
최신 다운로드
판타지 아쿠아리움
소녀전선
별의 날개
작은 꽃요정 요정의 천국
레스토랑 큐트스토리
산허 여행 탐험
사랑과 프로듀서
가장 강력한 두뇌 3
오드 더스트: 다밀라
젊은 서유기 2
24시간11리더보드 읽기
- 1 JavaFX 애플리케이션에 Spring 종속성 주입을 어떻게 통합할 수 있나요?
- 2 dgprpsetup.exe - dgprpsetup.exe란 무엇입니까?
- 3 당신이 몰랐을 수도 있는 useState 성능 팁
- 4 dl70are.dll - dl70are.dll이란 무엇입니까?
- 5 MySQL의 Tinyint(2)와 Tinyint(1): 디스플레이 너비의 차이점은 무엇입니까?
- 6 CSS 파일을 LESS 파일로 가져오는 방법은 무엇입니까?
- 7 루프 없이 효율적으로 Go에서 배열을 초기화할 수 있는 방법은 무엇입니까?
- 8 조건에 따라 DataFrame 열의 값을 바꾸는 방법은 무엇입니까?
- 9 Go에 포함된 필드에 대한 포인터와 값 참조를 언제 사용해야 합니까?
- 10 중첩된 값 배열을 기반으로 개체 배열을 필터링하는 방법은 무엇입니까?
- 11 dkres32.dll - dkres32.dll이란 무엇입니까?
- 12 std::shared_ptr은 정리 중에 적절한 소멸자 호출을 어떻게 보장합니까?
- 13 공유 키를 사용하여 배열의 JavaScript 개체를 병합하는 방법은 무엇입니까?
- 14 dismcore.dll - dismcore.dll이 무엇인가요?
- 15 MySQL에서는 언제 Tinyint, Smallint, Mediumint, Bigint 및 int를 사용합니까?
최신 튜토리얼
-
- 해외 웹 개발 풀스택 강좌 총집합
- 1651 2024-04-24
-
- Go 언어 실습 GraphQL
- 1925 2024-04-19
-
- 550W 팬 마스터가 JavaScript를 처음부터 차근차근 학습합니다
- 3344 2024-04-18
-
- 기초 지식이 전혀 없는 초보자도 6시간 만에 시작할 수 있는 파이썬 마스터 모쉬
- 2878 2024-04-10
-
- MySQL 시작하기(mosh 교사)
- 1752 2024-04-07
-
- Mock.js | Axios.js | Json - 10일간의 고품질 수업
- 2564 2024-03-29
<!DOCTYPE html>
<html>
<머리>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, 초기-규모=1.0, 최소-규모=0.5, 최대-규모=2.0, user-scalable=yes" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="format-Detection" content="telephone=no" />
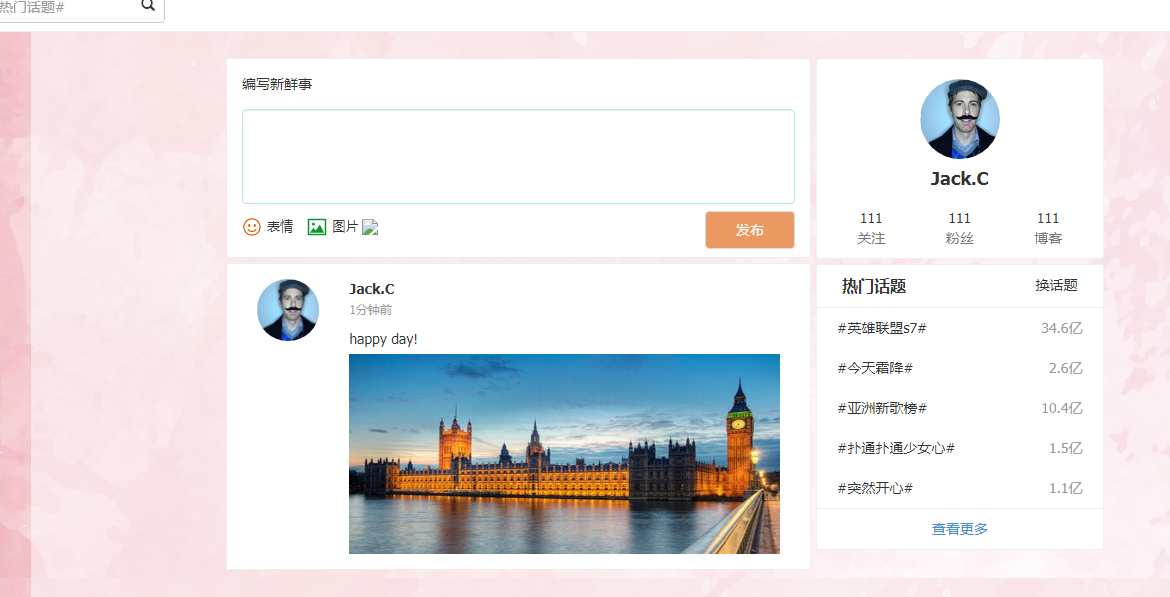
<title>jQuery New浪微博发布页face代码 </title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="css/style.css">
</머리>
<몸>
<nav class="navbar navbar-fixed-top" 역할="navigation" 스타일="배경: #e0620d ;padding-top: 3px;height:50px;">
<div class="container-fluid" style="배경: #fff;">
<div class="navbar-header ">
<span class="navbar-brand " href="#">WEIBO</span>
<button type="button" class="navbar-toggle" data-toggle="collapse"
data-target="#my-navbar-collapse">
<span class="sr-only">切换导航</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</버튼>
</div>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="#热门话题#">
<i class="glyphicon glyphicon-search btn_search" ></i>
<!-- <button type="submit" class="btn btn-default">提交</button> -->
</div>
</양식>
<div class="collapse navbar-collapse" id="my-navbar-collapse">
<ul class="nav navbar-nav navbar-right" >
<li ><a href="#"><i class="glyphicon glyphicon-user"></i> Jack.C</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
设置 <b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><a href="#">登录</a></li>
<li><a href="#">注册</a></li>
</ul>
</ul>
</div>
</div>
<hr style="margin: 0;padding: 0;color:#222;width: 100%">
</nav>
<div class="컨테이너 컨테이너_bg" >
<div class="row">
<div class="col-sm-2"></div>
<div class="col-sm-6 col-xs-12 my_edit" >
<div class="row" id="edit_form" >
<span class="pull-left" style="margin:15px;">编写新鲜事</span>
<span class="tips pull-right" style="margin:15px;"></span>
<form role="form" style="margin-top: 50px;">
<div class="form-group">
<div class="col-sm-12">
<div contentEditable="true" id="content" class="form-control " ></div>
</div>
<div class="col-sm-12" style="margin-top: 12px;">
<span class="emoji" >表情</span>
<span class="pic" >사진 </span>
<스팬>
<input type="file" name="" class="select_Img" style="display: none" >
<img class="preview" src="">
<div class="myEmoji" >
<ul id="myTab" class="nav nav-tabs">
<li class="active">
<a href="#set" data-toggle="tab">
预设
</a>
<li><a href="#hot" data-toggle="tab">热门</a></li>
</ul>
<div id="myTabContent" class="tab-content">
<div class="tab-pane 페이드 인 활성" id="set">
<div class="emoji_1"></div>
</div>
<div class="tab-pane fade" id="hot">
<div class="emoji_2"></div>
</div>
</div>
</div>
<!-- <스팬> <input type="file" id="selectImg" value=""></input> </스팬> -->
<button type="button" id="send" class="btn btn-default 풀-오른쪽 비활성화됨">发布</button>
</div>
</div>
</양식>
</div>
<div class="row item_msg" >
<div class="col-sm-12 col-xs-12 메시지" >
<img src="img/icon.png" class="col-sm-2 col-xs-2" style="border-radius: 50%">
<div class="col-sm-10 col-xs-10">
<span style="font-weight:bold;">Jack.C</span>
<br>
<small class="date" style="color:#999">1分钟前</small>
<div class="msg_content">행복한 하루 보내세요!
<img class="mypic" src="img/bg_1.jpg" >
</div>
</div>
</div>
</div>
</div>
<div class="col-sm-3 col-xs-12 part_right" >
<div class="row text-center inform">
<img src="img/icon.png" >
<h4 style="font-weight:bold;">Jack.C</h4>
<div class="col-sm-12 my_inform" >
<div class="col-sm-4 col-xs-4">
<div class="sort">关注</div>
</div>
<div class="col-sm-4 col-xs-4">
<div>111</div>
<div class="sort">粉丝</div>
</div>
<div class="col-sm-4 col-xs-4">
<div>111</div>
<div class="sort">博客</div>
</div>
</div>
</div>
<div class="row part_hot" >
<div class="col-sm-12">
<span class="pull-left" style="padding: 10px;font-size:16px;font-weight:bold;">热门话题</span>
<span class="pull-right" style="padding: 10px;">换话题</span>
</div>
<hr style="margin: 0;padding: 0;width: 100%">
<div class="col-sm-12 item_hot" >
<span class="pull-left">#英雄联盟s7#</span>
<span class="pull-right item_num">34.6亿</span>
</div>
<div class="col-sm-12 item_hot" >
<span class="pull-left">#今天霜降#</span>
<span class="pull-right item_num">2.6亿</span>
</div>
<div class="col-sm-12 item_hot" >
<span class="pull-left">#亚洲新歌榜#</span>
<span class="pull-right item_num">10.4亿</span>
</div>
<div class="col-sm-12 item_hot" >
<span class="pull-left">#扑通扑通少女心#</span>
<span class="pull-right item_num">1.5亿</span>
</div>
<div class="col-sm-12 item_hot" >
<span class="pull-left">#突然开心#</span>
<span class="pull-right item_num">1.1亿</span>
</div>
<hr style="margin: 0;padding: 0;width: 100%">
<div class="col-sm-12 text-center" style="padding: 10px"><a href="#">查看更多</a></div>
</div>
</div>
</div>
</div>
<script src="js/jquery-3.1.0.js"></script>
<script src="js/bootstrap.min.js"></script>
<스크립트 유형="텍스트/자바스크립트">
$(함수(){
$("#content").keyup(function(){
//입력 문자열의 길이를 결정
var content_len = $("#content").text().replace(/s/g,"").length;
$(".tips").text("이미 "+content_len+" 단어를 입력했습니다.");
if(content_len==0){
// 경고(내용);
$(".tips").text("");
$("#send").addClass("비활성화됨");
거짓을 반환;
}그밖에{
$("#send").removeClass("비활성화됨");
}
});
$(".pic").click(function(){
$(".select_Img").클릭()
})
// 함수 확인(){
// var r= new FileReader();
// f=$(".select_Img").files[0];
// r.readAsDataURL(f);
// r.onload=function(e) {
// $(".preview").src=this.result;
// };
// }
//버튼을 클릭하면 콘텐츠가 전송됩니다
$("#send").click(function(){
// var myDate = new Date();
// var min = myDate.getMinutes();
// 변수 시간 = min-(min-1);
// //경고(시간);
var content=$("#content").html();
//선택한 이미지 형식이
인지 확인 var imgPath = $(".imgPath").text();
var start = imgPath.lastIndexOf(".");
var postfix = imgPath.substring(start,imgPath.length).toUpperCase();
if(imgPath!=""){
if(postfix!=".PNG"&&postfix!=".JPG"&&postfix!=".GIF"&&postfix!=".JPEG"){
Alert("사진 형식은 png, gif, jpeg, jpg 형식이어야 합니다.");
}그밖에{
$(".item_msg").append("<div class='col-sm-12 col-xs-12 message' > <img src='img/icon.png' class='col-sm- 2 col-xs-2' style='border-radius: 50%'><div class='col-sm-10 col-xs-10'><span style='font-weight:bold; ''>Jack.C</span><br><small class='date' style='color:#999'>지금 막</small><div class='msg_content'>" +content+"<img class='mypic' onerror='this.src='img/bg_1.jpg' src='file:///"+imgPath+"' ></div></div> </div>");
}
}그밖에{
$(".item_msg").append("<div class='col-sm-12 col-xs-12 message' > <img src='img/icon.png' class='col-sm- 2 col-xs-2' style='border-radius: 50%'><div class='col-sm-10 col-xs-10'><span style='font-weight:bold; ''>Jack.C</span><br><small class='date' style='color:#999'>지금 막</small><div class='msg_content'>" +콘텐츠+"</div></div></div>");
}
});
//이모티콘 팩 1 추가
for (var i = 1; i < 60; i++) {
$(".emoji_1").append("<img src='img/f"+i+".png' style='width:35px;height:35px' >");
}
//이모티콘 패키지 추가 2
for (var i = 1; i < 61; i++) {
$(".emoji_2").append("<img src='img/h"+i+".png' style='width:35px;height:35px' >");
}
$(".emoji").click(function(){
$(".myEmoji").show();
//팝업 레이어를 숨기려면 빈 공간을 클릭하세요
$(문서).click(함수 (e) {
if (!$("#edit_form").is(e.target) && $("#edit_form").has(e.target).length === 0) {
$(".myEmoji").hide();
}
});
});
//입력 상자에 이모티콘 추가
$(".myEmoji img").each(function(){
$(this).click(함수(){
var url = $(this)[0].src;
$('#content').append("<img src='"+url+"' style='width:25px;height:25px' >");
$("#send").removeClass("비활성화됨");
})
})
//미리보기 이미지 확대 또는 축소
$(".mypic").click(function(){
var oWidth=$(this).width(); //이미지의 실제 너비를 가져옵니다
var oHeight=$(this).height(); //그림의 실제 높이를 가져옵니다
if($(this).height()!=200){
$(this).높이(200)
}그밖에{
$(this).height(oHeight + 200/oWidth*oHeight);
}
})
})
<div style="text-align:center;margin:50px 0; 글꼴:normal 14px/24px 'MicroSoft YaHei';"> </div>
</본문>
</html>
이것은 Sina Weibo의 릴리스 페이지 코드입니다. 필요한 친구는 PHP 중국어 웹사이트에서 직접 다운로드할 수 있습니다.










![[웹 프런트엔드] Node.js 빠른 시작](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















