
최신 다운로드
판타지 아쿠아리움
소녀전선
별의 날개
작은 꽃요정 요정의 천국
레스토랑 큐트스토리
산허 여행 탐험
사랑과 프로듀서
가장 강력한 두뇌 3
오드 더스트: 다밀라
젊은 서유기 2
24시간11리더보드 읽기
- 1 내 Hugo 블로그에 이미지를 삽입할 때 404 오류가 발생하는 이유는 무엇입니까?
- 2 dsetup16.dll - dsetup16.dll이란 무엇입니까?
- 3 dtrsve.dll - dtrsve.dll이란 무엇입니까?
- 4 dxcodex.ocx - dxcodex.ocx란 무엇입니까?
- 5 공유 객체를 수정할 때 std::shared_ptr은 스레드로부터 안전합니까?
- 6 dsbho_02.dll - dsbho_02.dll이란 무엇입니까?
- 7 Java 앱의 시작 시간과 메모리 공간을 최대로 줄이는 전략
- 8 "SQL 구문에 오류가 있습니다."라는 메시지와 함께 MySQL 이벤트 생성이 실패하는 이유는 무엇입니까?
- 9 내 Sass 파일에서 "잘못된 CSS: 예상 표현식" 오류가 발생하는 이유는 무엇입니까?
- 10 예상대로 줄어들지 않는 이유는 무엇입니까? 제거할 수 없는 min-width: min-content 문제가 있는 것 같습니다.
- 11 dwin0008.dll - dwin0008.dll이란 무엇입니까?
- 12 Java의 정적 및 비정적 중첩 클래스의 주요 차이점은 무엇입니까?
- 13 X Empire 가격이 새로운 ATH로 급등: 알아야 할 사항은 다음과 같습니다.
- 14 dwpp.dll - dwpp.dll이란 무엇입니까?
- 15 My Go 인터페이스 메소드 반환 유형이 컴파일 오류를 일으키는 이유는 무엇입니까?
최신 튜토리얼
-
- 해외 웹 개발 풀스택 강좌 총집합
- 1717 2024-04-24
-
- Go 언어 실습 GraphQL
- 2000 2024-04-19
-
- 550W 팬 마스터가 JavaScript를 처음부터 차근차근 학습합니다
- 3418 2024-04-18
-
- 기초 지식이 전혀 없는 초보자도 6시간 만에 시작할 수 있는 파이썬 마스터 모쉬
- 2949 2024-04-10
-
- MySQL 시작하기(mosh 교사)
- 1803 2024-04-07
-
- Mock.js | Axios.js | Json - 10일간의 고품질 수업
- 2616 2024-03-29
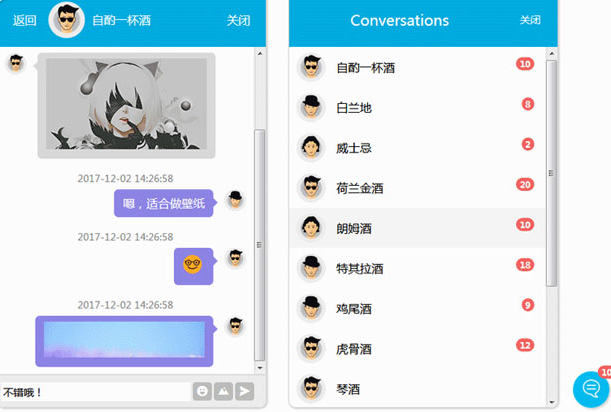
jQuery 반응형 채팅 창 인터페이스 특수 효과는 반응형 레이아웃과 사용자 그룹화를 지원합니다. 채팅 창은 이미지 업로드 및 이모티콘 게시를 지원합니다.
screenFuc();
함수 screenFuc() {
var topHeight = $(".chatBox-head").innerHeight();//채팅 헤드 높이
//화면이 768px보다 작을 경우 레이아웃이 변경됩니다
var winWidth = $(window).innerWidth();
if (winWidth <= 768) {
var totalHeight = $(window).height() //페이지의 전체 높이
$(".chatBox-info").css("height", totalHeight - topHeight);
var infoHeight = $(".chatBox-info").innerHeight();//채팅 헤드 아래 높이
//중간 내용의 높이
$(".chatBox-content").css("height", infoHeight - 46);
$(".chatBox-content-demo").css("height", infoHeight - 46);
$(".chatBox-list").css("height", totalHeight - topHeight);
$(".chatBox-kuang").css("height", totalHeight - topHeight);
$(".div-textarea").css("width", winWidth - 106);
} 그 외 {
$(".chatBox-info").css("height", 495);
$(".chatBox-content").css("높이", 448);
$(".chatBox-content-demo").css("높이", 448);
$(".chatBox-list").css("height", 495);
$(".chatBox-kuang").css("높이", 495);
$(".div-textarea").css("너비", 260);
}
}










![[웹 프런트엔드] Node.js 빠른 시작](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















