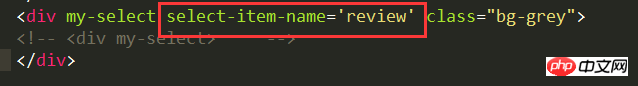
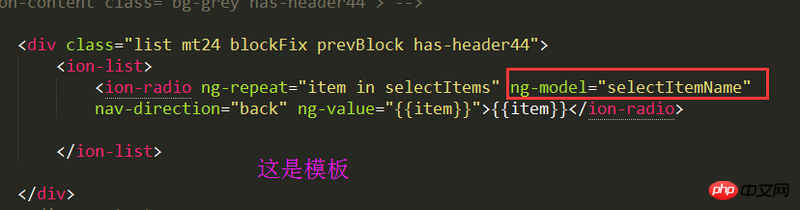
옵션은 수신 명령의 매개변수에 따라 결정됩니다. 여기서는 "review"와 동일하게 지정합니다. 문제는 라디오에서 ng-model의 값을 지정할 수 없다는 것입니다. 검토를 위해 구문 분석되며 항상 매개변수 이름으로 확인됩니다. select-item-nameselectItemName
문제의 핵심은 명령 속성에 전달된 값과 템플릿의 ng-model에 바인딩된 값 사이의 상호 작용이 상위 컨트롤러의 값과 일치하지 않는다는 것입니다. 상위 컨트롤러는 여기에 관여하지 않습니다


@는 어떻게 사용하나요?=로 바꿔야 하지 않나요?@,不是应该换=么?补充:
首先,改成
=是对的,这里面你要了解的是=和@的区别:其次,你在指令中的
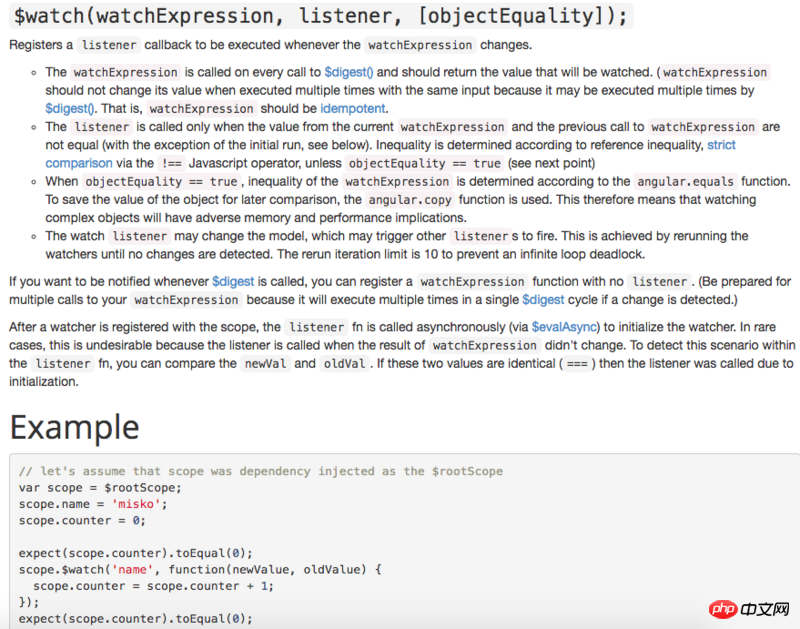
$watch部分,我有异议,如果关心selectItemName的变化,应该这么写:关于
추가됨:watchExpression우선
=로 변경하는 것이 맞습니다. 여기서 알아야 할 것은=와@의 차이점입니다.$watch부분에 이의가 있습니다.selectItemName의 변경 사항이 우려되는 경우 다음과 같이 작성해야 합니다. 🎜 으아악 🎜watchExpression에 대한 자세한 내용은 다음을 참조하세요. 🎜 🎜🎜🎜🎜🎜 🎜문서 주소: 범위🎜귀하의 문제가 무엇인지 잘 모르겠습니다. 그러나 귀하의 코드를 가져와서 다시 @로 변경한 후 실제로 문제를 해결했습니다.

http://raowensheng.com/2014/05/08/angularjs%E7%9A%84%E8%87%AA%E5%AE%9A%E4%B9%89directive%E6%8C%87%E4%BB %A4%E7%9A%84%E7%BB%91%E5%AE%9A%E7%AD%96%E7%95%A5scope%E3%80%81%E3%80%81/ 이것 좀 보세요 조항. 매우 명확합니다