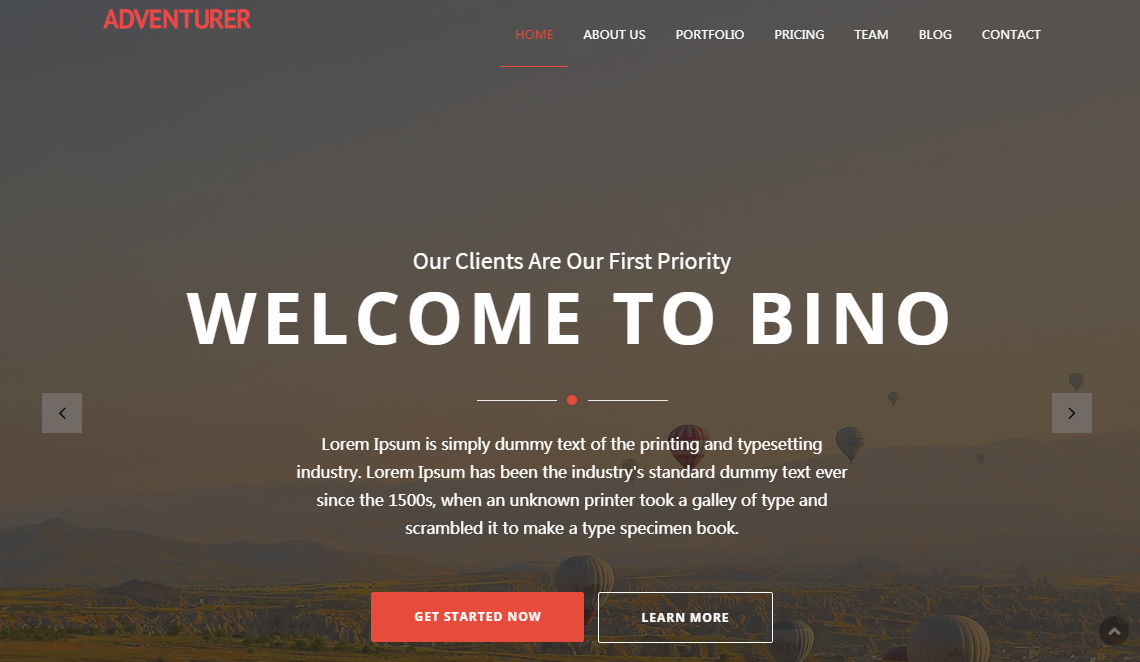
반응형 그래픽 디자인 기업 공식 웹사이트 템플릿
<머리>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>홈</title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width,initial-scale=1">
<link rel="apple-touch-icon" href="apple-touch-icon.png">
<!--Google Fonts 링크-->
<link href="https://fonts.googleapis.com/css?family=Source+Sans+Pro:300,300i,400,400i,600,600i,700,700i" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Open+Sans:300,400,400i,600,600i,700,700i" rel="stylesheet">
<link rel="stylesheet" href="assets/css/iconfont.css">
<link rel="stylesheet" href="assets/css/slick/slick.css">
<link rel="stylesheet" href="assets/css/slick/slick-theme.css">
<link rel="stylesheet" href="assets/css/font-awesome.min.css">
<link rel="stylesheet" href="assets/css/jquery.fancybox.css">
<link rel="stylesheet" href="assets/css/bootstrap.css">
<link rel="stylesheet" href="assets/css/bootstrap.min.css">
<link rel="stylesheet" href="assets/css/magnific-popup.css">
<!-- <link rel="stylesheet" href="assets/css/bootstrap-theme.min.css">-->
<!--외부 CSS 플러그인용-->
<link rel="stylesheet" href="assets/css/plugins.css" />
<!--테마 사용자 정의 CSS -->
<link rel="stylesheet" href="assets/css/style.css">
<!--테마 반응형 CSS-->
<link rel="stylesheet" href="assets/css/반응성.css" />
<script src="assets/js/vendor/modernizr-2.8.3-respond-1.4.2.min.js"></script>
</머리>
响应式网站设计(반응형 웹 디자인)의 논리:
전면의 장치는 系统平台、屏幕尺寸、屏幕应向等)进行以应的响应와调整.具体의 实践方式由다방면 확장성, 包括弹性网格와布局, 사진, CSS 미디어 쿼리 사용하기. 동의하지 않음; ??们就可以不必为不断到来的新设备做专门的版本设计및开发了.이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 PHP Smarty 사용 방법에 대한 자세한 설명 template_PHP 튜토리얼
PHP Smarty 사용 방법에 대한 자세한 설명 template_PHP 튜토리얼
22 Jul 2016
PHP Smarty 템플릿 사용 방법에 대한 자세한 설명입니다. 1. 템플릿 내 설명 각 Smarty 템플릿 파일은 Smarty 엔진의 구문과 결합된 웹 프런트엔드 언어(xhtml, css, javascript 등)를 통해 개발됩니다. 웹 프론트엔드 개발에 사용되는 언어
 충돌 없이 데이터 바인딩을 위해 VueJS와 Go 템플릿을 어떻게 통합할 수 있나요?
충돌 없이 데이터 바인딩을 위해 VueJS와 Go 템플릿을 어떻게 통합할 수 있나요?
27 Oct 2024
데이터 바인딩을 위해 VueJS와 Go 템플릿 통합VueJS를 Go 템플릿과 통합하면 프런트엔드 개발 워크플로우를 다음과 같이 향상할 수 있습니다.
 템플릿 템플릿 매개변수란 무엇이며 C에서 템플릿 템플릿 템플릿을 사용할 수 없는 이유는 무엇입니까?
템플릿 템플릿 매개변수란 무엇이며 C에서 템플릿 템플릿 템플릿을 사용할 수 없는 이유는 무엇입니까?
02 Nov 2024
템플릿 템플릿 매개변수: 미스터리 공개 템플릿 프로그래밍 영역에서 템플릿 템플릿 매개변수의 개념은...
 Yii2 고급 애플리케이션에서 프런트엔드 및 백엔드 경로를 완전히 숨기는 방법은 무엇입니까?
Yii2 고급 애플리케이션에서 프런트엔드 및 백엔드 경로를 완전히 숨기는 방법은 무엇입니까?
03 Nov 2024
Yii2 프런트엔드 및 백엔드 경로를 완전히 숨기기문제 이해Yii2의 고급 애플리케이션 템플릿은 프런트엔드 및 백엔드 경로를 생성합니다...
 .htaccess를 사용하여 Yii2에서 프런트엔드 및 백엔드 경로를 숨기는 방법은 무엇입니까?
.htaccess를 사용하여 Yii2에서 프런트엔드 및 백엔드 경로를 숨기는 방법은 무엇입니까?
30 Oct 2024
Yii2에서 .htaccess를 사용하여 프런트엔드 및 백엔드 경로 숨기기문제: Yii2 애플리케이션의 프런트엔드 또는 백엔드에 액세스할 때 경로는...
 Go 백엔드를 사용하여 React 프론트엔드를 라우팅할 때 '404 찾을 수 없음' 오류를 어떻게 수정할 수 있나요?
Go 백엔드를 사용하여 React 프론트엔드를 라우팅할 때 '404 찾을 수 없음' 오류를 어떻게 수정할 수 있나요?
29 Dec 2024
Go에서 프런트엔드 라우팅으로 리디렉션실행 시 http://localhost:8090/my_frontend_path와 같은 URL을 사용하여 프런트엔드 경로에 액세스할 수 없습니다...
 실시간 배포를 위한 프런트엔드 프로젝트 준비
실시간 배포를 위한 프런트엔드 프로젝트 준비
08 Dec 2024
실시간 배포를 위한 프런트엔드 프로젝트 준비 프런트엔드 프로젝트 배포는 단순히 서버에 파일을 업로드하는 것 이상입니다. 귀하의 웹사이트 또는
 템플릿 함수를 인수로 받아들이는 일반 함수를 C에서 어떻게 작성할 수 있습니까?
템플릿 함수를 인수로 받아들이는 일반 함수를 C에서 어떻게 작성할 수 있습니까?
01 Nov 2024
템플릿 인수로서의 템플릿 함수: 템플릿 템플릿 매개변수로 일반 함수 정의하기일반 함수 정의의 과제...
 C의 템플릿 클래스 내에서 템플릿 함수를 명시적으로 특수화하는 방법은 무엇입니까?
C의 템플릿 클래스 내에서 템플릿 함수를 명시적으로 특수화하는 방법은 무엇입니까?
27 Nov 2024
템플릿 클래스에서 템플릿 함수의 명시적 특수화 C에서 템플릿 클래스 내 템플릿 함수의 명시적 특수화는...


Hot Tools

일반적으로 사용되는 대기 검정색 백엔드 관리 웹 사이트 템플릿 다운로드
일반적으로 사용되는 대기 검정색 배경 관리 웹 사이트 템플릿을 다운로드하면 프레임이 설정되고 템플릿 유형을 사용자 정의할 수 있습니다.

HTML5 간단하고 분위기 있는 온라인 약속 등록 병원 웹 사이트 템플릿
HTML5로 제작된 심플하고 세련된 온라인 예약 등록 병원 웹사이트 템플릿입니다. 일반 병원 웹사이트에 필요한 모든 기능을 포함하고 있습니다. 페이지는 단순하고 신선합니다.

스마트 가전 쇼핑몰 홈 페이지 템플릿
스마트가전몰 홈페이지 웹 템플릿 다운로드.

대기 종합 쇼핑몰 백엔드 관리 시스템 웹 사이트 템플릿 전체 세트
분위기 있는 종합 쇼핑몰 백엔드 관리 시스템을 위한 전체 웹사이트 템플릿 세트를 다운로드하세요.

와이드 스크린 대기 반응형 네트워크 기술 회사 공식 웹사이트 HTML5
와이드 스크린과 분위기 있는 반응형 스타일을 갖춘 네트워크 기술 회사의 공식 웹사이트용 HTML5 웹사이트 템플릿 전체 세트를 다운로드하세요.