NSStackView가 있고, 런타임에 콘텐츠가 추가되는데, 콘텐츠가 특정 높이를 초과하면 스크롤바가 나타나길 바라서 NSScrollView를 외부에 설정했습니다.
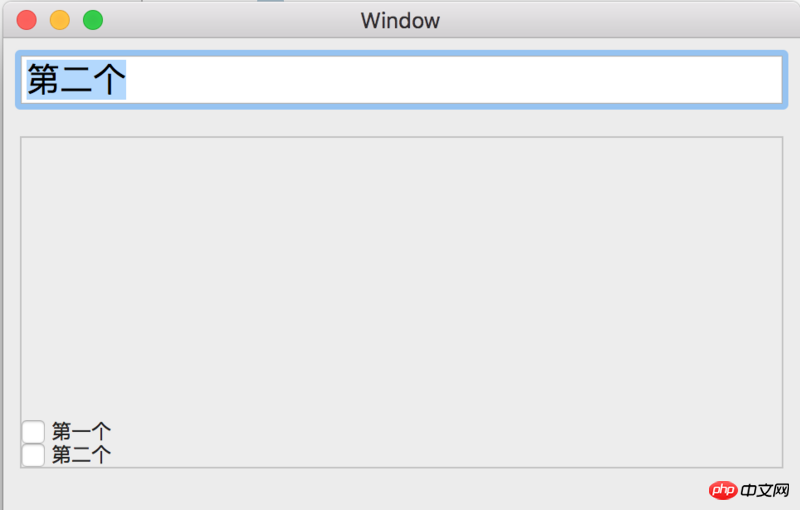
이제 스크롤 막대가 나타날 수 있지만, NSStackView의 새로운 콘텐츠가 아래에서 위로 추가되는 새로운 문제가 있습니다. 

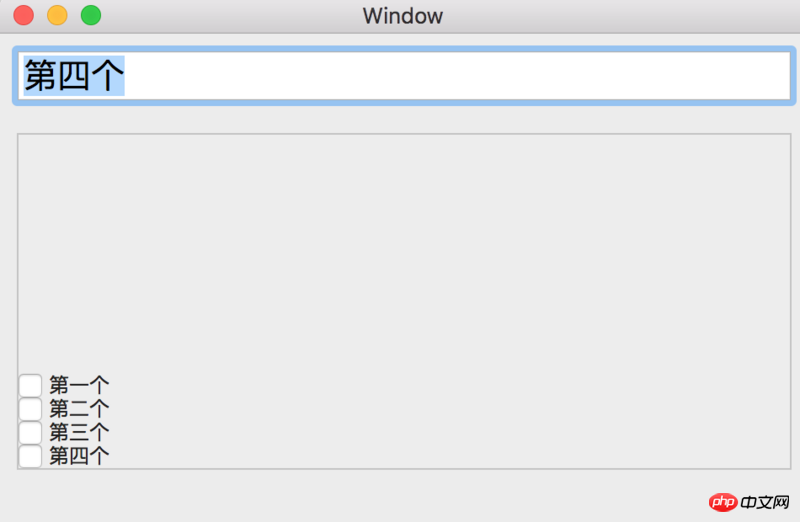
새 콘텐츠를 위에서 아래로 추가하는 방법을 알려주세요.
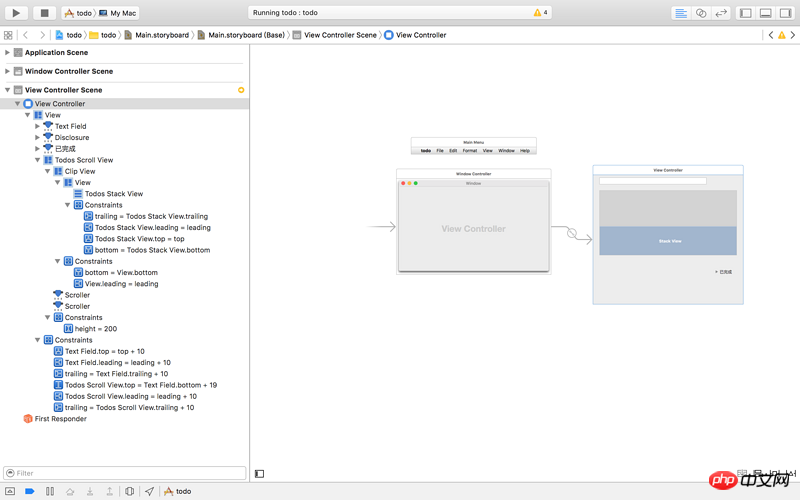
다음은 내 메인 스토리보드입니다

다음은 viewController 코드입니다
으아아아다음은 체크박스 코드입니다
으아아아
Stackoverflow에 이 질문을 했는데 문제가 해결되었습니다.
NSClipView는 NSView의 하위 클래스입니다. NSView의 기본 좌표는 왼쪽 하단입니다.
그러므로 isFlipped를 true로 변경하면 됩니다. 이는 좌표를 왼쪽 하단에서 왼쪽 상단으로 뒤집는 것을 의미합니다.
으아아아그런 다음 main.storyboard에서 ClipView의 사용자 정의 클래스를 FlippedClipView로 변경
원래 답변
안녕하세요. 저는 스프링 보안을 사용하는 초보자입니다. 저도 UserPasswordAthenticationFilter 사용자 정의에 관해 이전 질문을 검색했는데, 이제 자체 인증을 작성하고 싶었습니다.