在对viewGroup实现圆角边框效果,我是我的代码:
public class NewViewGroup extends FrameLayout {
public NewViewGroup(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onLayout(boolean c, int l, int t, int r, int b) {
super.onLayout(c, l, t, r, b);
}
@Override
protected void dispatchDraw(Canvas canvas) {
super.dispatchDraw(canvas);
Paint paint = new Paint();
paint.setAntiAlias(true);
paint.setColor(Color.BLUE);
paint.setStyle(Paint.Style.FILL);
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.DST_IN));
canvas.drawRoundRect(new RectF(0, 0, getMeasuredWidth(), getMeasuredHeight()), 120, 120, paint);
}
@Override
public void onDraw(Canvas canvas) {
super.onDraw(canvas);
}
}测试了一下:
<cn.litforest.source.widget.NewViewGroup
android:layout_below="@+id/collapse_view"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:background="@drawable/raichu_face_by_keafox"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
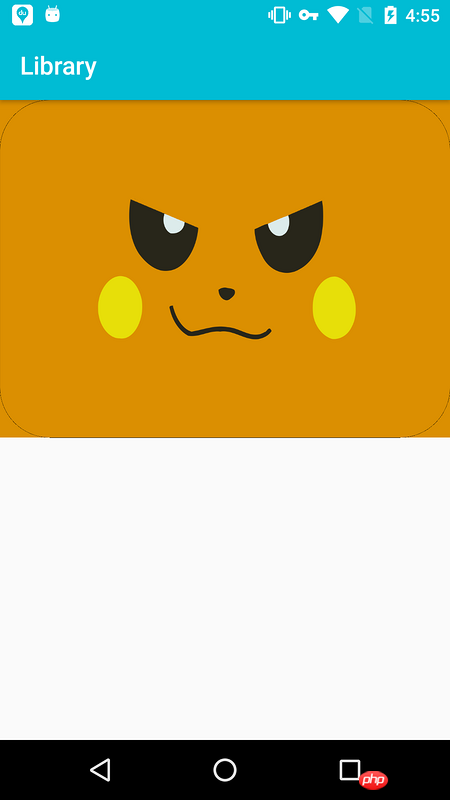
</cn.litforest.source.widget.NewViewGroup>效果图:
出现问题,没办法把圆角外面的内容擦去,请问该怎么解决?
이 기사를 확인하세요. 이미지 합성 Xfermode 및 임의 모양 ImageView
가장 중요한 이유는
이전에는 PorterDuffXfermode를 사용하여 둥근 모서리 효과를 만들고 싶었지만 그럴 수 없었습니다. 이제는 CLIPPath를 사용하여 캔버스를 자릅니다.
으아아아코드가 다음으로 변경되었습니다:
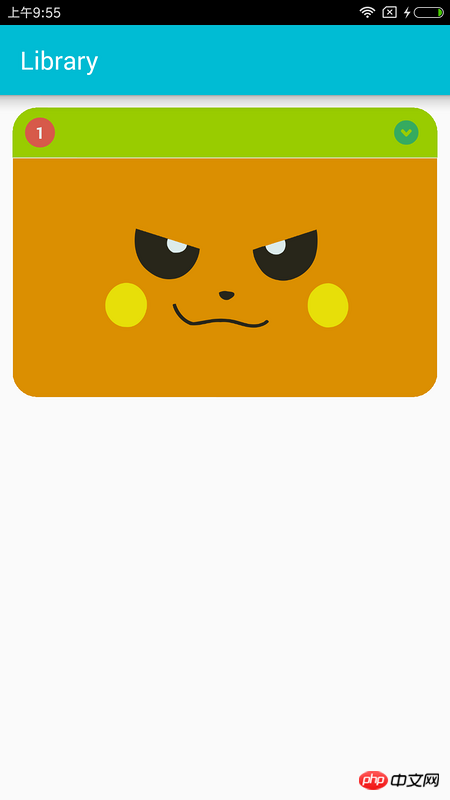
효과 스크린샷:

그렇습니다. 질문에 PorterDuff.Mode.DST_IN은 하위 레이어의 교차점을 표시하지 않나요? 왜 바깥쪽 가장자리도 나오는지 모르겠습니다.
레이아웃 파일에 컷 효과가 보이는 이유는 무엇인가요? 휴대폰을 가지고 달리는 것은 효과가 없습니다