WeChat 애플릿 개발 문서
/ 微信小程序API绘图addColorStop(创建颜色渐变点)
微信小程序API绘图addColorStop(创建颜色渐变点)
addColorStop
定义
创建一个颜色的渐变点。
Tip: 小于最小 stop 的部分会按最小 stop 的 color 来渲染,大于最大 stop 的部分会按最大 stop 的 color 来渲染。
Tip: 需要使用 addColorStop() 来指定渐变点,至少要两个。
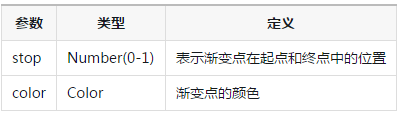
参数
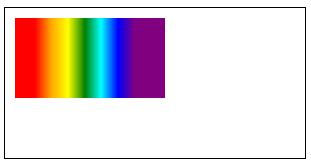
例子
const ctx = wx.crateCanvasContext('myCanvas')// Create circular gradientconst grd = ctx.createCircularGradient(75, 50, 50)
grd.addColorStop(0, 'red')
grd.addColorStop(0.16, 'orange')
grd.addColorStop(0.33, 'yellow')
grd.addColorStop(0.5, 'green')
grd.addColorStop(0.66, 'cyan')
grd.addColorStop(0.83, 'blue')
grd.addColorStop(1, 'purple')// Fill with gradientctx.setFillStyle(grd)
ctx.fillRect(10, 10, 150, 80)
ctx.draw()