현재 위치: 집 > 다운로드 > JS 효과 > HTML5 특수 효과 > HTML5 이미지 탭 전환 코드

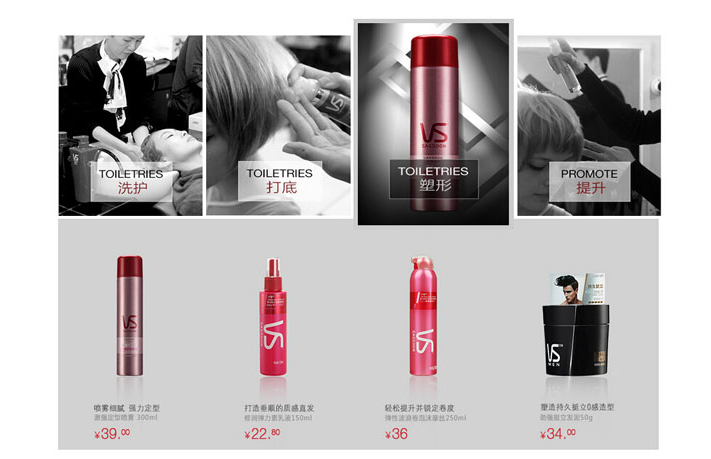
HTML5 이미지 탭 전환 코드
| 나누다: JS 효과 / HTML5 특수 효과 | 출시 시간: 2018-01-24 | 방문: 1655 |
| 다운로드: 44 |
최신 다운로드
판타지 아쿠아리움
소녀전선
별의 날개
작은 꽃요정 요정의 천국
레스토랑 큐트스토리
산허 여행 탐험
사랑과 프로듀서
가장 강력한 두뇌 3
오드 더스트: 다밀라
젊은 서유기 2
24시간11리더보드 읽기
- 1 JavaFX 애플리케이션에 Spring 종속성 주입을 어떻게 통합할 수 있나요?
- 2 dgprpsetup.exe - dgprpsetup.exe란 무엇입니까?
- 3 당신이 몰랐을 수도 있는 useState 성능 팁
- 4 dl70are.dll - dl70are.dll이란 무엇입니까?
- 5 MySQL의 Tinyint(2)와 Tinyint(1): 디스플레이 너비의 차이점은 무엇입니까?
- 6 CSS 파일을 LESS 파일로 가져오는 방법은 무엇입니까?
- 7 루프 없이 효율적으로 Go에서 배열을 초기화할 수 있는 방법은 무엇입니까?
- 8 조건에 따라 DataFrame 열의 값을 바꾸는 방법은 무엇입니까?
- 9 Go에 포함된 필드에 대한 포인터와 값 참조를 언제 사용해야 합니까?
- 10 중첩된 값 배열을 기반으로 개체 배열을 필터링하는 방법은 무엇입니까?
- 11 dkres32.dll - dkres32.dll이란 무엇입니까?
- 12 std::shared_ptr은 정리 중에 적절한 소멸자 호출을 어떻게 보장합니까?
- 13 공유 키를 사용하여 배열의 JavaScript 개체를 병합하는 방법은 무엇입니까?
- 14 dismcore.dll - dismcore.dll이 무엇인가요?
- 15 MySQL에서는 언제 Tinyint, Smallint, Mediumint, Bigint 및 int를 사용합니까?
최신 튜토리얼
-
- 해외 웹 개발 풀스택 강좌 총집합
- 1651 2024-04-24
-
- Go 언어 실습 GraphQL
- 1925 2024-04-19
-
- 550W 팬 마스터가 JavaScript를 처음부터 차근차근 학습합니다
- 3344 2024-04-18
-
- 기초 지식이 전혀 없는 초보자도 6시간 만에 시작할 수 있는 파이썬 마스터 모쉬
- 2878 2024-04-10
-
- MySQL 시작하기(mosh 교사)
- 1752 2024-04-07
-
- Mock.js | Axios.js | Json - 10일간의 고품질 수업
- 2564 2024-03-29
이미지 위에 마우스를 올렸을 때 자동으로 제품과 제품 이미지 표시가 전환되는 특수 효과로, jQuery 이미지 탭 전환 코드입니다.
<div class="슬라이드">
<div class="slide_point">
<span class="cur_point point1"><img width="210px" height="280px" src="img/image/2_1.png"></span>
<span class="point2"><img width="200px" height="250px" src="img/image/0_2.png"></span>
<span class="point3"><img width="200px" height="250px" src="img/image/0_3.png"></span>
<span class="point4"><img width="200px" height="250px" src="img/image/0_4.png"></span>
>;
<div class="slide_cont">
<ul class="clearfix">
<img src="img/image/1_1.png" hspace="10" usemap="#s_map_1" ismap="ismap"/>
<지도 이름="s_map_1" class="s_map">
<area class="map_point" Shape="Rect" coords="10,20,170,300" href="#" target="_blank" alt="" title="">
<area class="map_point" Shape="Rect" coords="220,20,390,300" href="siteall.htm" target="_blank" alt="" title="">
<area class="map_point" Shape="Rect" coords="420,20,600,300" href="pageall.htm" target="_blank" alt="" title="">
<area class="map_point" Shape="Rect" coords="620,20,810,300" href="pageal.htm" target="_blank" alt="" title="">
</지도>
<img src="img/image/1_2.png" hspace="10" usemap="#s_map_2"/>
<지도 이름="s_map_2" class="s_map">
<area class="map_point" Shape="direct" coords="10,20,170,300" href="urlall.htm" target="_blank" alt="" title="">
<area class="map_point" Shape="direct" coords="300,20,500,300" href="siteall.htm" target="_blank" alt="" title="">
<area class="map_point" Shape="Rect" coords="620,20,810,300" href="pageal.htm" target="_blank" alt="" title="">
</지도>
<img src="img/image/1_3.png" hspace="10" usemap="#s_map_3"/>
<지도 이름="s_map_3" class="s_map">
<area class="map_point" Shape="direct" coords="10,20,170,300" href="urlall.htm" target="_blank" alt="" title="">
<area class="map_point" Shape="Rect" coords="220,20,390,300" href="siteall.htm" target="_blank" alt="" title="">
<area class="map_point" Shape="Rect" coords="420,20,600,300" href="pageall.htm" target="_blank" alt="" title="">
<area class="map_point" Shape="Rect" coords="620,20,810,300" href="pageal.htm" target="_blank" alt="" title="">
</지도>
<img src="img/image/1_4.png" hspace="10" usemap="#s_map_4"/>
<지도 이름="s_map_4" class="s_map">
<area class="map_point" Shape="direct" coords="10,20,170,300" href="urlall.htm" target="_blank" alt="" title="">
<area class="map_point" Shape="direct" coords="300,20,500,300" href="siteall.htm" target="_blank" alt="" title="">
<area class="map_point" Shape="Rect" coords="620,20,810,300" href="pageal.htm" target="_blank" alt="" title="">
</지도>
</ul>
</div>
</div>










![[웹 프런트엔드] Node.js 빠른 시작](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















