그림 특수 효과
JS 그림 특수 효과, jquery 그림 특수 효과, CSS 그림 특수 효과 등을 포함한 가장 완벽한 웹 페이지 그림 특수 효과 코드 모음입니다. 그림 특수 효과를 찾고 있다면 PHP 중국어 웹사이트 소스 코드 사이트로 이동하세요. 무료!
-
360도 이미지 회전 jQuery 특수 효과
360도 이미지 회전 jQuery 특수 효과는 이미지의 회전 및 전환을 실현합니다. 효과는 여전히 매우 아름답고 일반적으로 회전식 이미지로 표시할 수 있습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!그림 특수 효과2017-01-2019922017-01-20 -
19912017-05-24
-
js 전체 화면 그림 회전식 슬라이드쇼 UC 브라우저 오르간 네트워크 초점 그림 전환
js 전체 화면 이미지 회전식 슬라이드쇼 UC 브라우저 기관 네트워크 초점 이미지 전환, 이미지 전환 효과는 네이티브 자바스크립트를 통해 달성됩니다. 왼쪽 또는 오른쪽 화살표를 클릭하거나 작은 그림을 클릭하면 일반적으로 기업 웹사이트나 쇼핑몰에서 사용되는 이미지 전환 효과가 나타납니다. 웹사이트. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!그림 특수 효과2017-01-1419872017-01-14 -
19812022-06-10
-
매우 멋진 CSS3 그림 3D 회전 효과
매우 멋진 CSS3 그림 3D 회전 효과. 마우스를 올리면 그림이 반대쪽으로 3D 회전합니다. 크롬, 파이어폭스 브라우저와 호환됩니다. 지침: 1. 헤드 영역 참조 파일 component.css, deco.css, Normalize.css 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요 4. 사진 수정그림 특수 효과2017-03-1119662017-03-11 -
19572017-05-09
-
jQuery 포커스 이미지 캐러셀 전환 코드
왼쪽 및 오른쪽 화살표 버튼 컨트롤, jquery 슬라이더 이미지 플러그인이 포함된 jQuery 포커스 이미지 캐러셀 전환 코드.그림 특수 효과2017-08-1719542017-08-17 -
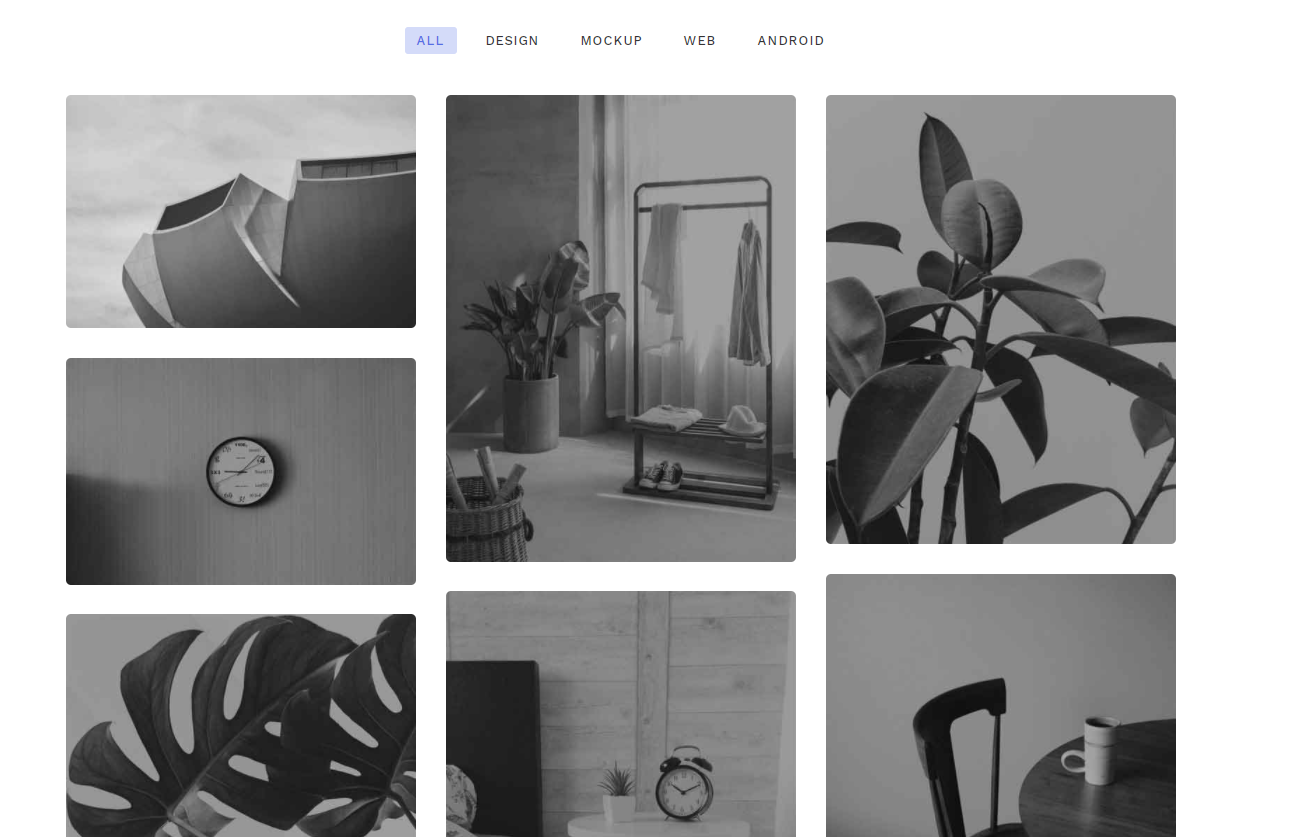
마우스 호버링 사진을 위한 다양한 절묘한 애니메이션 효과 JS 코드
마우스 호버링 사진에 대한 다양한 절묘한 애니메이션 효과 js 코드는 효과가 매우 웅장하고 아름답습니다. 기업 웹사이트, 쇼핑몰 웹사이트 또는 개인 웹사이트에서 제품이나 사진을 표시하는 데 자주 사용됩니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!그림 특수 효과2017-02-0619322017-02-06 -
H5 휴대폰 사진 목록 슬라이딩 디스플레이 특수 효과
휴대폰의 전체 화면 사진을 위한 터치스크린 슬라이딩 스위치이며 사진 목록을 끌어서 놓아 특수 효과를 전환할 수 있습니다. 휴대폰 배너 대형 이미지 전환 또는 이미지 및 텍스트 목록 슬라이딩 전환 디스플레이 코드에 적합합니다.그림 특수 효과2020-12-0419302020-12-04 -
티몰몰 사진 어둡게 하는 효과
Tmall Mall 이미지 어둡게 하기 효과(jQuery)는 이미지 위로 마우스를 이동하면 다른 이미지가 어두워져 현재 기본 이미지가 강조 표시되며 주류 브라우저와 호환됩니다. 지침: 1. 헤드 영역은 스타일 시트 파일 lrtk.css를 참조합니다. 2. 헤드 영역은 jquery.js 및 js 코드를 나타냅니다. 3. 파일에 <!-- code start --><!-- code end -->region code를 추가하세요.그림 특수 효과2017-03-1119192017-03-11 -
JS 슈퍼 멋진 그림 뒤집기 디스플레이 효과
JS 슈퍼 멋진 이미지 뒤집기 표시 효과, 마우스의 이미지 안팎 방향에 따라 이미지 안팎을 제어합니다. 효과는 놀랍고 주류 브라우저와 호환됩니다. 지침: 1. 헤드 영역 참조 파일 lrtk.css, animation.css 2. 파일에 !-- code start --!-- code end --region code 를 추가하세요. 3. html 코드 다음에 js 코드를 public.js 및 main.js에 로드해야 합니다. 4. 이미지 크기를 수정해야 하는 경우 lrtk.css의 10번째 줄에서 직접 수정하면 됩니다.그림 특수 효과2017-03-1119182017-03-11 -
5가지 CSS3 아이콘 마우스 오버 효과
5 CSS3 아이콘 마우스오버 효과, 이미지 위에 마우스를 올리면 효과를 볼 수 있습니다. 주요 브라우저와 호환됩니다. 지침: 1. 헤드 영역 참조 파일 lrtk.css 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요그림 특수 효과2017-03-1119162017-03-11 -
모바일 단말기에 여러 장의 사진을 업로드하기 위한 js 코드 삭제
모바일 단말기에서 다중 이미지 업로드를 위한 js 코드를 삭제합니다. Android 휴대폰에서는 다중 이미지가 호환되지 않으므로 Android에서는 한 번에 하나의 이미지만 선택할 수 있습니다.그림 특수 효과2017-08-2419072017-08-24 -
18952020-12-14
-
jQuery 이미지 스태킹 왼쪽 및 오른쪽 전환 플러그인
jQuery 이미지 스태킹 및 좌우 전환 플러그인은 이미지를 왼쪽과 오른쪽으로 정렬 및 스택할 수 있고, 전면 및 후면 탐색 버튼을 통해 이미지를 왼쪽과 오른쪽으로 전환할 수 있는 플러그인입니다.그림 특수 효과2017-06-1518952017-06-15 -
마우스 오버 이미지 텍스트 애니메이션 효과를 생성하는 CSS3 전환 효과
마우스 오버 이미지 텍스트 애니메이션 효과 코드를 생성하는 CSS3 전환 효과그림 특수 효과2021-04-2618942021-04-26 -
18882021-10-11
-
HTML5 기반 이미지 자르기 플러그인
HTML5, WYSIWYG 자르기 방법을 기반으로 하는 이미지 자르기 플러그인은 HTML5 캔버스를 기반으로 여러 축소판 크기 이미지를 생성할 수 있습니다. 그리기 구현은 다양한 효과로 자르기를 지원합니다. 물론 이미지를 저장해야 하는 경우에도 이미지 자르기를 위한 백엔드 서비스 프로그램이 필요합니다. 자르기 페이지는 Bootstrap 프레임워크를 기반으로 구현됩니다.그림 특수 효과2017-01-1318832017-01-13 -
jQuery 이미지 자동 재생기 코드
jQuery 이미지 자동 재생기 코드는 jquery-1.7.2.min.js를 기반으로 하며 이미지 표시, 점프, 일시 정지, 앞으로, 뒤로, 반복 재생, 빨리 감기 등의 기능을 구현합니다.그림 특수 효과2017-08-1618822017-08-16 -
부트스트랩 반응형 휴대폰 이미지 전환 효과
jQuery 반응형 모바일 단말기 캐러셀 효과는 손가락 슬라이딩 전환을 지원하는 Bootstrap 기반의 이미지 전환 코드입니다.그림 특수 효과2017-08-2418762017-08-24