- 프런트엔드
- HTML| CSS| JavaScript| Vue.js
최신 권장사항
-

Php8, 나도 갈게
84669인 학습
- 네이티브 파운데이션
- HTML| CSS| HTML5| CSS3| JavaScript
최신 권장사항
-

30분 안에 웹사이트 레이아웃 배우기
152542인 학습
- 기초 소개
- MySQL| SQL Server
최신 권장사항
-

Shangguan Oracle 초보자부터 능숙한 비디오 튜토리얼까지
20005인 학습
최신 권장사항
-

UNI-APP 코드의 첫 번째 줄
5487인 학습
-

처음부터 앱 실행까지 Flutter
7821인 학습
최신 권장사항
-

-

Zero 기본 숙련도 PS 비디오 튜토리얼
180660인 학습
-

시작하는 데 도움이 되는 16일 UI 비디오 튜토리얼
48569인 학습
-

PS 기술 및 슬라이싱 기술 비디오 튜토리얼
18603인 학습
최신 권장사항
-

Alibaba Cloud 환경 구축 및 프로젝트 출시 비디오 튜토리얼
40936인 학습
-

컴퓨터 네트워크 개요 - 프로그래머가 마스터해야 하는 기본 지식
1549인 학습
-

프로그래머를 위한 필수 튜토리얼 - HTTP 프로토콜 설명
1183인 학습
-

웹소켓 비디오 튜토리얼
32909인 학습














![[웹 프런트엔드] Node.js 빠른 시작](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)




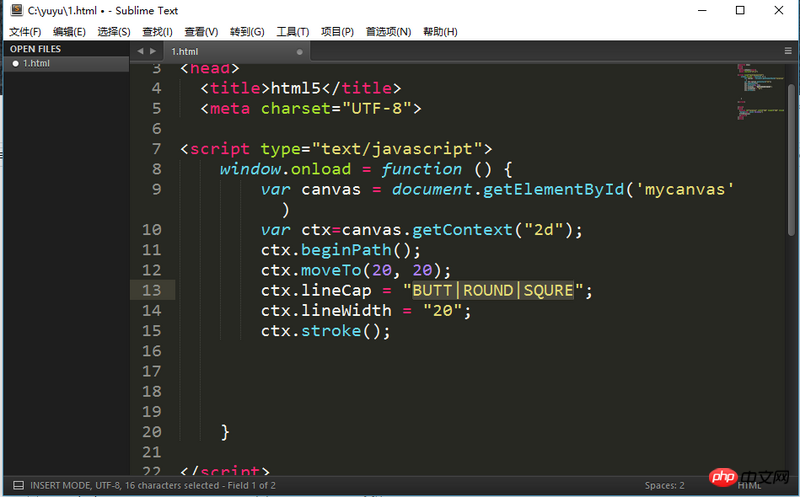
我从开始用sublime开始、就慢慢的不用代码提示功能了、提示出来有的东西很冗余、还要回头去删掉、
sublime的变量和文件的索引不能像webstorm那么强大、所以选择sublime通常是看重他的启动速度、和反应速度
我现在用sublime把自己的手打代码能力练起来了、很多函数名也能记住了
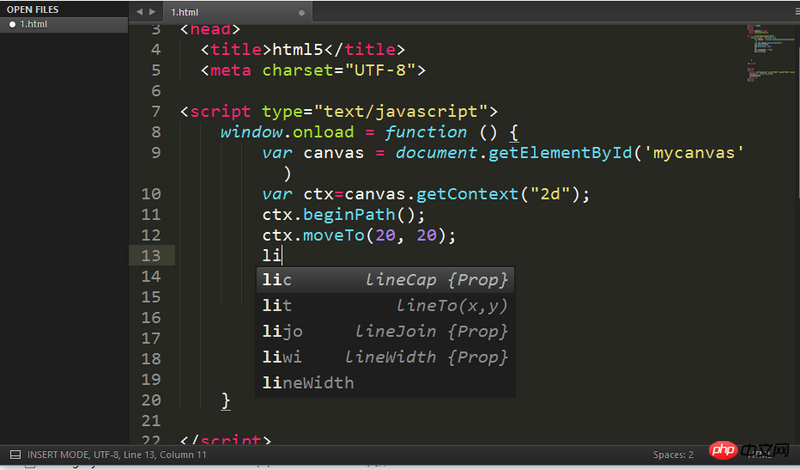
你是选择第一个作为输入结果了吗?这已经提示是个
{prop}, 即属性了,选择这个还会自动附加拥有这个属性的变量。不是有多组可供选择吗,选其他的啊。还有那个
这个不用担心吧,不管是ctx,cxt,xtc还是其他,sublime会智能匹配的。