- 프런트엔드
- HTML| CSS| JavaScript| Vue.js
최신 권장사항
-

Php8, 나도 갈게
84669인 학습
- 네이티브 파운데이션
- HTML| CSS| HTML5| CSS3| JavaScript
최신 권장사항
-

30분 안에 웹사이트 레이아웃 배우기
152542인 학습
- 기초 소개
- MySQL| SQL Server
최신 권장사항
-

Shangguan Oracle 초보자부터 능숙한 비디오 튜토리얼까지
20005인 학습
최신 권장사항
-

UNI-APP 코드의 첫 번째 줄
5487인 학습
-

처음부터 앱 실행까지 Flutter
7821인 학습
최신 권장사항
-

-

Zero 기본 숙련도 PS 비디오 튜토리얼
180660인 학습
-

시작하는 데 도움이 되는 16일 UI 비디오 튜토리얼
48569인 학습
-

PS 기술 및 슬라이싱 기술 비디오 튜토리얼
18603인 학습
최신 권장사항
-

Alibaba Cloud 환경 구축 및 프로젝트 출시 비디오 튜토리얼
40936인 학습
-

컴퓨터 네트워크 개요 - 프로그래머가 마스터해야 하는 기본 지식
1549인 학습
-

프로그래머를 위한 필수 튜토리얼 - HTTP 프로토콜 설명
1183인 학습
-

웹소켓 비디오 튜토리얼
32909인 학습














![[웹 프런트엔드] Node.js 빠른 시작](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)




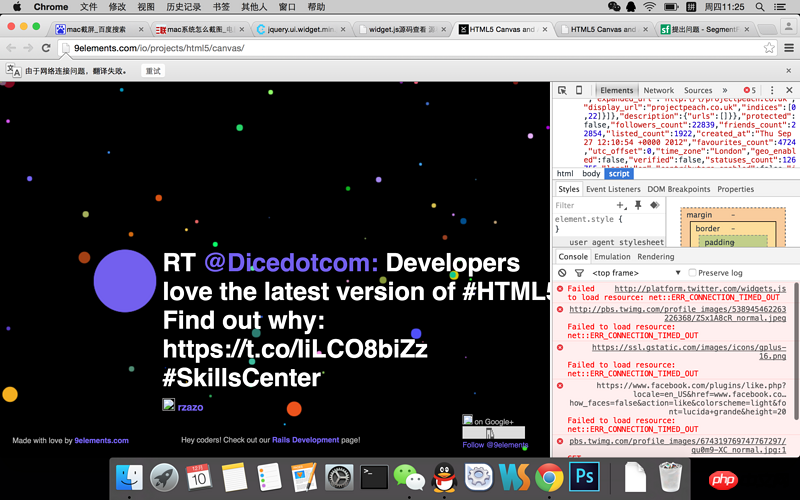
从其他地方保存到本地的文件,打开后要注意看404错误,比如js路径错误,css里背景图的路径(背景图需要单独存),直接ctrl+s保存的网页不会把css里的背景图存下来。
一般情况下js,css,图片路径全正确应该就没什么问题,不一定非要服务器环境下。
跟浏览器直接打开一个自己写的网页文件一样的道理。
额,要放到服务器环境下运行
四五个JS错误,怎么运行啊?
要克隆静态站,要:
先在Chrome调试工具查看源代码,复制,粘贴到新文档保存(注意文件编码, 一般为utf8无BOM)
Chrome调试工具切换到Network选项卡处,清除当前文件加载信息,刷新网站,观察网页所加载的文件(脚本,样式,图片,字体,json以及一些其他资源文件)
将网页源链接的
href与src按照本地下载的文件资源进行路径改写注意将谷歌分析代码以及一些社会化分享代码去掉
希望能帮到你