- 프런트엔드
- HTML| CSS| JavaScript| Vue.js
최신 권장사항
-

Php8, 나도 갈게
84669인 학습
- 네이티브 파운데이션
- HTML| CSS| HTML5| CSS3| JavaScript
최신 권장사항
-

30분 안에 웹사이트 레이아웃 배우기
152542인 학습
- 기초 소개
- MySQL| SQL Server
최신 권장사항
-

Shangguan Oracle 초보자부터 능숙한 비디오 튜토리얼까지
20005인 학습
최신 권장사항
-

UNI-APP 코드의 첫 번째 줄
5487인 학습
-

처음부터 앱 실행까지 Flutter
7821인 학습
최신 권장사항
-

-

Zero 기본 숙련도 PS 비디오 튜토리얼
180660인 학습
-

시작하는 데 도움이 되는 16일 UI 비디오 튜토리얼
48569인 학습
-

PS 기술 및 슬라이싱 기술 비디오 튜토리얼
18603인 학습
최신 권장사항
-

Alibaba Cloud 환경 구축 및 프로젝트 출시 비디오 튜토리얼
40936인 학습
-

컴퓨터 네트워크 개요 - 프로그래머가 마스터해야 하는 기본 지식
1549인 학습
-

프로그래머를 위한 필수 튜토리얼 - HTTP 프로토콜 설명
1183인 학습
-

웹소켓 비디오 튜토리얼
32909인 학습














![[웹 프런트엔드] Node.js 빠른 시작](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)




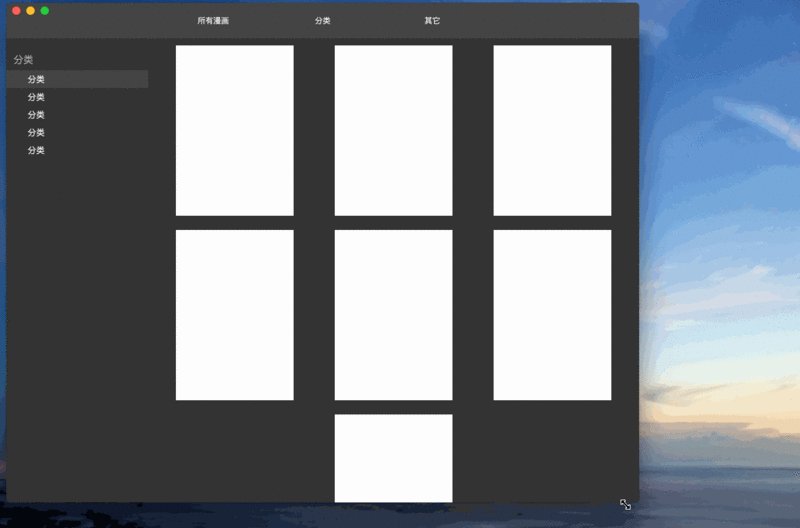
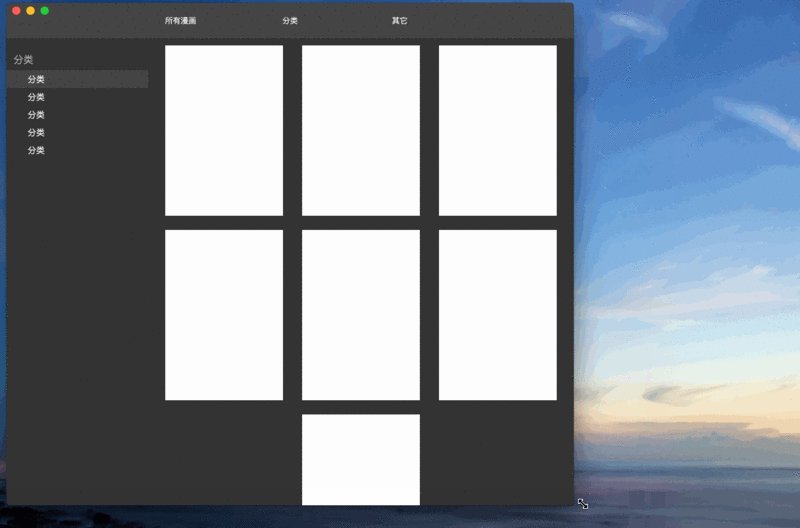
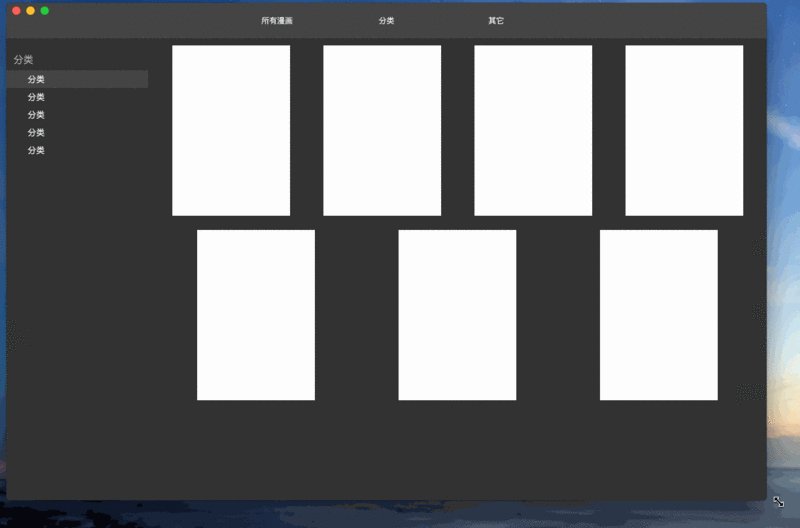
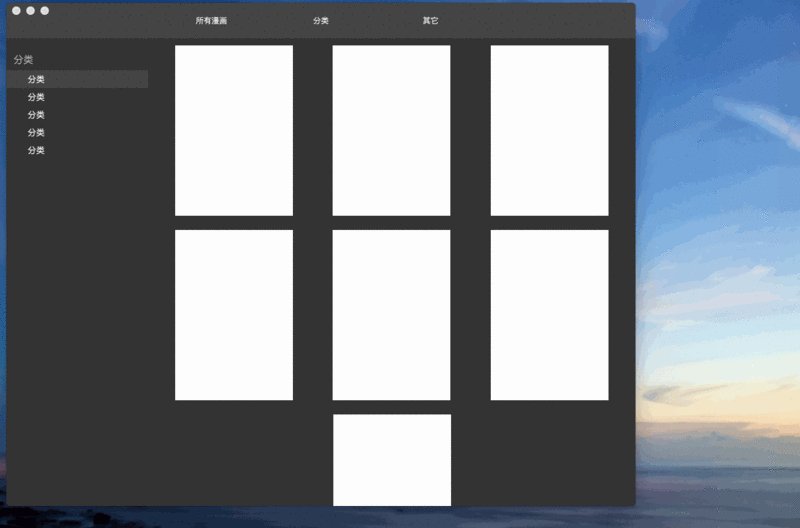
flex-flow: row wrap
justify-content: flex-start
可以试试看,我项目里有用类似的,但是现在不在电脑前面。只记得这么多。看你的图片应该是对齐的问题
晚上回来试了一下,看看这样做行不:
http://codepen.io/charleyw/pen/vLXQRM
还是那个思路给最后一行补齐同等数量的元素,让flex的自动伸缩能生效。不过没有用JS,而是在一开始创建DOM的时候就额外添加了足够多的元素,足够多是多到什么程度是根据你一行最多能显示多少个来决定的,例如在最大的屏幕上你能显示20个,那么你就添加19个空元素,这样不管宽度怎么变,都能保证最后一行(不算空元素)永远都跟上一行有同样的元素个数,就能保证flex样式是一样的。
上demo啊