
최신 다운로드
판타지 아쿠아리움
소녀전선
별의 날개
작은 꽃요정 요정의 천국
레스토랑 큐트스토리
산허 여행 탐험
사랑과 프로듀서
가장 강력한 두뇌 3
오드 더스트: 다밀라
젊은 서유기 2
24시간11리더보드 읽기
- 1 크기 조정 가능한 텍스트 요소에서 줄임표 잘림을 어떻게 구현할 수 있습니까?
- 2 diskmsg.dll - diskmsg.dll이 무엇인가요?
- 3 Dialupmanager.dll - Dialupmanager.dll이 무엇인가요?
- 4 diagrpt.dll -diagrpt.dll이란 무엇입니까?
- 5 Ease-in-out을 사용한 CSS 전환이 마우스 오버 시에는 원활하게 작동하지만 마우스 아웃 시 갑자기 작동하는 이유는 무엇입니까?
- 6 dicrhash.dll - dicrhash.dll이란 무엇입니까?
- 7 Spring에서 자체 인스턴스화된 객체에 종속성을 주입하는 방법은 무엇입니까?
- 8 정수를 추가하고 연결할 때 PHP가 \"2\"를 에코하는 이유는 무엇입니까?
- 9 Java 애플리케이션이 OS 시간대 대신 GMT를 사용하는 이유는 무엇이며 어떻게 해결할 수 있습니까?
- 10 Java에서 HTTP URL을 효과적으로 핑하는 방법: 종합 안내서
- 11 내 `std::fstream`이 파일 생성에 실패하는 이유는 무엇입니까?
- 12 \"class\" 속성을 사용하여 UI5 XML 보기에서 CSS 클래스에 바인딩하는 방법은 무엇입니까?
- 13 지역 변수를 사용한 패닉 복구가 Go에서 반환 값을 변경하지 않는 이유는 무엇입니까?
- 14 digiconf.dll - digiconf.dll이란 무엇입니까?
- 15 기존 PHP 클래스에서 UML 다이어그램을 생성하려면 어떻게 해야 합니까?
최신 튜토리얼
-
- 해외 웹 개발 풀스택 강좌 총집합
- 1650 2024-04-24
-
- Go 언어 실습 GraphQL
- 1923 2024-04-19
-
- 550W 팬 마스터가 JavaScript를 처음부터 차근차근 학습합니다
- 3343 2024-04-18
-
- 기초 지식이 전혀 없는 초보자도 6시간 만에 시작할 수 있는 파이썬 마스터 모쉬
- 2877 2024-04-10
-
- MySQL 시작하기(mosh 교사)
- 1752 2024-04-07
-
- Mock.js | Axios.js | Json - 10일간의 고품질 수업
- 2563 2024-03-29
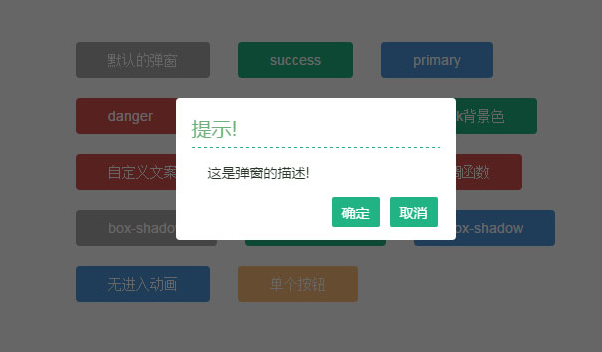
jQuery 확인 대화 상자 창 팝업 플러그인에서 버튼을 클릭하면 확인, 취소 및 기타 작업 코드를 묻는 대화 상자가 나타납니다.
<div class="div-testDialog">
<button class="dw-btn has-hover가 input-reverse-tofull을 비활성화했습니다." onClick="javascript:$('body').dailog({type:'defalut'})">기본 팝업 창< /버튼>
<button class="dw-btn btn-success has-hover" onClick="javascript:$('body').dailog({type:'success'})">성공</button>
<button class="dw-btn btn-primary has-hover" onClick="javascript:$('body').dailog({type:'primary'})">기본</button>
<button class="dw-btn btn-danger has-hover" onClick="javascript:$('body').dailog({type:'danger'})">위험</button>
<button class="dw-btn btn-warning has-hover" onClick="javascript:$('body').dailog({type:'warning'})">경고</button>
<button class="dw-btn btn-success has-hover" onClick="javascript:$('body').dailog({type:'success',maskBg:'rgba(88,11,22,0.5) '})">마스크 배경색을 설정할 수 있습니다</버튼>
<button class="dw-btn btn-danger has-hover" onClick="javascript:$('body').dailog({type:'danger',title:'충격!!!.',description:' 우리는 그룹 스테이지에서 SKT를 이겼습니다. Lu Xiye가 솔로에서 나를 두 번 죽여서 가슴이 아팠습니다!'})">맞춤 카피라이팅 제목, 설명</버튼>
<button class="dw-btn btn-danger has-hover" onClick="javascript:$('body').dailog({type:'danger',title:'Error.',description:'어제 들었어요. 늦게 우리가 SKT를 이겼습니다!!! 알고 계시나요?',isInput:true},function(ret) {if(ret.index===0){alert('클릭하세요 '+ret.index+' 버튼, 상태: '+ret.input.status+'; 입력 값은 '+ret.input.value)};})">클릭 후 콜백 기능< /button>
<button class="dw-btn has-hover 비활성화됨 input-reverse-tofull" onClick="javascript:$('body').dailog({type:'defalut',showBoxShadow:true})">box- 그림자</버튼>
<button class="dw-btn btn-success has-hover" onClick="javascript:$('body').dailog({type:'success',showBoxShadow:true,maskBg:'#fff'})" >상자 그림자</버튼>
<button class="dw-btn btn-primary has-hover" onClick="javascript:$('body').dailog({type:'primary',showBoxShadow:true,maskBg:'#fff'})" >상자 그림자</버튼>
<button class="dw-btn btn-primary has-hover" onClick="javascript:$('body').dailog({type:'primary',showBoxShadow:true,animateStyle:'none'})"> ;입력 애니메이션 없음
<button class="dw-btn btn-warning has-hover" onClick="javascript:$('body').dailog({type:'warning',showBoxShadow:true,animateStyle:'none',bottons:[ '확인'], 설명: '뭔가 문제가 있는 것 같습니다!'})">단일 버튼</버튼>
</div>










![[웹 프런트엔드] Node.js 빠른 시작](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















