这里面的代码看不懂什么意思
public class MyListe extends ListView {
private View v;
private int height;
int anxiaY;
int huadongY;
@TargetApi(Build.VERSION_CODES.JELLY_BEAN) public MyListe(Context context, AttributeSet attrs) {
super(context, attrs);
v = View.inflate(context, R.layout.item2, null);
v.measure(0, 0);
height = v.getMeasuredHeight();
v.setPadding(0, -height, 0, 0);
addHeaderView(v);
}
@TargetApi(Build.VERSION_CODES.HONEYCOMB) @Override
public boolean onTouchEvent(MotionEvent ev) {
switch (ev.getAction()) {
case MotionEvent.ACTION_DOWN:
anxiaY = (int) ev.getY();
break;
case MotionEvent.ACTION_UP:
setPadding(0, -height, 0, 0);
v.invalidate();
invalidate();
break;
case MotionEvent.ACTION_MOVE:
huadongY = (int) ((ev.getY()-anxiaY)*0.3);
setPadding(0, huadongY-height, 0, 0);
v.invalidate();
invalidate();
break;
}
return super.onTouchEvent(ev);
}
}
어떤 부분을 이해하지 못하시는지, 전혀 이해하지 못하시는지 모르겠습니다. 사실 이 코드는 분해해보면 이해하기가 더 쉽습니다. 나는 그것에 대해 두 부분으로 이야기하겠습니다.
먼저 생성자

는 헤더 뷰를 목록 보기에 로드하기 위해 생성자를 초기화합니다. 뷰가 로드되었지만 아직 표시되지 않은 경우
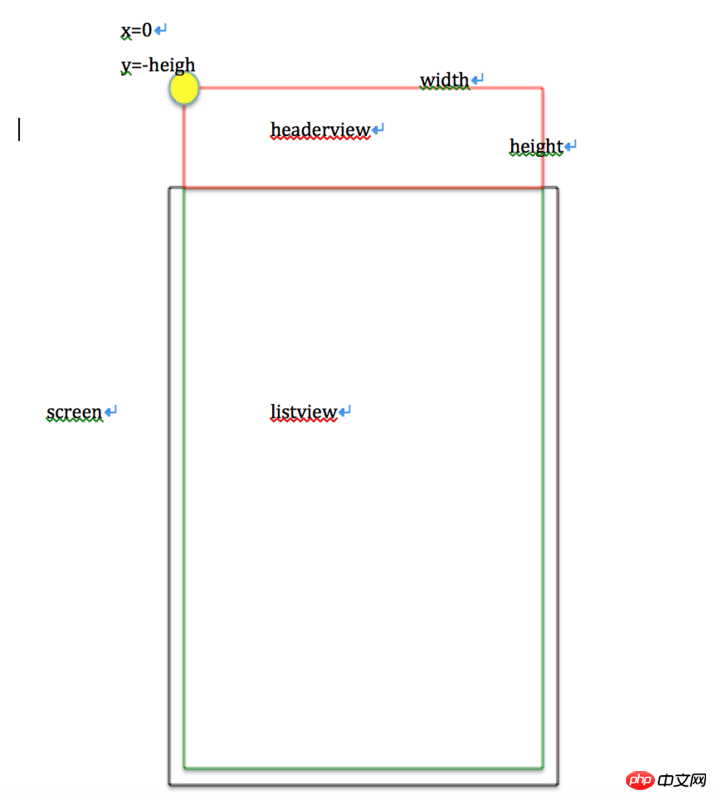
measure및setPadding에 혼란이 있을 수 있습니다. 너비와 높이는 -1이므로 뷰의 공간 점유를 강제로 측정하려면 측정값을 수동으로 호출해야 합니다. 목적은 setPadding에 관한 높이를 가져오는 것입니다. 매개변수 구성은 다음과 같습니다.left, top, right, bottom, 상위 매개변수가 전달됩니다. 좋은 소식은-height입니다. 안드로이드에서는 뷰의 위치가 화면에 보이는 공간뿐만 아니라 추상적으로 외부로 더 넓은 영역으로 확장될 수 있습니다.-height는 뷰의 왼쪽 상단 위치를 Off-screen height로 설정한다는 의미이며 초기화 시 헤더뷰가 화면의 가시 범위 내에 표시되지 않는다는 의미로 이해하기 쉬울 수 있습니다. 제가 그린 스케치를 보면 스케치의 왼쪽 상단에 있는 노란색 점은 생성자가 초기화된 후의 좌표 표현입니다.두 번째는 터치 이벤트 처리입니다
생성자에 의해 추가된 보이지 않는
headerview如何显示?는改变headerview的paddingTop值만으로 충분할까요? 예, 바로 그거예요! 그러면 언제 바뀌고 얼마나 바뀌나요? 목록보기에서 손가락이 미끄러지는만큼 변경되어야합니까? 네, 그렇습니다. 이 과정을 이해했다면 터치 이벤트 처리를 살펴보면 이해하기 쉬울 것입니다.ACTION_DOWN은 손가락을 누르는 동작, anxiaY는 누른 지점의 y좌표,ACTION_MOVE는 손가락을 슬라이딩하는 동작, 슬라이딩 과정 중 손가락 접촉점의 y좌표 변화를 기록하고, anxiaY 값과 비교하여 손가락의 슬라이딩 거리에 따라 풀다운 작업을 수행할 수 있습니다. 헤더뷰의 paddingTop 값을 지속적으로 설정하고 뷰를 새로 고치면 헤더뷰가 슬라이드 인 또는 아웃될 수 있습니다. 손가락이 미끄러지는 거리에 따라 화면이 움직입니다.ACTION_UP즉, 손가락 터치가 화면을 벗어나고 슬라이딩을 멈춥니다. 이때 paddingTop 값은-height으로 재설정되고, headerview도 재설정되며, 전체가 화면을 벗어나 생성자가 있던 위치로 돌아갑니다. 초기화되어 전체 풀다운 프로세스가 완료됩니다.과거 키를 구성한 다음 Touch 이벤트를 듣고 머리 위치를 업데이트합니다