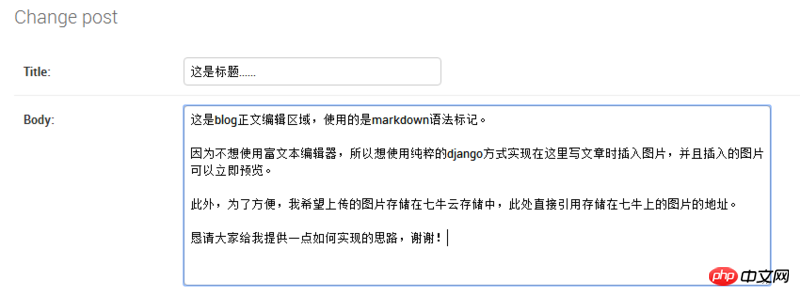
初学django,目前我用django实现了一个很小的blog,但我想在admin后台编辑内容的区域加入插入图片并且预览的功能,不知道该如何实现。恳请大家在这里给我一点实现的思路,小弟感激不尽。
关键代码展示如下:
models.py
class Post(models.Model):
#some other fields
title = models.CharField(max_length=70, default='')
body = models.TextField(default='')#这里就是对应于后台编辑区域的fields
感谢楼下两位朋友的回答,对我很有帮助,部分的插件我也尝试用过。但是因为我目前处于学习django的阶段,因此不想使用任何的第三方包来实现我的需求,而且我也并不需要一个富文本编辑器,只需要一个上传图片的功能就行了。
ckeditor,tinymce 등과 같은 다양한 HTML 편집기를 선택할 수 있는 https://github.com/pydanny/django-wysiwyg 플러그인을 권장합니다.
구체적인 단계는 다음과 같습니다.
INSTALLED_APPS django_wysiwyg를 추가하세요.
사용할 편집기 유형 구성 DJANGO_WYSIWYG_FLAVOR = "ckeditor" #여기서 사용되는 ckeditor
모델에 해당하는 admin 파일을 수정하고, 해당 모델의 admin 클래스의change_form_template을 'fun/admin/change_form.html'로 설정합니다
복사: cp django_wysiwyg/templates/my-app-name/admin/change_form.html pydanny/templates/fun/admin/change_form.html
change_form.html 파일 수정
{% 확장 "admin/change_form.html" %}
{% load wysiwyg %}
{% 블록 엑스트라헤드 %}
으아악{% 엔드블록 %}
{% 블록 콘텐츠 %}
으아악{% 엔드블록 %}
"id_description"을 해당 모델이 편집기를 사용해야 하는 필드 이름으로 변경하면 됩니다.
django-ckeditor
https://github.com/summernote/django-summernote
https://github.com/rosarior/awesome-django