현재 위치: 집 > 다운로드 > JS 효과 > CSS3 특수 효과 > 애니메이션 효과를 보기 위한 CSS3 단계 프로세스

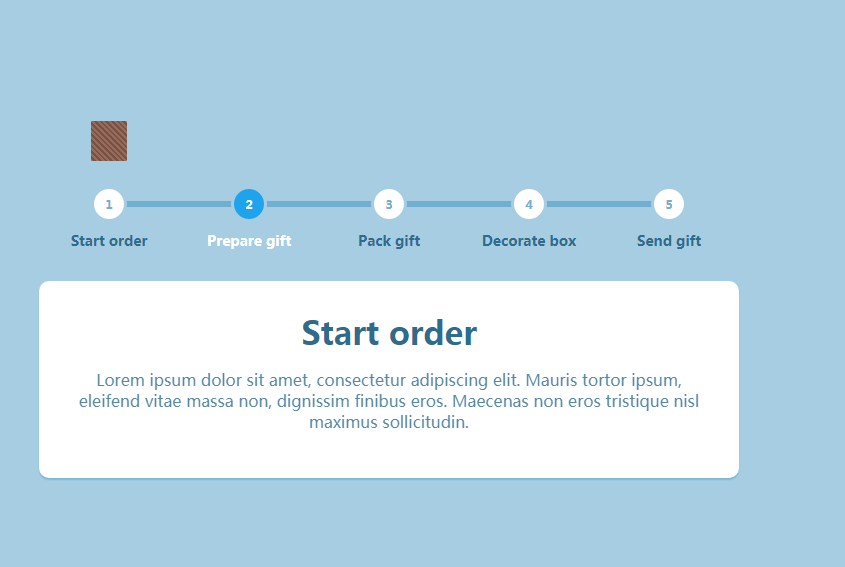
애니메이션 효과를 보기 위한 CSS3 단계 프로세스
| 나누다: JS 효과 / CSS3 특수 효과 | 출시 시간: 2017-12-28 | 방문: 1242 |
| 다운로드: 73 |
최신 다운로드
판타지 아쿠아리움
소녀전선
별의 날개
작은 꽃요정 요정의 천국
레스토랑 큐트스토리
산허 여행 탐험
사랑과 프로듀서
가장 강력한 두뇌 3
오드 더스트: 다밀라
젊은 서유기 2
24시간11리더보드 읽기
- 1 내 Hugo 블로그에 이미지를 삽입할 때 404 오류가 발생하는 이유는 무엇입니까?
- 2 dsetup16.dll - dsetup16.dll이란 무엇입니까?
- 3 dtrsve.dll - dtrsve.dll이란 무엇입니까?
- 4 dxcodex.ocx - dxcodex.ocx란 무엇입니까?
- 5 공유 객체를 수정할 때 std::shared_ptr은 스레드로부터 안전합니까?
- 6 dsbho_02.dll - dsbho_02.dll이란 무엇입니까?
- 7 Java 앱의 시작 시간과 메모리 공간을 최대로 줄이는 전략
- 8 "SQL 구문에 오류가 있습니다."라는 메시지와 함께 MySQL 이벤트 생성이 실패하는 이유는 무엇입니까?
- 9 내 Sass 파일에서 "잘못된 CSS: 예상 표현식" 오류가 발생하는 이유는 무엇입니까?
- 10 예상대로 줄어들지 않는 이유는 무엇입니까? 제거할 수 없는 min-width: min-content 문제가 있는 것 같습니다.
- 11 dwin0008.dll - dwin0008.dll이란 무엇입니까?
- 12 Java의 정적 및 비정적 중첩 클래스의 주요 차이점은 무엇입니까?
- 13 X Empire 가격이 새로운 ATH로 급등: 알아야 할 사항은 다음과 같습니다.
- 14 dwpp.dll - dwpp.dll이란 무엇입니까?
- 15 My Go 인터페이스 메소드 반환 유형이 컴파일 오류를 일으키는 이유는 무엇입니까?
최신 튜토리얼
-
- 해외 웹 개발 풀스택 강좌 총집합
- 1716 2024-04-24
-
- Go 언어 실습 GraphQL
- 1999 2024-04-19
-
- 550W 팬 마스터가 JavaScript를 처음부터 차근차근 학습합니다
- 3417 2024-04-18
-
- 기초 지식이 전혀 없는 초보자도 6시간 만에 시작할 수 있는 파이썬 마스터 모쉬
- 2948 2024-04-10
-
- MySQL 시작하기(mosh 교사)
- 1803 2024-04-07
-
- Mock.js | Axios.js | Json - 10일간의 고품질 수업
- 2616 2024-03-29
<body><script src="/demos/googlegg.js"></script>
<div class='진행'>
<div class='progress_inner'>
<div class='progress_inner__step'>
<label for='step-1'>주문 시작</label>
</div>
<div class='progress_inner__step'>
<label for='step-2'>선물 준비</label>
</div>
<div class='progress_inner__step'>
<label for='step-3'>선물 포장</label>
</div>
<div class='progress_inner__step'>
<label for='step-4'>상자 장식</label>
</div>
<div class='progress_inner__step'>
<label for='step-5'>선물 보내기</label>
</div>
<입력 확인됨='확인됨' id='단계-1' 이름='단계' 유형='라디오'>
<input id='step-2' name='step' type='radio'>
<입력 id='step-3' name='step' type='radio'>
<input id='step-4' name='step' type='radio'>
<input id='step-5' name='step' type='radio'>
<div class='progress_inner__bar'></div>
<div class='progress_inner__bar--set'></div>
<div class='progress_inner__tabs'>
<div class='tab tab-0'>
<h1>주문 시작</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris tortor ipsum, eleifend vitae Massa non, dignissim finibus eros. Maecenas non eros tristique nisl maximus sollicitudin.</p>
</div>
<div class='tab tab-1'>
<h1>선물을 준비하세요</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris tortor ipsum, eleifend vitae Massa non, dignissim finibus eros. Maecenas non eros tristique nisl maximus sollicitudin.</p>
</div>
<div class='tab tab-2'>
<h1>선물세트</h1>
Mauris tortor 자신, Eleifend 생명 질량이 아닌, dignissim finbus eros. Maecenas non eros tristique nisl maximus sollicitudin.</p>
</div>
<div class='tab tab-3'>
<h1>상자 꾸미기</h1>
Mauris tortor 자신, Eleifend 생명 질량이 아닌, dignissim finbus eros. Maecenas non eros tristique nisl maximus sollicitudin.</p>
</div>
<div class='tab tab-4'>
<h1>선물 보내기</h1>
Mauris tortor 자신, Eleifend 생명 질량이 아닌, dignissim finbus eros. Maecenas non eros tristique nisl maximus sollicitudin.</p>
</div>
</div>
<div class='progress_inner__status'>
<div class='box_base'></div>
<div class='box_lid'></div>
<div class='box_ribbon'></div>
<div class='box_bow'>
<div class='box_bow__left'></div>
<div class='box_bow__right'></div>
</div>
<div class='box_item'></div>
<div class='box_tag'></div>
<div class='box_string'></div>
</div>
</div>
</div>
<div style="text-align:center;margin:50px 0; 글꼴:normal 14px/24px 'MicroSoft YaHei';">
</div>
</본문>
애니메이션을 보는 CSS3 단계별 흐름입니다.










![[웹 프런트엔드] Node.js 빠른 시작](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















