모듈 편집 기능으로 드래그 앤 드롭 효과 구현
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 Vue 모듈 드래그 앤 드롭 효과 구현 코드
Vue 모듈 드래그 앤 드롭 효과 구현 코드
08 Mar 2019
이 기사는 vue 모듈의 드래그 앤 드롭 효과 구현 코드를 제공합니다. 이는 특정 참조 값을 가지고 있습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
 HTML5 드래그 앤 드롭 효과 구현 코드
HTML5 드래그 앤 드롭 효과 구현 코드
21 Feb 2017
드래그 앤 드롭 드래그 앤 드롭은 개체를 잡고 나중에 다른 위치로 드래그하는 일반적인 기능입니다. HTML5에서는 드래그 앤 드롭이 표준의 일부이며 모든 요소를 드래그 앤 드롭할 수 있습니다. Internet Explorer 9+, Firefox, Opera, Chrome 및 Safari는 드래그를 지원합니다. 참고: Safari 5.1.2는 드래그를 지원하지 않습니다. 예: <!DOCTYPE html> <html> <head> <title>드래그 앤 드롭</title
18 May 2018
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>문서</title><style type="text/css">#wrap { 위치: 상대 ; 테두리: 1px 솔리드 #000; 승
 jquery에서 드래그 앤 드롭 편집 가능한 모듈 기능을 구현하는 방법
jquery에서 드래그 앤 드롭 편집 가능한 모듈 기능을 구현하는 방법
17 Apr 2023
차단 방법 웹 애플리케이션의 인기로 인해 점점 더 많은 웹 사이트에서 상호 작용 및 편집 기능이 필요합니다. 상호작용성과 편집성을 달성하는 한 가지 방법은 jQuery와 같은 JavaScript 라이브러리를 사용하는 것입니다. jQuery는 프런트엔드 웹 개발을 보다 쉽고 효율적으로 만들어주는 경량 JavaScript 라이브러리입니다. 이 기사에서는 jQuery를 사용하여 드래그 앤 드롭 편집 가능한 모듈을 구현하는 방법을 소개합니다. 1. HTML 레이아웃을 생성하고 jQuery를 사용하여 드래그 앤 드롭 편집 가능한 모듈 구현
16 May 2016
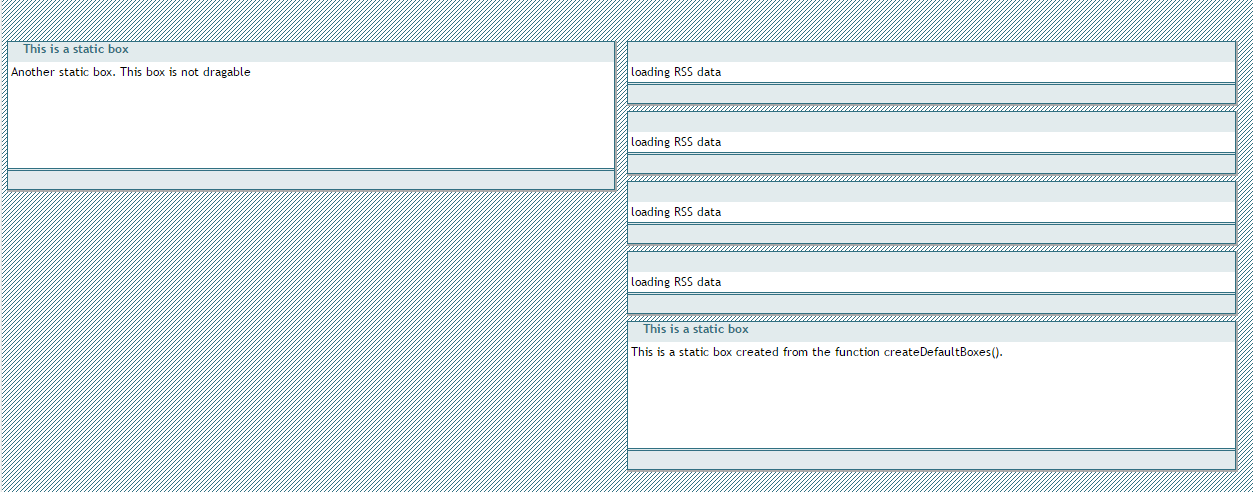
JavaScript는 페이지의 DOM 요소를 수정하는 데 능숙하지만 일반적으로 JavaScript를 사용하여 이미지 뒤집기, 웹 페이지의 탭 등과 같은 간단한 기능을 구현합니다. 이 문서에서는 생성된 요소를 페이지에 끌어서 놓는 방법을 보여줍니다.
16 May 2016
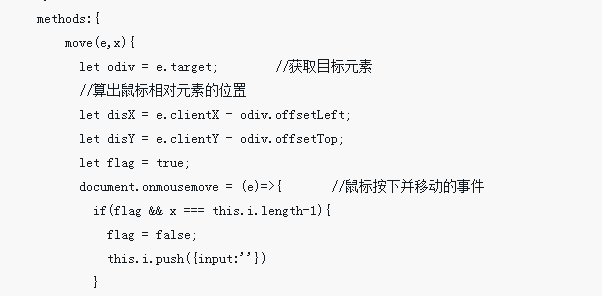
마우스 움직임에 따라 움직이는 간단한 효과를 작성했습니다. 드래그 정렬 효과의 차이점은 insertBefore 및 insertAfter 메소드가 사용된다는 것입니다.
16 May 2016
자바스크립트를 사용하지 않고 드래그 앤 드롭 효과를 얻는 것은 네티즌들이 항상 보고 싶었던 것인데, 오늘은 HTML5가 이를 달성했습니다. 다음으로 자세히 소개하겠습니다.
16 May 2016
드래그 앤 드롭 기능에 대해 말하자면, 이제 크고 작은 웹사이트는 모두 기본적으로 비슷한 것들이 있고, 특히 팝업 레이어의 드래그 앤 드롭이 엉망입니다. . .
 jQueryUI는 Category_jquery 조정을 위한 드래그 앤 드롭 효과 구현 코드를 작성합니다.
jQueryUI는 Category_jquery 조정을 위한 드래그 앤 드롭 효과 구현 코드를 작성합니다.
16 May 2016
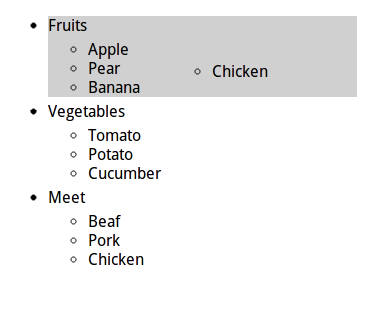
최근에는 jQuery를 사용하여 웹 페이지의 트리 디렉터리 구조를 만들고 마우스로 드래그하여 옵션의 위치를 조정할 수 있기를 원했습니다. 인터넷에서 플러그인을 찾아보며 기본적으로 잘 알려진 여러 플러그인을 살펴보았지만 모두 코드가 너무 복잡하거나 인터페이스가 너무 추악한 등 내 요구 사항에 맞지 않는다고 느꼈습니다.


Hot tools Tags

Hot Tools

jQuery+Html5로 아름다운 고백 애니메이션 코드 구현
jQuery+Html5는 아름다운 고백 애니메이션 코드를 구현하고 애니메이션 효과가 뛰어나 프로그래머가 고백해야 할 필수 요소입니다!

커플의 로맨틱 고백 js 특수효과 코드
커플의 로맨틱한 고백을 위한 JS 특수 효과 코드입니다. 이러한 특수 효과는 웨딩 사진 사이트나 개인 사이트에 게시할 수도 있습니다. PHP 중국 사이트에서는 다운로드를 권장합니다.

간단한 js 사랑 고백 유물
간단한 기본 JS 사랑 고백 유물

Bunker의 HTML5 입자 애니메이션 표현 효과
Bunker의 html5 입자 애니메이션 표현 특수 효과 코드, 애니메이션 특수 효과 텍스트는 코드에서 변경될 수 있으며 텍스트 입력을 사용자 정의할 수 있는 페이지를 만들 수 있으며 매우 인기가 있을 것입니다. 이 HTML5 특수 효과는 매우 아름답습니다.

jQuery 반응형 백그라운드 로그인 인터페이스 템플릿
jQuery 반응형 백엔드 로그인 인터페이스 템플릿 HTML 소스 코드. 로그인 페이지는 jquery를 사용하여 양식을 확인하고 사용자 이름과 비밀번호가 요구 사항을 충족하는지 확인합니다. 일반적으로 로그인 페이지는 기업 웹사이트나 반응형 백엔드에서 사용해야 하는 페이지입니다. 페이지, 브라우저가 확대 또는 축소되면 브라우저에 따라 배경의 이미지 크기가 조정됩니다! PHP 중국어 웹사이트에서는 다운로드를 권장합니다!