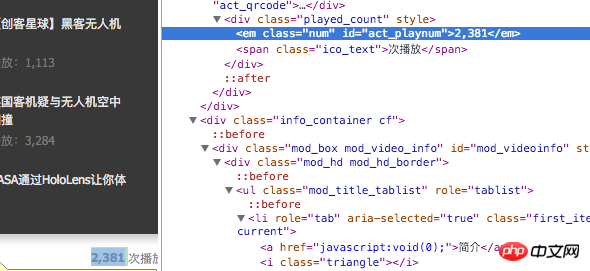
在学习用casperjs抓取网页,要抓取的是http://v.qq.com/page/k/9/2/k0188qdxy92.html这个页面上的播放次数,如图所示:

这个播放次数不会在页面载入后立刻显示,而是要等待页面发送另一些请求后才会显示,而且我用的是美国linode的服务器,打开腾讯视频页面的速度比较慢,我猜这是造成我碰到的问题的主要原因。以下是我用来抓取页面的脚本:
var time1 = Date.now();
var time2;
var casper = require('casper').create();
var url = 'http://v.qq.com/page/k/9/2/k0188qdxy92.html';
casper.start(url,function(){
time2 = Date.now();
console.log((time2-time1)/1000);
this.echo(this.fetchText('.played_count em'));
})
casper.run();
很奇怪的是,昨天运行时没有问题,可以在命令行中显示出正确的播放次数,但是今天运行时每次都是打一个空行出来。我猜可能是因为网络慢的原因,就给脚本加上一个等待时间,
var time1 = Date.now();
var time2;
var casper = require('casper').create();
var url = 'http://v.qq.com/page/k/9/2/k0188qdxy92.html';
casper.start(url);
casper.wait('6000',function(){
time2 = Date.now();
console.log((time2-time1)/1000);
this.echo(this.fetchText('.played_count em'));
})
casper.run();
再怎么慢,一分钟也够了,实际上我在服务器上打开这个页面时只要十几秒钟,但是以下是我得到的结果
可以看到,四次尝试,只有一次得到了正确的数据。这说明我的代码是没有问题的,有另外一些东西让我无法每次都能获得正确的数据。究竟是什么呢?是网速吗?还是腾讯视频页面上运行的某些脚本?
顺便问一下,为什么上图中显示的等待时间都只有十几二十秒呢?我怎么看我的代码都觉得应该是这些数字加60才对啊?
此外,我也尝试了casperjs提供的其他函数,waitForSelector和waitFor等等,但所有这些wait*的函数总是返回错误信息说等待超时,即时我在create()的option中把waitTimeout设置为30000或60000,也无一例外总是显示"等待30秒后超时"之类的信息,这又是为什么呢?我的问题应怎样解决呢?
刚接触casperjs,遇到同样的问题,截图同一个网页,有时候十几秒,有时候一直卡住在那里。不知到为什么,关了图片和插件加载也是一样。