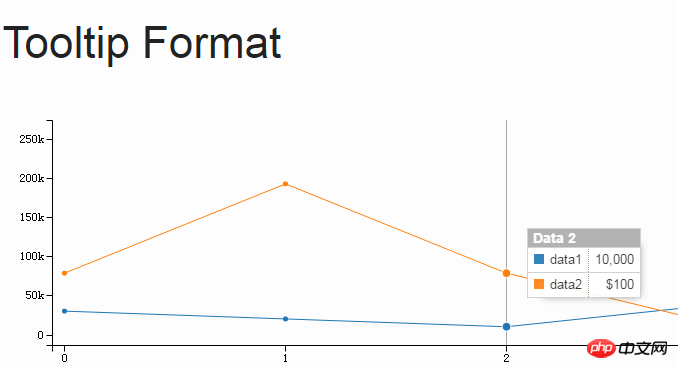
c3.js의 tooltip.format.value 함수를 사용할 때 몇 가지 문제가 발생했습니다. 함수를 직접 캡슐화해야 합니다. 드롭다운 목록이 DOM에 직접 표시됩니다.
4개의 옵션이 있습니다. $, 천 자리는 소수점 이하 두 자리 또는 다른 자리까지 정확하며 $와 천 자리를 모두 설정합니다($6789,000)


프레임워크는angularjs를 사용하며 지시문에 함수를 캡슐화했습니다
으아아아**1. $와 천개 문자의 형식을 동시에 설정하는 방법은 무엇입니까?
2. 제 기능 아이디어가 맞는지 아닌지 모르겠어요 지금 생각이 너무 혼란스럽네요**
1. $와 천 문자의 형식을 동시에 설정하는 방법은 무엇입니까?
d3.format('$,')(값)