我在http://www.runoob.com/try/try...
测试过我的代码,布局是正确的。
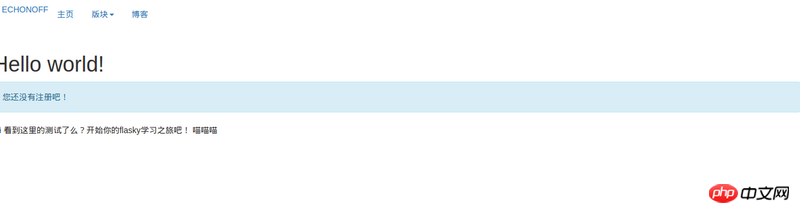
但是到了本地运行hello.py的时候就无法显示出我要的布局了
代码如下
{% extends "bootstrap/base.html" %}
{%block title %}我也不知道这是什么呢 {% endblock %}
{% block head %}
{{ super() }}
<meta charset="utf-8">
<link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>
{% endblock %}
<body>
{% block container %}
<p class="container">
<center> <h1>凛冬将至</h1> </center>
{% block navbar %}
<nav class="nav nav-default " role="navigation">
<p class="container-fluid">
<p class="navbar-header">
<a class="nav-band">
<strong><h5>ECHONOFF</h5></strong>
</a></p>
<p class="collapse navbar-collapse">
<p class="nav navbar-nav">
<li class="avtivate"><a class="#">主页</a></li>
<li><a href="#" class="dropdown-toggle" data-toggle="dropdown">版块<b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">动漫</a></li>
<li><a href="#">情报</a></li>
</ul>
</li>
<li><a href="#">博客</a></li>
</p>
</p>
</p>
</nav>
</p>
{% endblock %}
<p class="container">
<p class="row">
<p class="col-md-4">
{% block contentother %}
{% endblock %}
</p>
<p class="col-md-8" >
{% block content %}
{% endblock %}
</p>
</p>
</p>
</p>
{% endblock %}
{% block scripts %}
{{ super() }}
{% endblock %}
</body>本地显示如下:
我想要的显示:hello world的正文段居屏幕一侧显示,令一侧显示其他。
문제가 어디에 있는지 알고 있습니다.
문제는 제공된 코드에 있으며 CSS와 관련이 없습니다.
{% 확장 "bootstrap/base.html" %} 예제 튜토리얼, 이 문장을 삭제하는 것을 잊었습니다. 이틀 동안 이 버그를 찾았습니다. 그게 다입니다