WeChat 애플릿 개발 문서
/ 微信小程序表单组件 checkbox
微信小程序表单组件 checkbox
微信小程序表单组件 checkbox

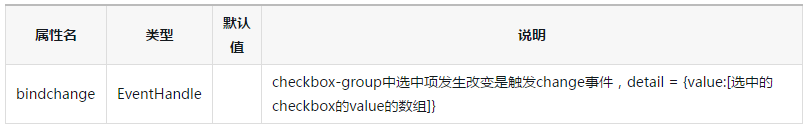
checkbox-group
多选项目组,内部由多个checkbox组成。
checkbox-group内只能包含checkbox
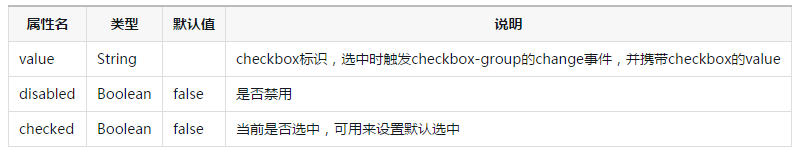
checkbox
多选项目。

示例:
<checkbox-group bindchange="checkboxChange">
<label class="checkbox" wx:for-items="{{items}}">
<checkbox value="{{item.name}}" checked="{{item.checked}}"/>{{item.value}}
</label>
</checkbox-group>Page({
data: {
items: [
{name: 'USA', value: '美国'},
{name: 'CHN', value: '中国', checked: 'true'},
{name: 'BRA', value: '巴西'},
{name: 'JPN', value: '日本'},
{name: 'ENG', value: '英国'},
{name: 'TUR', value: '法国'},
]
},
checkboxChange: function(e) {
console.log('checkbox发生change事件,携带value值为:', e.detail.value)
}
})