
최신 다운로드
판타지 아쿠아리움
소녀전선
별의 날개
작은 꽃요정 요정의 천국
레스토랑 큐트스토리
산허 여행 탐험
사랑과 프로듀서
가장 강력한 두뇌 3
오드 더스트: 다밀라
젊은 서유기 2
24시간11리더보드 읽기
- 1 MySQL 데이터베이스의 데이터로 HTML 드롭다운 목록을 채우는 방법은 무엇입니까?
- 2 dvwssr.dll - dvwssr.dll이란 무엇입니까?
- 3 한 줄에 C 문자열을 연결하는 방법은 무엇입니까?
- 4 유휴 MySQL 연결을 어떻게 처리할 수 있나요?
- 5 Go에서 HTTP 요청에 대한 인증 쿠키를 처리하는 방법은 무엇입니까?
- 6 클라우드 마이닝이란 무엇입니까?
- 7 명령줄을 통해 원격으로 연결할 때 "MySQL 서버에 연결할 수 없습니다" 오류를 해결하는 방법은 무엇입니까? .
- 8 MySQL에서 동일한 테이블을 수정하는 트리거 내부의 테이블을 업데이트할 수 없는 이유는 무엇입니까?
- 9 JavaScript Regex를 사용하여 HTML에서 여러 줄 텍스트를 추출하는 방법은 무엇입니까?
- 10 Python 함수 및 모듈: 전문가처럼 재사용 가능한 코드 작성
- 11 2024년 11월의 Mayhem 코드 차단
- 12 C 프로그래머는 어떻게 NPAPI를 사용하여 강력한 브라우저 플러그인을 개발할 수 있습니까?
- 13 수동 UAC 상승 없이 관리자 권한으로 Go 애플리케이션을 어떻게 실행할 수 있나요?
- 14 BeautifulSoup에서 XPath를 사용할 수 있나요?
- 15 PHP에서 정수를 문자열로 변환하는 방법: 어떤 방법이 가장 좋나요?
최신 튜토리얼
-
- 해외 웹 개발 풀스택 강좌 총집합
- 1710 2024-04-24
-
- Go 언어 실습 GraphQL
- 1992 2024-04-19
-
- 550W 팬 마스터가 JavaScript를 처음부터 차근차근 학습합니다
- 3409 2024-04-18
-
- 기초 지식이 전혀 없는 초보자도 6시간 만에 시작할 수 있는 파이썬 마스터 모쉬
- 2937 2024-04-10
-
- MySQL 시작하기(mosh 교사)
- 1796 2024-04-07
-
- Mock.js | Axios.js | Json - 10일간의 고품질 수업
- 2609 2024-03-29
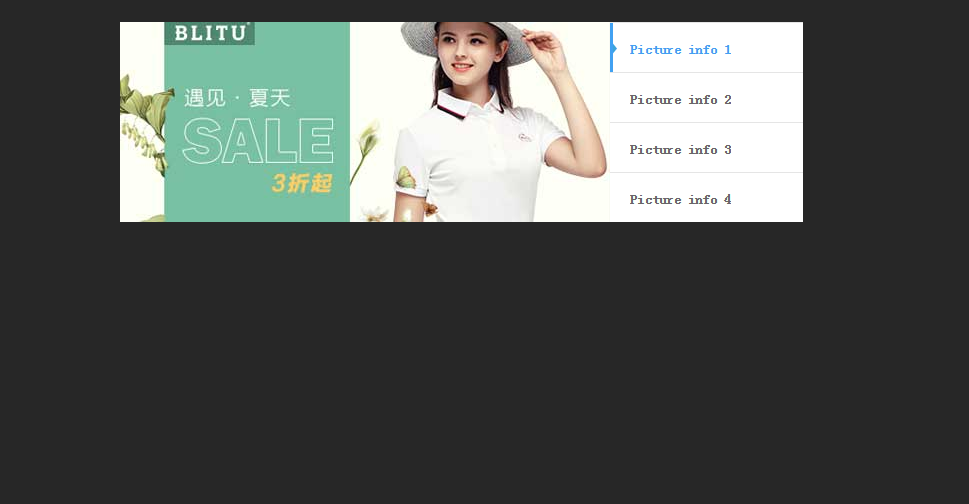
<제목>jQuery의 탭이 탭과 함께 제공됩니다.
<link href="css/style.css" rel="stylesheet" />
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.SuperSlide.js"></script>
</머리>
<body><script src="/demos/googlegg.js"></script>
<div class="m-slide" style="margin:30px auto">
<ul class="img" 스타일="위치: 상대; 너비: 490px; 높이: 200px;">
<li 스타일="위치: 절대; 너비: 490px; 왼쪽: 0px; 위쪽: 0px; 디스플레이: 목록-항목;"> <a href="#" target="_blank"><img src="images/1.jpg"></a></li>
<li 스타일="위치: 절대; 너비: 490px; 왼쪽: 0px; 위쪽: 0px; 디스플레이: 없음;"> <a href="#" target="_blank"><img src="images/2.jpg"></a></li>
<li 스타일="위치: 절대; 너비: 490px; 왼쪽: 0px; 위쪽: 0px; 디스플레이: 없음;"> <a href="#" target="_blank"><img src="images/3.jpg"></a></li>
<li 스타일="위치: 절대; 너비: 490px; 왼쪽: 0px; 위쪽: 0px; 디스플레이: 없음;"> <a href="#" target="_blank"><img src="images/4.jpg"></a></li>
</ul>
<ul class="tab">
<li class=" on"><a href="#"><b></b> <span class="title">사진 정보 1</span></a>
<li><a href="#"><b></b><span class="title">사진 정보 2</span></a></li> ;
<li class=" "><a href="#"><b></b><span class="title"> 사진 정보 3
<li class=" "><a href="#"><b></b><span class="title"> 사진 정보 4</span></a></li>
</ul>
</div>










![[웹 프런트엔드] Node.js 빠른 시작](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















