
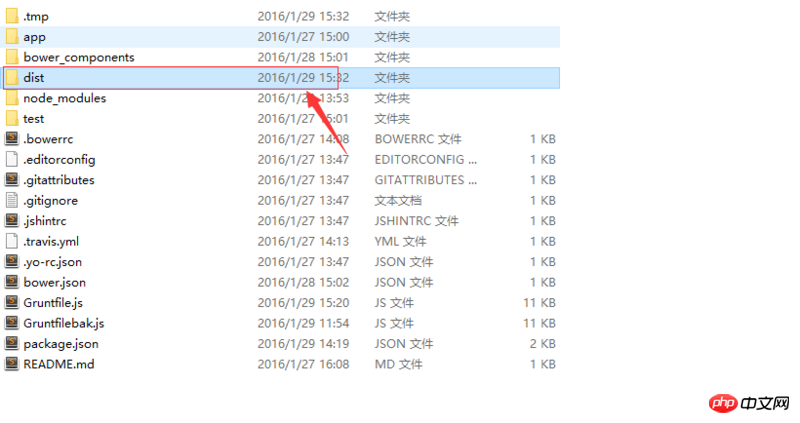
dist가 생성되었습니다. 제 질문은 다음과 같습니다.
1.
dist 디렉터리에 있는 내용은 앱에 있는 내용과 다릅니다.
온라인에 게시할 때는 dist 디렉터리여야 합니다. 그런데 서비스를 시작하자마자 상상했던 dist 디렉터리의 파일들을 실행하는 대신 app 디렉터리로 바로 점프해서 index.html,
을 실행하게 되었습니다.
2.
HTML 파일을 살펴보니 내부 CSS와 JS가 압축되어 있는데 부트스트랩 등 타사 플러그인은 찾을 수 없었습니다.
각도 등. js가 없어서 무슨 일이 일어나고 있는지 모르겠습니다. . . 해결책을 찾아보세요! ! !
개발을 위해 다음 명령을 사용하여 dist의 콘텐츠를 실행할 수 있습니다.
그런트 서브:dist
기본적으로 모든 타사 js는 verdor.xxxx.js로 병합되고, 자신의 js는 script.xxxx.js로 병합됩니다.
해당 타사 CSS는 verdor.xxxx.css로 병합됩니다. 그러면 여러분의 CSS가 Merge into main.xxxx.css
1. 여만 사용하는 생성기를 주의 깊게 읽으세요. 일반적으로 개발 환경이나 프로덕션 환경을 실행하는 방법에 대한 자세한 지침이 제공됩니다.
2. README.md를 읽어보세요
3. package.json을 엽니다. 'scripts' 객체에 npm 관련 작업에 대한 지침이 있습니다.
4. 입력 파일, 내보내기 파일 등 다양한 지침이 포함된 Gruntfile.js를 엽니다.
또한 grunt가 대신 압축을 수행합니다.