
최신 다운로드
판타지 아쿠아리움
소녀전선
별의 날개
작은 꽃요정 요정의 천국
레스토랑 큐트스토리
산허 여행 탐험
사랑과 프로듀서
가장 강력한 두뇌 3
오드 더스트: 다밀라
젊은 서유기 2
24시간11리더보드 읽기
- 1 크기 조정 가능한 텍스트 요소에서 줄임표 잘림을 어떻게 구현할 수 있습니까?
- 2 diskmsg.dll - diskmsg.dll이 무엇인가요?
- 3 Dialupmanager.dll - Dialupmanager.dll이 무엇인가요?
- 4 diagrpt.dll -diagrpt.dll이란 무엇입니까?
- 5 Ease-in-out을 사용한 CSS 전환이 마우스 오버 시에는 원활하게 작동하지만 마우스 아웃 시 갑자기 작동하는 이유는 무엇입니까?
- 6 dicrhash.dll - dicrhash.dll이란 무엇입니까?
- 7 Spring에서 자체 인스턴스화된 객체에 종속성을 주입하는 방법은 무엇입니까?
- 8 정수를 추가하고 연결할 때 PHP가 \"2\"를 에코하는 이유는 무엇입니까?
- 9 Java 애플리케이션이 OS 시간대 대신 GMT를 사용하는 이유는 무엇이며 어떻게 해결할 수 있습니까?
- 10 Java에서 HTTP URL을 효과적으로 핑하는 방법: 종합 안내서
- 11 내 `std::fstream`이 파일 생성에 실패하는 이유는 무엇입니까?
- 12 \"class\" 속성을 사용하여 UI5 XML 보기에서 CSS 클래스에 바인딩하는 방법은 무엇입니까?
- 13 지역 변수를 사용한 패닉 복구가 Go에서 반환 값을 변경하지 않는 이유는 무엇입니까?
- 14 digiconf.dll - digiconf.dll이란 무엇입니까?
- 15 기존 PHP 클래스에서 UML 다이어그램을 생성하려면 어떻게 해야 합니까?
최신 튜토리얼
-
- 해외 웹 개발 풀스택 강좌 총집합
- 1648 2024-04-24
-
- Go 언어 실습 GraphQL
- 1922 2024-04-19
-
- 550W 팬 마스터가 JavaScript를 처음부터 차근차근 학습합니다
- 3342 2024-04-18
-
- 기초 지식이 전혀 없는 초보자도 6시간 만에 시작할 수 있는 파이썬 마스터 모쉬
- 2875 2024-04-10
-
- MySQL 시작하기(mosh 교사)
- 1752 2024-04-07
-
- Mock.js | Axios.js | Json - 10일간의 고품질 수업
- 2562 2024-03-29
<link href="https://cdnjs.cloudflare.com/ajax/libs/normalize/3.0.3/normalize.min.css" rel="stylesheet">
<link href="demo/base.css" rel="stylesheet">
<link href="dist/srs.css" rel="stylesheet">
<script src="dist/jquery.js"></script>
<script src="dist/srs.js"></script>
</머리>
<body><script src="/demos/googlegg.js"></script>
<div class="wrap">
<label for="example-1">예제 1</label>
<input id="example-1" name="example-1" placeholder="0 - 100" type="number" min="0" max="100" step="1" value="50" 데이터 -color="#6324B5" class="srs">
<label for="example-2">예 2</label>
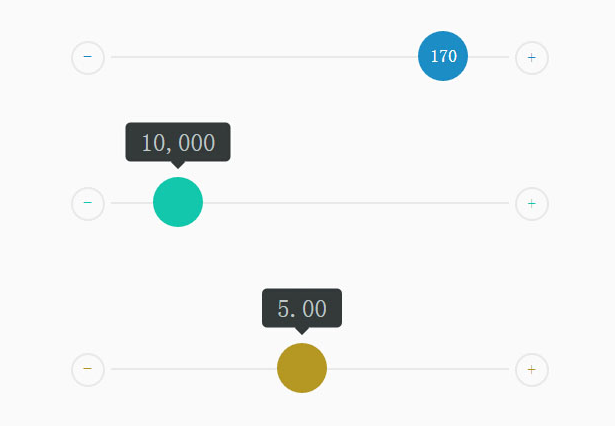
<input id="example-2" name="example-2" placeholder="50 - 500" type="number" min="50" max="200" step="10" value="170" 데이터 -color="#1C8EC5" class="srs">
<label for="example-3">예 3</label>
<input id="example-3" name="example-3" placeholder="1,000 - 100,000" type="number" min="1000" max="100000" step="1000" value="10000" 데이터 -color="#12C7AC" class="srs">
<label for="example-4">예제 4</label>
<input id="example-4" name="example-4" placeholder="0 - 10" type="number" min="0" max="10" step="0.05" value="5" 데이터 -decimals="2" data-color="#B59824" class="srs">
<label for="example-5">예제 5</label>
<input id="example-5" name="example-5" placeholder="0 - 2,000" type="number" min="0" max="2,000" step="100" value="0" 데이터 -color="#B53A24" class="srs">
</div>
5款漂亮的jQuery滑块选值特效,支持设置滑动控柄颜color,拖动滑块选取最大范围值,最范围值,默认值,步长等参数。










![[웹 프런트엔드] Node.js 빠른 시작](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















