현재 위치: 집 > 다운로드 > JS 효과 > HTML5 특수 효과 > CanvasJS 세로 막대형 차트 소비 통계 테이블 코드

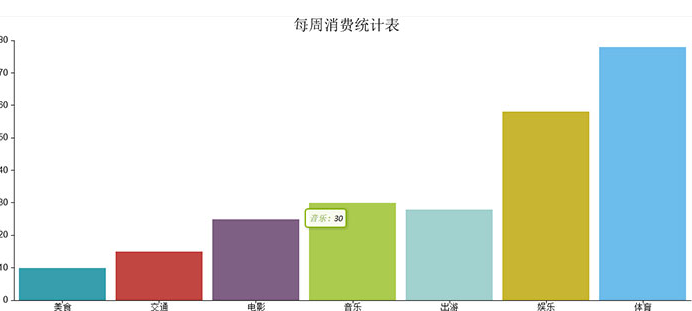
CanvasJS 세로 막대형 차트 소비 통계 테이블 코드
| 나누다: JS 효과 / HTML5 특수 효과 | 출시 시간: 2018-05-07 | 방문: 1785 |
| 다운로드: 130 |
최신 다운로드
판타지 아쿠아리움
소녀전선
별의 날개
작은 꽃요정 요정의 천국
레스토랑 큐트스토리
산허 여행 탐험
사랑과 프로듀서
가장 강력한 두뇌 3
오드 더스트: 다밀라
젊은 서유기 2
24시간11리더보드 읽기
- 1 JavaFX 애플리케이션에 Spring 종속성 주입을 어떻게 통합할 수 있나요?
- 2 dgprpsetup.exe - dgprpsetup.exe란 무엇입니까?
- 3 당신이 몰랐을 수도 있는 useState 성능 팁
- 4 dl70are.dll - dl70are.dll이란 무엇입니까?
- 5 MySQL의 Tinyint(2)와 Tinyint(1): 디스플레이 너비의 차이점은 무엇입니까?
- 6 CSS 파일을 LESS 파일로 가져오는 방법은 무엇입니까?
- 7 루프 없이 효율적으로 Go에서 배열을 초기화할 수 있는 방법은 무엇입니까?
- 8 조건에 따라 DataFrame 열의 값을 바꾸는 방법은 무엇입니까?
- 9 Go에 포함된 필드에 대한 포인터와 값 참조를 언제 사용해야 합니까?
- 10 중첩된 값 배열을 기반으로 개체 배열을 필터링하는 방법은 무엇입니까?
- 11 dkres32.dll - dkres32.dll이란 무엇입니까?
- 12 std::shared_ptr은 정리 중에 적절한 소멸자 호출을 어떻게 보장합니까?
- 13 공유 키를 사용하여 배열의 JavaScript 개체를 병합하는 방법은 무엇입니까?
- 14 dismcore.dll - dismcore.dll이 무엇인가요?
- 15 MySQL에서는 언제 Tinyint, Smallint, Mediumint, Bigint 및 int를 사용합니까?
최신 튜토리얼
-
- 해외 웹 개발 풀스택 강좌 총집합
- 1651 2024-04-24
-
- Go 언어 실습 GraphQL
- 1926 2024-04-19
-
- 550W 팬 마스터가 JavaScript를 처음부터 차근차근 학습합니다
- 3344 2024-04-18
-
- 기초 지식이 전혀 없는 초보자도 6시간 만에 시작할 수 있는 파이썬 마스터 모쉬
- 2878 2024-04-10
-
- MySQL 시작하기(mosh 교사)
- 1752 2024-04-07
-
- Mock.js | Axios.js | Json - 10일간의 고품질 수업
- 2564 2024-03-29
代码:
링크 rel="stylesheet" href="css/mdui.css" />
<link rel="stylesheet" href="css/app.css" />
</머리>
<몸>
<헤더>
<a class="backprev" href="javascript:history.back(-1);">
<i class="mdui-icon Material-icons"></i>
</a>
<div class="head-middle">列表页</div>
<div class="head-right">
<button class="mdui-btn app-btn" mdui-drawer="{target: '#left-drawer'}"><i class="mdui-icon Material-icons"> </i></버튼>
<div class="mdui-drawer mdui-drawer-right mdui-drawer-close" id="왼쪽 서랍">
<ul class="mdui-list app-slide-menu app-collapse-menu" mdui-collapse="{accordion: true}">
<li class="mdui-list-item mdui-ripple app-list-home ">
<a href="#" class="app-list-item-link mdui-text-left ">
<div class="mdui-list-item-content">
<i class="mdui-list-item-icon mdui-icon 소재-아이콘">
</i>首页
</div>
</a>










![[웹 프런트엔드] Node.js 빠른 시작](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















