比如下面这个是我的web服务启动项
我想打印下app.get里的req.params方法,不过好像打印不出来,
要怎么看???
var path = require('path');
var fs = require('fs');
var express = require('express');
var webpack = require('webpack');
var http = require('http');
var compression = require('compression');
var consolidate = require('consolidate');
var webpackConfig = require('./webpack.dev.conf');
//端口
var port = process.env.PORT || 8080;
var app = express();
app.engine('html', consolidate.ejs);
app.set('views', 'view');
app.set('view engine','html');
app.use(compression()); //开启 gzip
//webpack编译器
var compiler = webpack(webpackConfig);
//webpack-dev-server 中间件
var devMiddleware = require('webpack-dev-middleware')(compiler, {
publicPath: webpackConfig.output.publicPath,
stats: {
colors: true,
chunks: false
}
});
//热更新中间件
var hotMiddleware = require('webpack-hot-middleware')(compiler);
app.use(devMiddleware);
app.use(hotMiddleware);
// 路由
app.get('/', function(req, res, next) {
console.log(req.params)
});
//静态资源目录
app.use('/resources', express.static(__dirname + '/resources'));
app.listen(port, function(){
console.log("node启动 监听端口:" + port);
});
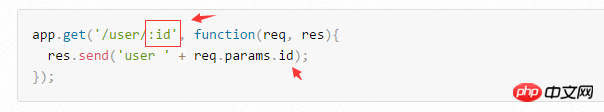
귀하의 라우팅 모니터링은 다음과 같은 방식으로 이루어지고 있나요?

그렇지 않은 경우 req.query를 사용하여 요청 매개변수를 가져올 수 있습니다.