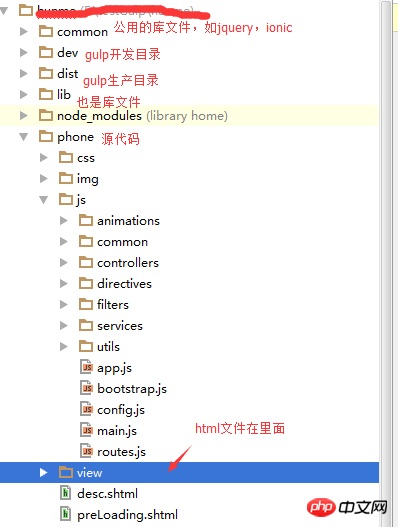
제 프로젝트 상황은 다음과 같습니다.

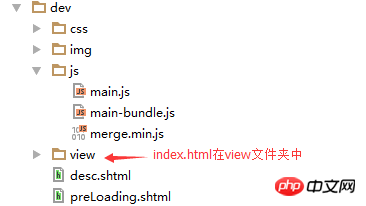
dev 폴더의 디렉터리 구조는 다음과 같습니다.

index.html 파일의 내용은 다음과 같습니다.

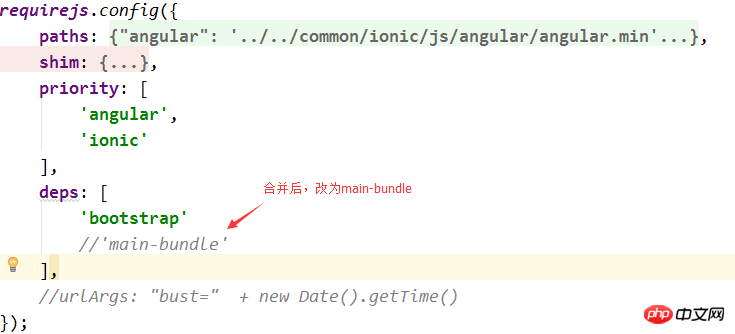
main.js 파일의 내용은 다음과 같습니다.

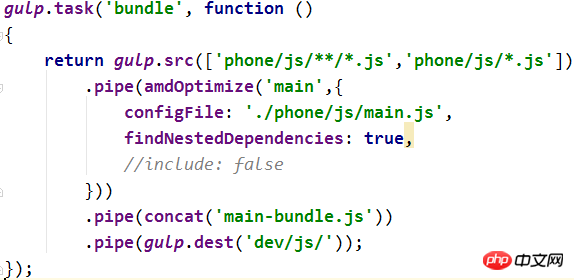
gulp 관련 파일 gulpfile.js의 주요 내용은 다음과 같습니다.

그러나 "번들" 작업을 실행해도 모든 js가 main-bundle.js에 병합되지는 않습니다.
gulp와 requirejs에 대한 튜토리얼을 읽었지만, 어떻게 패키징해야 할지 모르겠습니다. 답변 부탁드립니다~~
index.html의 <script src="">를 사용하여 라이브러리 파일을 직접 가져올 수 있지만 라이브러리 파일을 릴리스 디렉터리에 복사하려면 gulpfile의 복사 작업 구성을 수정해야 합니다.
Yeoman을 사용하여 프로젝트 생성기를 찾으세요! 단계를 따르면 이해한 후에 이해하게 될 것입니다!
AMD 스타일 파일을 패키지하는 데 사용할 수 있는 gulp 플러그인
amd-optimize과 사용할 기타 플러그인이 있습니다.concat
추악하다
위 내용은 npmjs.com에서 확인하실 수 있습니다
---추가 콘텐츠
프런트 엔드 | gulp Packaging require.js 모듈 종속성에 관한 기사를 찾았습니다