코드는 그림과 같습니다. ng-repeat를 객체에 적용하면 HTML 렌더링 결과가 대문자로 시작하는 Misko가 1위가 된다고 나와 있습니다. 책에 언급된 코드 결과는 Misko, Brad, Shyma이다. 그런데 제가 입력한 코드의 결과는 제가 작성한 순서대로 Shyma, Misko, Brad였습니다. 알려주십시오. 코드를 잘못 입력했거나 책에 오류가 있습니까? 내가 연결한 Angular는 v1.5.0이고 책에는 1.2.19를 사용한다고 나와 있습니다
으아악
버전
1.4.0은 이러한 속성(shyma, Misko, brad)이 개체(Notes)에 있는 순서에 따라 순환됩니다.1.4.0以上是按照这些属性(shyma、Misko、brad)在对象(notes)中的先后顺序循环出来的。补充:不同的版本显示的结果是不一样的
1.版本

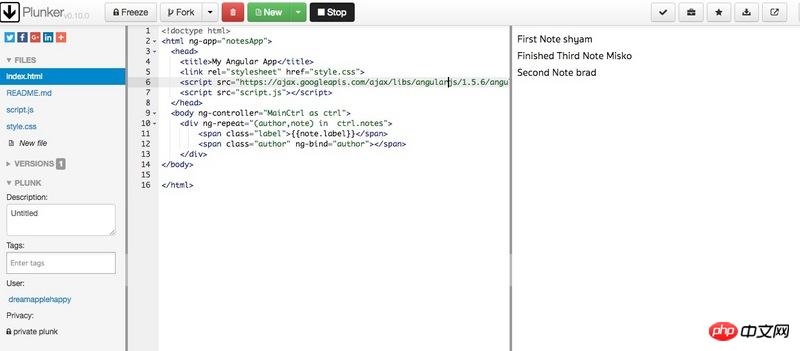
1.5.6中显示的结果如下图:是按照shyma、Misko、brad的顺序来显示的。
2.版本
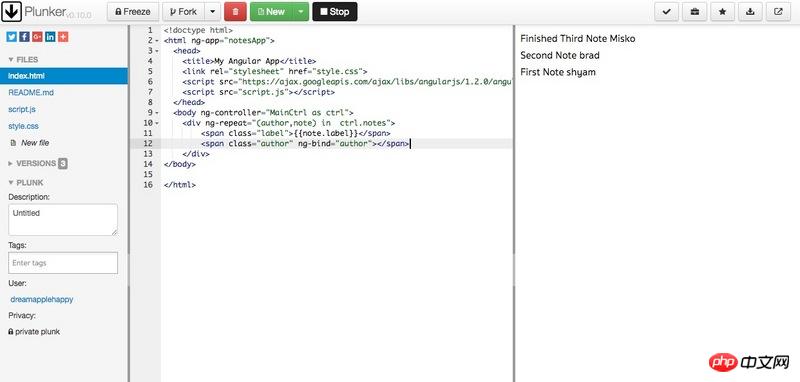
🎜1.2.0보충 사항: 다른 버전은 다른 결과를 표시합니다.
1. 버전
1.5.6에 표시된 결과는 다음과 같습니다.1.2.0버전에서 표시되는 결과는 다음과 같습니다. 🎜🎜🎜🎜🎜 미스코, 브래드, 샤이마 순으로 표시됩니다. 🎜