<p id="taskContainer" style="display: block;">
<table class="table table-bordered table-hover" id="taskTable" cellpadding="0" cellspacing="0">
<thead>
<tr>
<th>任务执行人</th>
<th>完成状态</th>
<th>完成时间</th>
</tr>
</thead>
<tbody id="taskTableBody">
@{
var listExecution = Model.listtaskexecution;
if (listExecution != null && listExecution.Count > 0)
{
foreach (var item in Model.listtaskexecution)
{
<tr>
<td>@(item.executbyname == null ? "" : item.executbyname)</td>
<td>@(item.executon == null ? "待完成" : "已完成")</td>
<td>@(item.executon)</td>
</tr>
}
}
}
</tbody>
</table>
@{
if (Model.listtaskexecution != null && Model.listtaskexecution.Count > 0)
{
foreach (var exectionItem in Model.listtaskexecution)
{
<p class="clearfix" style="margin-top:2rem; margin-bottom: 1em;">
<p class="operatorDetail">
<p class="left operatorImg">
<img class=".left" src="@exectionItem.avatar">
</p>
<p class="left operatorContent">
<p class="operatorInfo">
<h3>
@exectionItem.executbyname
</h3>
<p>
@exectionItem.executon
</p>
</p>
<p>@exectionItem.executiondescription</p>
@{
if (exectionItem.listimgurl != null && exectionItem.listimgurl.Count > 0)
{
foreach (var imgItem in exectionItem.listimgurl)
{
<p class="itemImg left">
<img src="@imgItem"/>
</p>
}
}
}
</p>
</p>
</p>
}
}
}
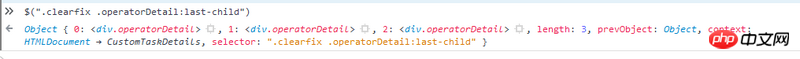
</p>#taskContainer .operatorDetail:nth-last-child(1){
border-bottom:none;
}
全选出了了啊 为什么啊
先看定义,nth 这种都是选择同级别最后一个元素。但是看你的结构是这样的:
目标元素 .operatorDetail 都没有兄弟节点,是唯一一个,也就是全都是最后一个。所以就全被选中了。
因为nth-last-child相对于的是父级标签的元素位置。
你的选择器的意思就是选中所有
clearfix下倒数第一个子元素,而且类名是operatorDetail