React Native使用flex:1;的时候并不是等分布局,
<View style={{height: 100, flexDirection: 'row'}}>
<Text style={{backgroundColor: 'red', flex: 1, flexGrow: 1}}>的撒打算</Text>
<Text style={{backgroundColor: 'green', flex: 1, flexGrow: 1}}>撒打算的撒打算打算的撒打算</Text>
<Text style={{backgroundColor: 'blue', flex: 1, flexGrow: 1}}>的撒打算</Text>
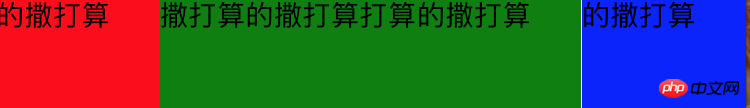
</View>如下图所示:

并没有平分布局,感觉是平分了剩余空间。我使用了react-navigation的TabNavigator路由组件,如果不使用这个组件,显示是正常的,请问这是什么问题?