angular.js - 목록 페이지에서 세부정보 페이지로 스크롤 막대 위치를 0으로 변경하는 방법 각도에 내장된 메서드가 있나요?
PHP中文网2017-05-15 17:06:35
0
3
613
Angular로 빌드한 프로젝트에서 제품 목록(예: scrollTop = 400)에서 제품 세부정보(scrollTop은 여전히 400)까지 스크롤 막대 위치가 맨 위로 이동할 수 없고 목록 앞 위치에 유지됩니다. 페이지를 만드는 방법 새 콘텐츠 페이지를 scrollTop = 0으로 설정할 때 조언해 주세요...
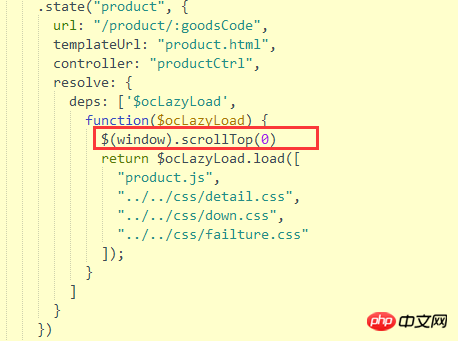
점프 직후에 document.body.scrollTop=0을 설정하세요.
Angular는 페이지의 DOM을 제어하도록 설계되었기 때문에 작성 시 scrollTop의 값을 직접 설정해도 문제가 없습니다.
여러분 감사합니다


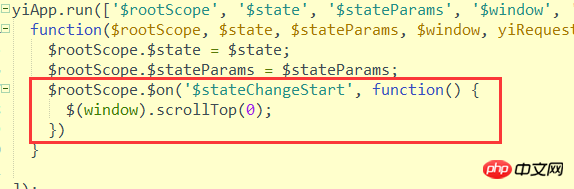
그런데 Angular만의 처리 방식이 있는지는 모르겠지만 위 사진처럼 모니터링 경로가 균일하게 처리된다는 점을 덧붙이고 싶습니다