
최신 다운로드
판타지 아쿠아리움
소녀전선
별의 날개
작은 꽃요정 요정의 천국
레스토랑 큐트스토리
산허 여행 탐험
사랑과 프로듀서
가장 강력한 두뇌 3
오드 더스트: 다밀라
젊은 서유기 2
24시간11리더보드 읽기
- 1 크기 조정 가능한 텍스트 요소에서 줄임표 잘림을 어떻게 구현할 수 있습니까?
- 2 diskmsg.dll - diskmsg.dll이 무엇인가요?
- 3 Dialupmanager.dll - Dialupmanager.dll이 무엇인가요?
- 4 diagrpt.dll -diagrpt.dll이란 무엇입니까?
- 5 Ease-in-out을 사용한 CSS 전환이 마우스 오버 시에는 원활하게 작동하지만 마우스 아웃 시 갑자기 작동하는 이유는 무엇입니까?
- 6 dicrhash.dll - dicrhash.dll이란 무엇입니까?
- 7 Spring에서 자체 인스턴스화된 객체에 종속성을 주입하는 방법은 무엇입니까?
- 8 정수를 추가하고 연결할 때 PHP가 \"2\"를 에코하는 이유는 무엇입니까?
- 9 Java 애플리케이션이 OS 시간대 대신 GMT를 사용하는 이유는 무엇이며 어떻게 해결할 수 있습니까?
- 10 Java에서 HTTP URL을 효과적으로 핑하는 방법: 종합 안내서
- 11 내 `std::fstream`이 파일 생성에 실패하는 이유는 무엇입니까?
- 12 \"class\" 속성을 사용하여 UI5 XML 보기에서 CSS 클래스에 바인딩하는 방법은 무엇입니까?
- 13 지역 변수를 사용한 패닉 복구가 Go에서 반환 값을 변경하지 않는 이유는 무엇입니까?
- 14 digiconf.dll - digiconf.dll이란 무엇입니까?
- 15 기존 PHP 클래스에서 UML 다이어그램을 생성하려면 어떻게 해야 합니까?
최신 튜토리얼
-
- 해외 웹 개발 풀스택 강좌 총집합
- 1650 2024-04-24
-
- Go 언어 실습 GraphQL
- 1923 2024-04-19
-
- 550W 팬 마스터가 JavaScript를 처음부터 차근차근 학습합니다
- 3343 2024-04-18
-
- 기초 지식이 전혀 없는 초보자도 6시간 만에 시작할 수 있는 파이썬 마스터 모쉬
- 2877 2024-04-10
-
- MySQL 시작하기(mosh 교사)
- 1752 2024-04-07
-
- Mock.js | Axios.js | Json - 10일간의 고품질 수업
- 2563 2024-03-29
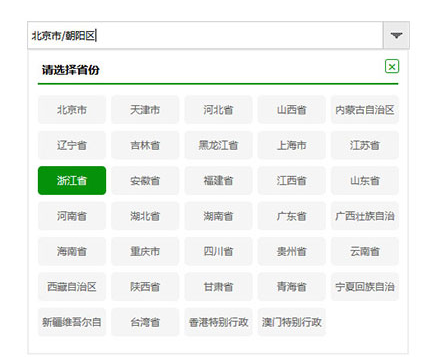
代码文段:
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/Popt.js"></script>
<script type="text/javascript" src="js/city.json.js"></script>
<script type="text/javascript" src="js/citySet.js"></script>
<style type="text/css">
* { -ms-word-wrap: 중단 단어; word-wrap: break-word; }
html { -webkit-text-size-adjust: 없음; 텍스트 크기 조정: 없음; }
HTML, 본문 {높이:99%;너비:99%; }
.wrap{너비:464px;높이:34px;마진:20px 자동;테두리:0;위치:상대적;}
.input{position:absolute;top:0;left:0;width:457px;margin:0;padding-left:5px;height:30px;line-height:30px;font-size:12px;border:1px solid # c9cacb;}
s{위치:절대;상단:1px;오른쪽:0;너비:32px;높이:32px;배경:url("img/arrow.png") 반복 없음;}
._citys { 너비: 450px; 디스플레이: 인라인 블록; 테두리: 2px 단색 #eee; 패딩: 5px; 위치: 상대; }
._citys 범위 { 색상: #05920a; 높이: 15px; 너비: 15px; 줄 높이: 15px; 텍스트 정렬: 중앙; 테두리 반경: 3px; 위치: 절대; 오른쪽: 10px; 상단: 10px; 테두리: 1px 솔리드 #05920a; 커서: 포인터; }
._citys0 { 너비: 95%; 높이: 34px; 줄 높이: 34px; 디스플레이: 인라인 블록; 테두리 하단: 2px 솔리드 #05920a; 패딩: 0px 5px; 글꼴 크기:14px; 글꼴 두께:굵게; 여백-왼쪽:6px; }
._citys0 li { 디스플레이: 인라인 블록; 줄 높이: 34px; 글꼴 크기: 15px; 색상: #888; 너비: 80px; 텍스트 정렬: 중앙; 커서: 포인터; }
._citys1 { 너비: 100%; 디스플레이: 인라인 블록; 패딩: 10px 0; }
._citys1 a { 너비: 83px; 높이: 35px; 디스플레이: 인라인 블록; 배경색: #f5f5f5; 색상: #666; 여백 왼쪽: 6px; 여백 상단: 3px; 줄 높이: 35px; 텍스트 정렬: 중앙; 커서: 포인터; 글꼴 크기: 12px; 테두리 반경: 5px; 오버플로: 숨김; }
._citys1 a:hover { 색상: #fff; 배경색: #05920a; }
.AreaS { 배경색: #05920a !중요; 색상: #fff !중요; }










![[웹 프런트엔드] Node.js 빠른 시작](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















