angle.js - ng-click="alterCheck()"와 ng-click="check=true"의 차이점은 무엇입니까?
phpcn_u15822017-05-15 17:03:45
0
2
673
으아악
실제 프로젝트에서 ng-click="check=true"을 사용하면 클릭 시 p가 표시되는데, ng-click="alterCheck()"은 표시되지 않는 이유는 무엇인가요? 위 코드로는 제가 언급한 현상을 재현할 수 없습니다. 이 문제를 일으킬 수 있는 추가적인 이유가 있나요?
이 예에서 설명한 것과 유사한 문제를 재현할 수 있습니다(이전에 직면한 적이 있어서 몇 번 더 살펴봤습니다).
으아악
으아악
이것은 ng-repeat를 사용하여 라디오 버튼 상자 세트를 표시하고 다음 checkIndex: {{ checkIndex }}에서 클릭 버튼을 클릭하는 매우 간단한 데모입니다. 는 선택한 라디오 버튼의 $index를 표시합니다. 여기에서 온라인 데모를 확인하세요: jsfiddleng-repeat显示一组单选框,通过点击点选按钮,在下面的checkIndex: {{ checkIndex }}中显示选中的单选框的$index。在线demo看这里:jsfiddle
현재 코드를 실행해 보면 {{ checkIndex }}가 전혀 바뀌지 않은 것을 알 수 있습니다. 아무리 세게 눌러도 마우스를 찔러봐도 소용이 없습니다
그러나 템플릿이 내가 주석 처리한 코드 부분으로 대체되고 대신 changeCheckIndex 메서드가 사용되면 {{ checkIndex }}는 변화. 🎜
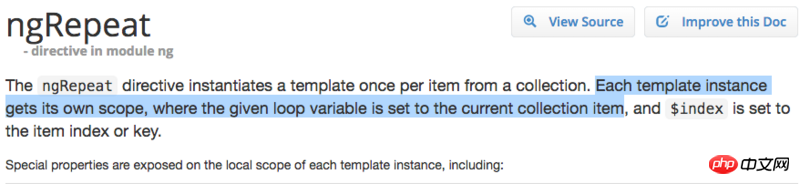
🎜그렇다면 이런 상황은 어떻게 발생한 걸까요? 우리는 여전히 문서로 돌아가야 합니다(최근에 ng의 문서가 꽤 훌륭하다는 것을 알았습니다): 🎜
🎜🎜
🎜🎜그 이유는 checkIndex = $index를 작성하는 방식이 각 템플릿 인스턴스의 독립적인 $scope 아래에 checkIndex를 변수로 만들기 때문이라고 생각합니다. Controller에서 정의한 것이 아닙니다. 🎜🎜
🎜문서 주소: ngRepeat🎜
이 예에서 설명한 것과 유사한 문제를 재현할 수 있습니다(이전에 직면한 적이 있어서 몇 번 더 살펴봤습니다).
으아악 으아악如果运行当前的代码,会发现,
{{ checkIndex }}压根没有变化,无论你怎么使劲点,戳破鼠标也没用但如果
template换成我注释掉的那部分代码,改用changeCheckIndex方法,{{ checkIndex }}就变化了。那么问题来了,如何造成这个局面的?我们还是要回到文档去(最近发现
ng的文档还是不错的):
현재 코드를 실행해 보면{{ checkIndex }}가 전혀 바뀌지 않은 것을 알 수 있습니다. 아무리 세게 눌러도 마우스를 찔러봐도 소용이 없습니다
그러나템플릿이 내가 주석 처리한 코드 부분으로 대체되고 대신changeCheckIndex메서드가 사용되면{{ checkIndex }}는 변화. 🎜 🎜그렇다면 이런 상황은 어떻게 발생한 걸까요? 우리는 여전히 문서로 돌아가야 합니다(최근에ng의 문서가 꽤 훌륭하다는 것을 알았습니다): 🎜 🎜checkIndex = $index를 작성하는 방식이 각 템플릿 인스턴스의 독립적인$scope아래에checkIndex를 변수로 만들기 때문이라고 생각합니다.Controller에서 정의한 것이 아닙니다. 🎜🎜 🎜문서 주소: ngRepeat🎜값 복사와 객체 참조의 차이점은 답변이 어렵습니다. 오류를 재현할 수 없으므로 대략적인 아이디어만 드릴 수 있습니다.