사용자 지정 서비스에서 $http를 사용하여 로컬 json 파일의 데이터를 가져옵니다. 요청이 성공했지만 컨트롤러에서 데이터를 얻을 수 없습니다.
점을 깨면 데이터가 비어 있는 것을 알 수 있습니다. 페이지가 새로 고쳐졌지만 데이터가 있습니다. 이유는 무엇입니까?
맞춤형 서비스 코드:
으아아아컨트롤러 내부 코드:
으아아아Json 데이터 필요:
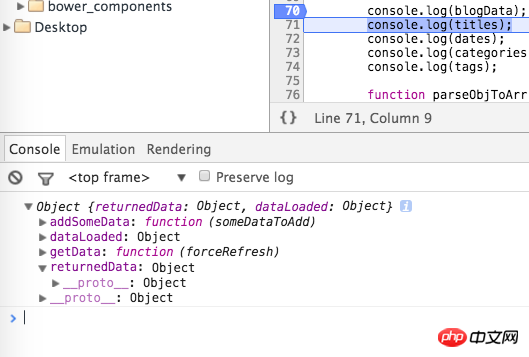
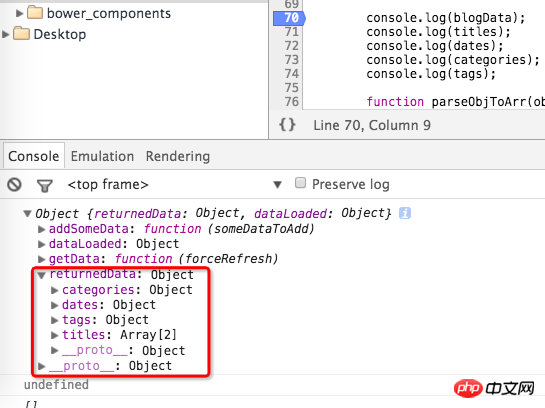
으아아아중단점은 console.log입니다

페이지를 새로고침하면

컨트롤러에서 데이터를 가져올 수 없는 이유는 무엇인가요? 비동기성 때문인가요?
비동기 호출 문제
service.getData()를 실행한 후에도
service.returnedData 값이 여전히 비어 있습니다~~~
또한 서비스에서 service.getData()가 호출되는 이유는 무엇입니까?
서비스는 다른 모듈에서 호출되어야 합니다. 다른 모듈에 데이터가 필요하지 않은 경우 미리 로드해야 하는 이유는 무엇입니까?
1. 서비스 코드에 작성한 서비스 이름은 requestData이지만 컨트롤러에 작성한 이름은 blogData입니다. 이것이 이유인지는 모르겠습니다.
2. 커스텀 서비스에서 $http를 사용하는 경우 $http 부분을 분리한 후 컨트롤러 코드에서 차례로 호출해야 합니다.
즉, 컨트롤러는 최소한 다음과 같이 작성되어야 합니다:
requestData.getData().then(콜백 함수)
콜백 함수 부분을 사용자 정의 서비스에 캡슐화하는 것이 좋습니다