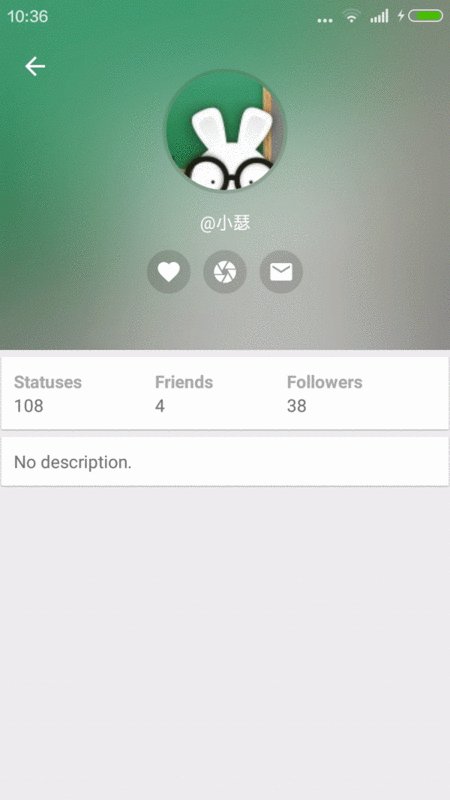
预期的效果是点击用户头像后使用 ImageRequest 下载图片,然后给新的 Activity AppBayLayout 背景切换设置一个过渡效果,大致的实现代码如下:
mQueue = CustomVolleyRequestQueue.getInstance(getApplicationContext())
.getRequestQueue();
mAppBarLayout = (AppBarLayout) findViewById(R.id.app_bar_layout);
ImageRequest imageRequest = new ImageRequest(mProfile.getString("profile_image_url"), new Response.Listener<Bitmap>() {
@Override
public void onResponse(Bitmap response) {
Drawable[] drawables = new Drawable[2];
drawables[0] = mAppBarLayout.getBackground();
drawables[1] = new BitmapDrawable(getResources(), StackBlur.blur(response, 20, false));
TransitionDrawable trans = new TransitionDrawable(drawables);
mAppBarLayout.setBackground(trans);
trans.startTransition(400);
}
}, 0, 0, null, null, null);
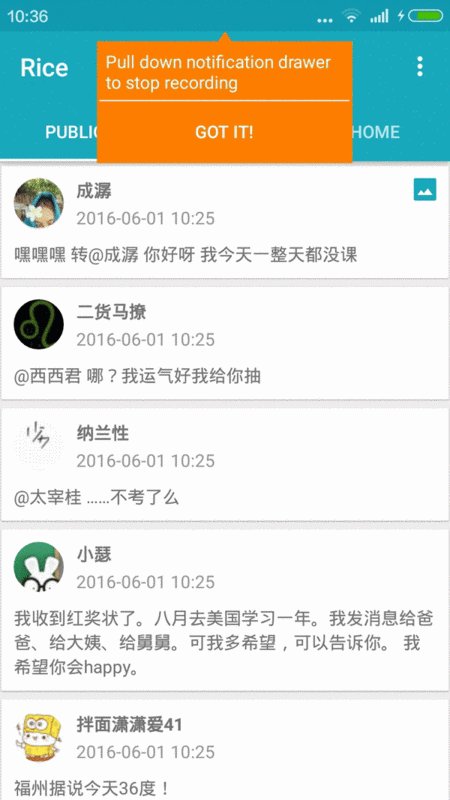
mQueue.add(imageRequest);现在遇到的问题时第一次点击用户头像启动用户页面 Activity 可以正确看到过渡效果,按返回键弹出之后再次点击同一个用户头像就不再显示过渡效果了,而是直接由 drawables[0] 变为 drawables[1]。

请问这个问题应该怎么解决?是因为头像图片被缓存引起了什么问题吗?
반환 버튼을 클릭한 후 drawables[0] = mAppBarLayout.getBackground(); 얻는 드로어블이 이전에 설정한 TransitionDrawable이기 때문일 수 있습니다.
중단점을 사용한 디버그
시각적으로는 이미지 캐싱이지만 먼저 네트워크 요청을 하지 않고도 이미지를 다운로드할 수 있고, 테스트용으로 네트워크 이미지를 대체할 로컬 이미지를 설정할 수도 있습니다.
애니메이션 시간을 좀 더 길게 해보면 어떨까요?
오픈소스 위에서 흐림 클래스 StackBlur를 사용하나요? 주소를 묻는다