오랜 시간 동안 오류를 찾아보았지만 문제를 찾을 수 없었습니다. 공식 문서를 다시 읽어보았지만 여전히 문제가 없었습니다. 비슷한 문제를 안고 있는 다른 동료 도교인을 만난 적이 있습니까?
코드주소https://github.com/fantaishao/angular-directive/blob/master/table-directive/scripts/app/app.js
페이지가 항상 비어있습니다

콘솔에서 오류가 보고되지 않았습니다

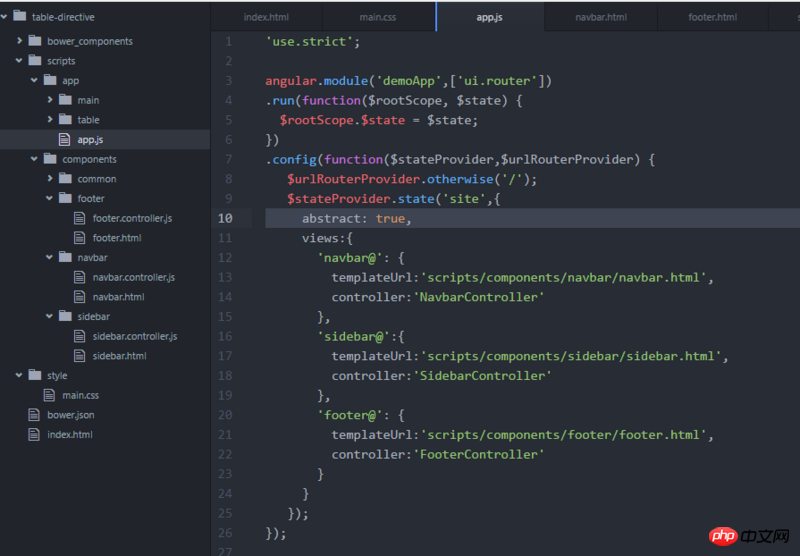
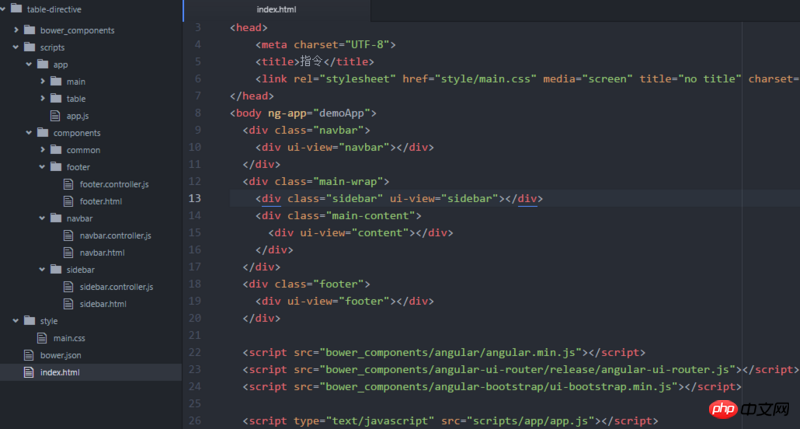
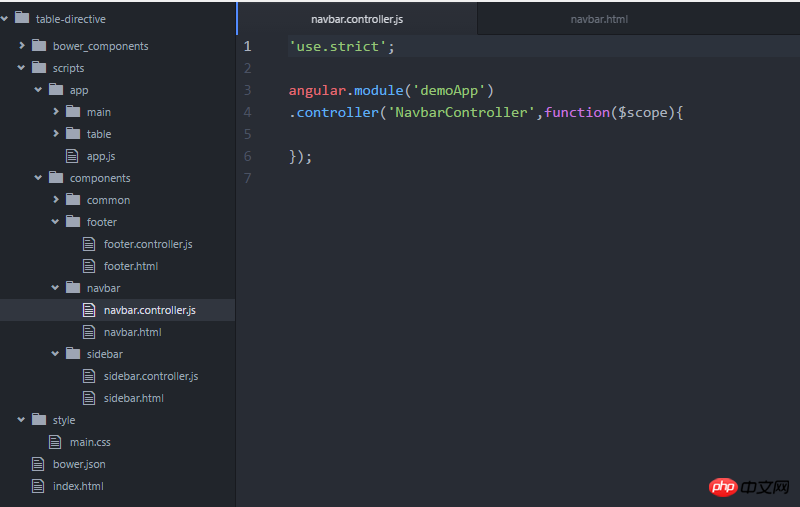
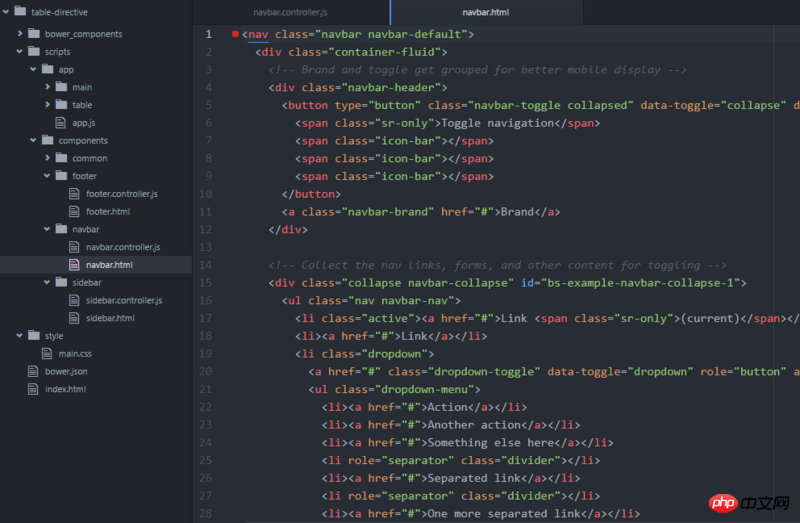
내 문서 디렉토리 구조입니다

색인 페이지 콘텐츠

템플릿 내용 중 하나 [상단 탐색 메뉴바, 다른 템플릿도 유사]


추상 경로를 정의하는 데
abstract속성이 사용되며, 경로 정의를 중첩할 때 사용됩니다. 또한abstract속성을 정의한 후에는 반드시 가 있습니다. template 또는templateUrl속성을 사용하여 하위 뷰를 상위 뷰에 배치합니다.abstract属性是用来定义抽象路由的,即路由的嵌套定义的时候会使用到,并且,定义了abstract属性之后,肯定会有一个template或者templateUrl属性来将子视图家在到父视图中。你这里不涉及嵌套路由,你只是想同时把三个模版分别加载到页面的对应位置。那么,就不需要用到
abstract:true这一行代码。这一行肯定需要去掉。然后。一个
<p ui-view></p>只能加载一个视图,你如果要同时加载三个模版到index.html中的话,那么,你就需要在index.html中定义三个不同名称的ui-view,然后,在你的app.js里,把这三个不同名字的ui-view添加进对应的要加载的模版的代码中。比如:
在你的
index.html里,就这样写然后,在你的
여기서는 중첩된 라우팅을 포함하지 않고 페이지의 해당 위치에 세 개의 템플릿을 동시에 로드하기만 하면 됩니다. 그러면app.jsabstract:true코드 줄을 사용할 필요가 없습니다. 이 줄은 꼭 가야 합니다. 🎜 🎜그럼.<p ui-view></p>는 세 개의 템플릿을index.html에 동시에 로드하려는 경우, 하나의 뷰만 로드할 수 있습니다. ,index.html에서 서로 다른 이름을 가진 3개의ui-view를 정의한 다음app.js에 이 3개를 입력해야 합니다. 로드할 해당 템플릿의 코드에 다른 이름의ui-view가 추가됩니다. 🎜 🎜예: 🎜 🎜index.html에 다음과 같이 작성하세요🎜 으아악 🎜그런 다음app.js에서 다음과 같이 작성하세요. 🎜 으아악귀하의 코드를 시도해 보았는데 문제가 없습니다. http://127.0.0.1:8888/#/site를 방문하면 작동할 것입니다. (직접 시도할 때 포트와 머신을 귀하의 것으로 변경하면 됩니다.)
스크린샷 찍기

이것을 사용할 수 있습니다. 현재 URL이 일치하지 않으면 표시하려는 페이지로 이동하세요
으아악html에서 ui-view는 어디에 있나요?