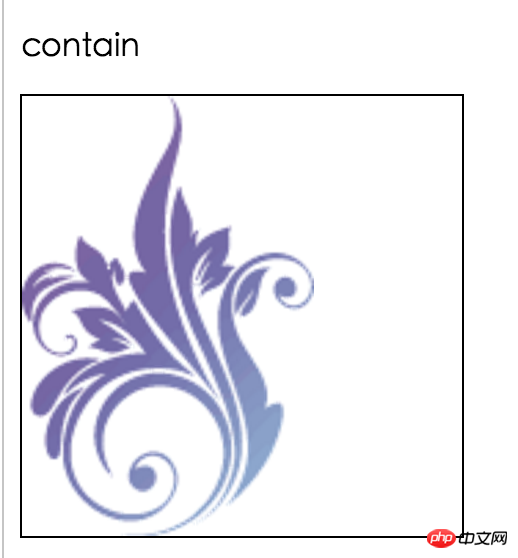
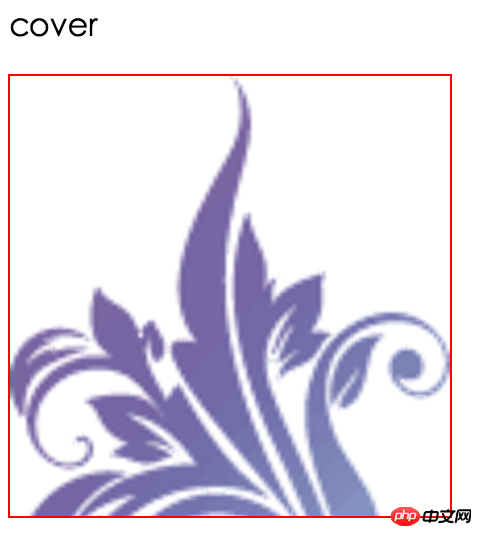
cover 此时会保持图像的纵横比并将图像缩放成将完全覆盖背景定位区域的最小大小。contain 此时会保持图像的纵横比并将图像缩放成将适合背景定位区域的最大大小。
这里面说的最大大小和最小大小该怎么理解呢?为什么我觉得它们好像没有区别啊?
认证高级PHP讲师
写一段代码自己验证一下啊:
<!DOCTYPE html> <html> <head> <style> p { width: 200px; height: 200px; } .contain{ border: black 1px solid; background:url(/i/bg_flower.gif); background-size:contain; background-repeat:no-repeat; padding:10px; } .cover{ border: red 1px solid; background:url(/i/bg_flower.gif); background-size:cover; background-repeat:no-repeat; padding:10px; } </style> </head> <body> <p>contain</p> <p class="contain"> </p> <p>cover</p> <p class="cover"> </p> <p>原始图片 <img src="/i/bg_flower.gif"/></p> </body> </html>
可以看出,尽管cover和contain都保持了纵横比,但是contain会把图片完全包含进box,box内部有些部分没有图片:而cover则是图片会完全覆盖box,而图片的有些部分则会不显示:
http://segmentfault.com/a/1190000002481921#articleHeader8
据说这里有答案……
写一段代码自己验证一下啊:
可以看出,尽管cover和contain都保持了纵横比,但是contain会把图片完全包含进box,box内部有些部分没有图片:


而cover则是图片会完全覆盖box,而图片的有些部分则会不显示:
http://segmentfault.com/a/1190000002481921#articleHeader8
据说这里有答案……