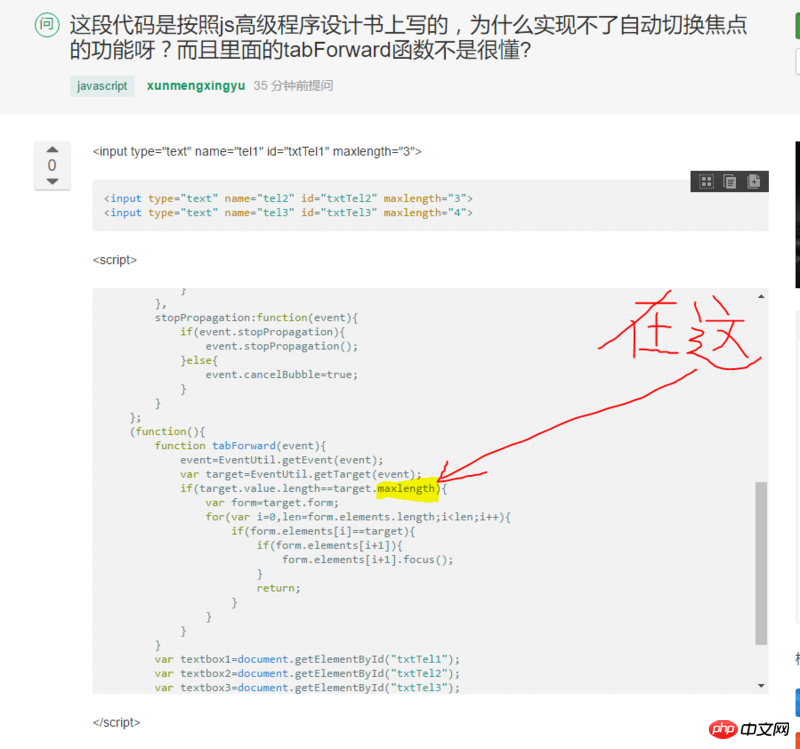
两处错误:
1.单词拼写错误(应为maxLength而非maxlength)
改为
2.input外面应该包一个form
否则var form=target.form;这句话里的target.form为null 没法往下跑
解释一下 你对于tabForward函数的疑问。这个函数主要是去捕获事件,当发生你调用参数里指定的事件的时候(这里你用的是keyup),先去检测有没有达到input允许输入的最大值(maxLength),达到以后就获取该input在form里的index,如果其不是最后一个 则让index+1序号的元素获取焦点
最后贴上修改后代码
针对楼主看不见的情况。我决定贴一张图

这段代码里有一个错误,maxlength是一个attr不是prop,prop名称应该是maxLength 改为getAttribute获取,或maxLength就可以了,代码如下:
https://jsfiddle.net/stinsonz...