WeChat 애플릿 개발 문서
/ 微信小程序API 地图组件控制
微信小程序API 地图组件控制
wx.createMapContext(mapId)
创建并返回 map 上下文 mapContext 对象
mapContext
mapContext 通过 mapId 跟一个 <map/> 组件绑定,通过它可以操作对应的 <map/> 组件。
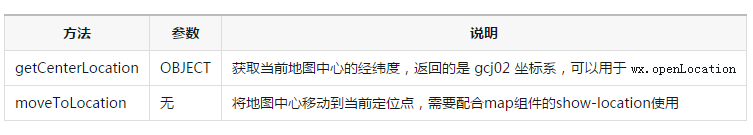
mapContext 对象的方法列表

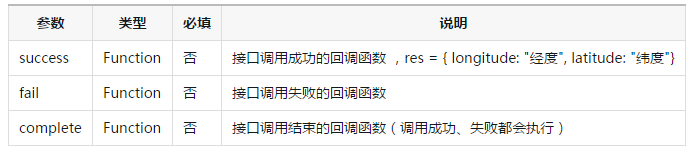
getCenterLocation 的 OBJECT 参数列表

示例代码:
<!-- map.wxml --> <map id="myMap" show-location /> <button type="primary" bindtap="getCenterLocation">获取位置</button> <button type="primary" bindtap="moveToLocation">移动位置</button>
// map.js
Page({
onReady: function (e) {
// 使用 wx.createMapContext 获取 map 上下文
this.mapCtx = wx.createMapContext('myMap')
},
getCenterLocation: function () {
this.mapCtx.getCenterLocation({
success: function(res){
console.log(res.longitude)
console.log(res.latitude)
}
})
},
moveToLocation: function () {
this.mapCtx.moveToLocation()
}
}) 

