
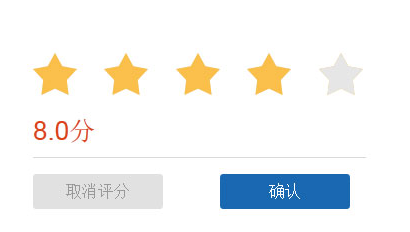
별 등급 코드를 평가하기 위해 jQuery 마우스가 다섯개 별 위로 슬라이드됩니다.
최신 다운로드
판타지 아쿠아리움
소녀전선
별의 날개
작은 꽃요정 요정의 천국
레스토랑 큐트스토리
산허 여행 탐험
사랑과 프로듀서
가장 강력한 두뇌 3
오드 더스트: 다밀라
젊은 서유기 2
24시간11리더보드 읽기
- 1 GraalVM 네이티브 이미지를 사용한 Lambda 함수 - 다양한 Lambda 메모리 설정을 사용하여 콜드 및 웜 스타트를 측정하는 부분
- 2 Go 데이터베이스에서 행 수를 계산하는 방법은 무엇입니까?
- 3 정말 드래그 ...
- 4 Java 스레드에 매개변수를 어떻게 전달합니까?
- 5 준비된 문은 어떻게 MySQL의 데이터베이스 보안을 강화할 수 있습니까?
- 6 Go JSON에서 []byte를 문자열로 디코딩하는 방법은 무엇입니까?
- 7 드래곤 에이지: 베일가드 - Dellamorte 부동산 퍼즐을 해결하는 방법
- 8 저장 프로시저의 동적으로 지정된 테이블에서 데이터를 검색하는 방법은 무엇입니까?
- 9 여러 열 값으로 다차원 배열을 그룹화하고 다른 열 값을 합산하려면 어떻게 해야 합니까?
- 10 Gorm 및 EWKB를 사용하여 PostGIS 기하학 유형을 삽입하고 선택하는 방법은 무엇입니까?
- 11 .htaccess로 깨끗한 URL을 만드는 방법은 무엇입니까?
- 12 Go 맵의 슬라이스에 직접 추가하는 것이 예상대로 작동하지 않는 이유는 무엇입니까?
- 13 MySQL에서 상위 행을 삭제하면 어떻게 되나요? ON DELETE 동작 및 기본 옵션 이해
- 14 dpvacm.dll - dpvacm.dll이란 무엇입니까?
- 15 MinGW와 함께 wWinMain을 사용할 때 "`WinMain'에 대한 정의되지 않은 참조"가 나타나는 이유는 무엇입니까?
최신 튜토리얼
-
- 해외 웹 개발 풀스택 강좌 총집합
- 1690 2024-04-24
-
- Go 언어 실습 GraphQL
- 1967 2024-04-19
-
- 550W 팬 마스터가 JavaScript를 처음부터 차근차근 학습합니다
- 3388 2024-04-18
-
- 기초 지식이 전혀 없는 초보자도 6시간 만에 시작할 수 있는 파이썬 마스터 모쉬
- 2919 2024-04-10
-
- MySQL 시작하기(mosh 교사)
- 1780 2024-04-07
-
- Mock.js | Axios.js | Json - 10일간의 고품질 수업
- 2597 2024-03-29
代码文段:
$(함수 () {
//评分
var starRating = 0;
$('.photospan').on('mouseenter',function () {
var 인덱스 = $(this).index()+1;
$(this).prevAll().find('.high').css('z-index',1)
$(this).find('.high').css('z-index',1)
$(this).nextAll().find('.high').css('z-index',0)
$('.starNum').html((index*2).toFixed(1)+'分')
})
$('.photo').on('mouseleave',function () {
$(this).find('.high').css('z-index',0)
var 개수 = starRating / 2
if(개수 == 5) {
$('.photospan').find('.high').css('z-index',1);
} 그렇지 않으면 {
$('.photospan').eq(count).prevAll().find('.high').css('z-index',1);
}
$('.starNum').html(starRating.toFixed(1)+'分')
})
$('.photospan').on('클릭',함수 () {
var 인덱스 = $(this).index()+1;
$(this).prevAll().find('.high').css('z-index',1)
$(this).find('.high').css('z-index',1)
starRating = 지수*2;
$('.starNum').html(starRating.toFixed(1)+'分');
Alert('评分:'+(starRating.toFixed(1)+'分'))
})










![[웹 프런트엔드] Node.js 빠른 시작](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















