저는 이 플러그인을 사용하고 있습니다: https://github.com/angular-di...
원칙은 비슷합니다. 창 내에 있는지 확인한 다음 이미지를 로드하세요.
기본 사항은 구현할 수 있습니다. 그러나
정렬 또는 필터링 기능을 추가한 후(angular의 orderB) y, 필터) 목록 정렬이 변경되어 원래 아래에 있던 목록 항목(사진이 아직 표시되지 않음)이 위에 언급되어 있지만 사진이 정상적으로 표시되지 않습니다. 필터 변경이 요청되었습니다. 데이터는 img 태그에 기록된 ui-lazyload 명령을 트리거하지 않습니다.
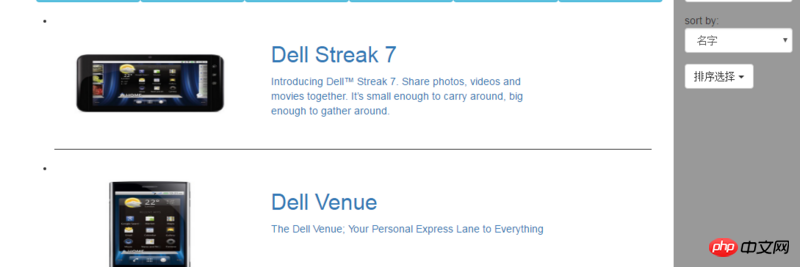
 정상적인 상황은 위와 같습니다
정상적인 상황은 위와 같습니다
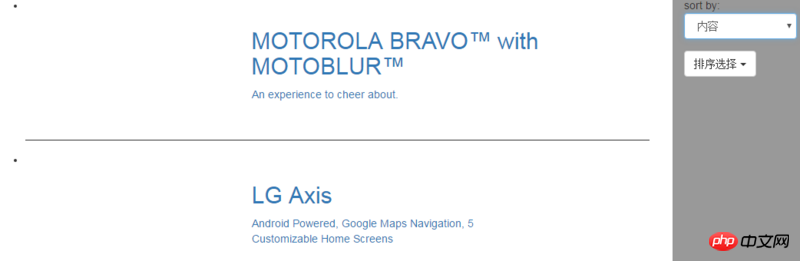
그러나 정렬 후 다음 목록 항목이 온라인에 업로드됩니다.
 이미지가 표시 영역에 있는지 확인하는 명령이 스크롤 이벤트에 바인딩되어 있으므로 스크롤 막대 스크롤을 시작합니다.
이미지가 표시 영역에 있는지 확인하는 명령이 스크롤 이벤트에 바인딩되어 있으므로 스크롤 막대 스크롤을 시작합니다.
Lazyload 판단 소스 코드
으아악
구조 목록 소스 코드:으아악
정렬 후 스크롤을 수동으로 실행해 보세요.
으아악이론적으로는 필터 및 순서와 관련이 없습니다. 요소를 가져올 때 지시문이 정렬되고 준비되어야 합니다(렌더링 여부를 확인해야 함).
isVisible메서드에 중단점을 추가하면 됩니다. 들어오는 요소의 위치 정보를 확인하고, 요소의 위치 정보가 올바른지 여부도 확인할 수 있습니다. 이는 이후의 판단 로직에 문제가 있을 수 있다는 뜻이므로 반드시 필요합니다. 위치 정보가 올바르지 않은 경우에는 실제로 Angular 자체 렌더링 메커니즘과 관련된 처리 방법을 고려해야 합니다.