 Operation and Maintenance
Operation and Maintenance
 Linux Operation and Maintenance
Linux Operation and Maintenance
 Detailed explanation of how to configure static IP in VMware virtual machine under Linux (picture)
Detailed explanation of how to configure static IP in VMware virtual machine under Linux (picture)
Detailed explanation of how to configure static IP in VMware virtual machine under Linux (picture)
This article mainly introduces how to configure staticIP in [Linux] VMware virtual machine. It has certain reference value. Interested friends can refer to it
Here is a detailed explanation of how to configure a static IP in a VMware virtual machine.

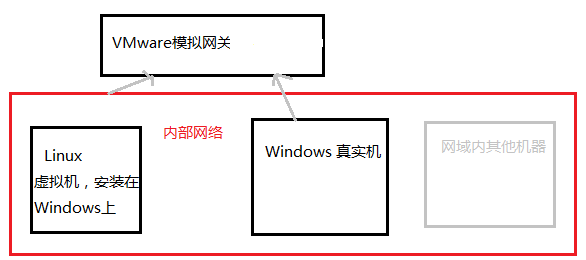
The above picture is a sketch that roughly explains the VMware network situation. A network segment refers to a certain IP range. For example, one community building and another community building are not the same network segment.
If you are in community A and your girlfriend is in community B, you need to contact her if you want to. through the gateway. Your gay friend lives next door to you, so you don’t need to go through a gateway to communicate with him. VMware
simulates the gateway for us, so when we configure it, we need to set the network IP according to the VMware virtual machine. We configure windows and Linux in the same network segment.
1. View the gateway and network segment
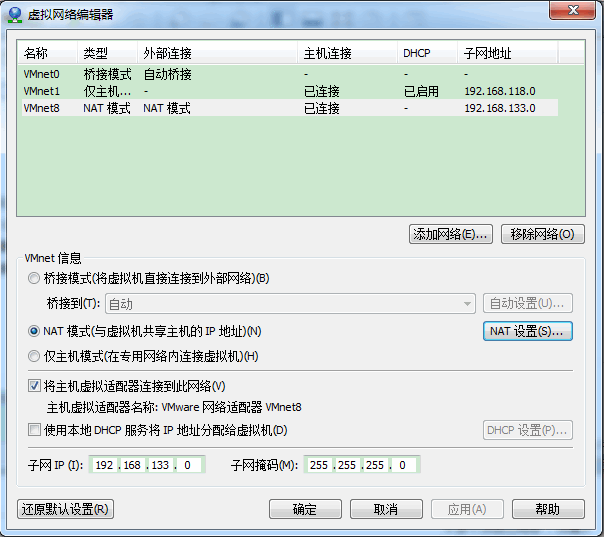
[Edit]--》[Virtual NetworkEditor]

We use NAT mode, so choose VMnet8. Uncheck the [Use local DHCP] service option. This is to dynamically allocate IP. Click NAT Settings.

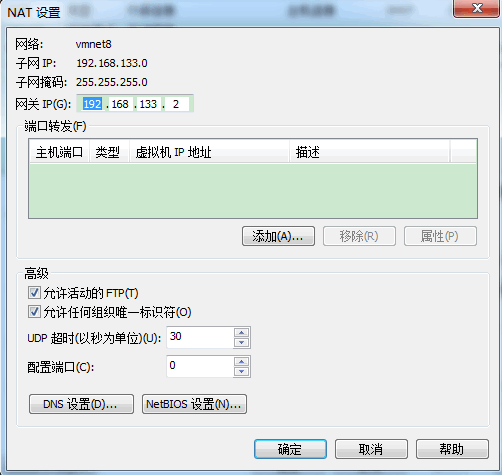
The gateway IP needs to be remembered. Through this we know that our gateway is 192.168.133.2 and the subnet mask is 255.255.255.0. The subnet IP of 192.168.133.0 means
If you want to add a machine to this network segment, your machine IP can only be in the range of 192.168.133.0~192.168.133.255. In fact, you will find that 192.168.133.2 is the gateway IP. Generally speaking, 192.168.133.255 is a broadcast IP so it is not used. 192.168.133.0 is generally a network segment IP and is not used. That is to say, except for the three numbers 0 2 255, you can set the other
numbers at will.
2. Set the virtual machine IPInvolved file list:
/etc/sysconfig/network-scripts/ifcfg-eth0 (network card), /etc/sysconfig/network (hostname), /etc/resolv.conf (DNS).
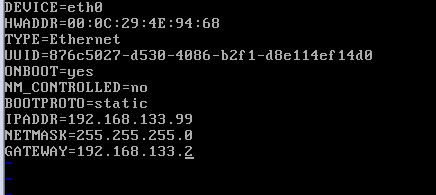
Network card information modification: vi /etc/sysconfig/network-scripts/ifcfg-eth0
##ONBOOT: Start at boot. 
Exit
.DNS configuration: vi /etc/resolv.conf
 nameserver: The corresponding dns domain name resolution should be filled in here The server's ip. But I didn’t know what to fill in, so I filled in the gateway address. I can download things online, but
nameserver: The corresponding dns domain name resolution should be filled in here The server's ip. But I didn’t know what to fill in, so I filled in the gateway address. I can download things online, but
Update
, so I didn’t pay attention to it.Host name modification: vi /etc/sysconfig/network
If necessary, modify the host name. If not, forget it. . After configuring the above three files, restart the machine. 
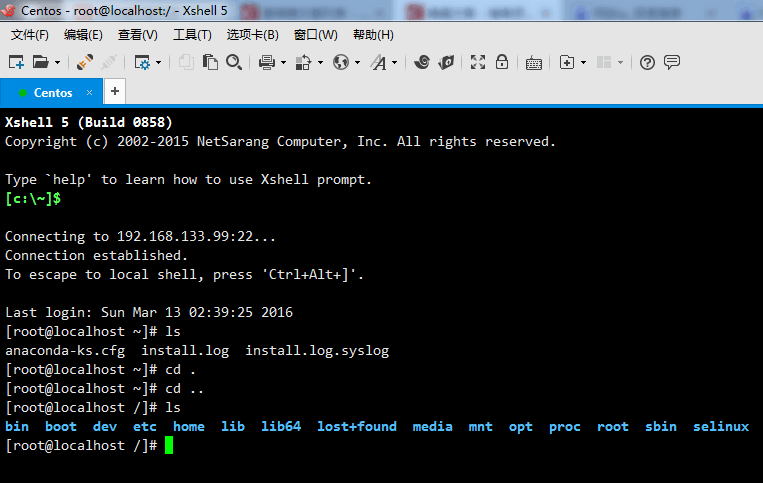
3. Use remote tools to connect
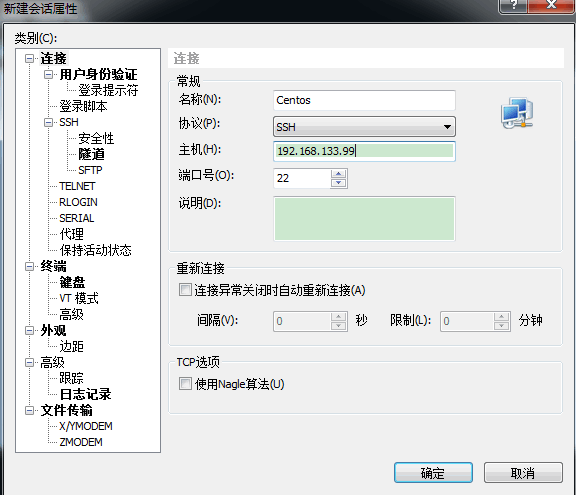
1. The Xshell tool is used here. The ip address is set to the ip address filled in above. In the future, the ip of this machine It's all him.
#2. Click OK. This will appear when you connect for the first time. Just confirm. 
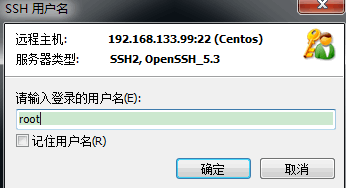
#3. Enter the user name. The machine you just  installed
installed
user.
#4. Enter the password. I like all users to have the same password, so that I only need to fill in the username to log in in the future. Password needs to be remembered. 
#5. After logging in, you can play casually. 

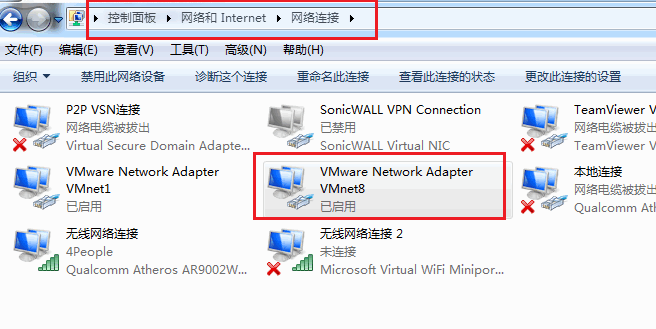
4. Windows IP settings
1. Set the network adapter configured by VMWare for us, which is the NAT8. Right-click Properties

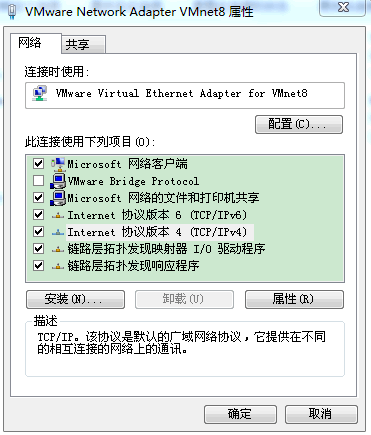
2, select IPV4, and click Properties.

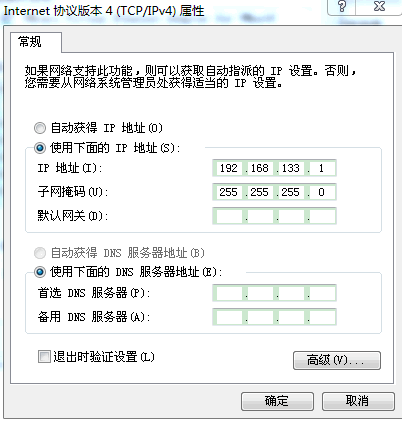
3. Set the ip address. From now on, Windows will have this IP. The IP network segment range needs to be within the range given to us by the VMWare virtual machine.

5. Special Tips

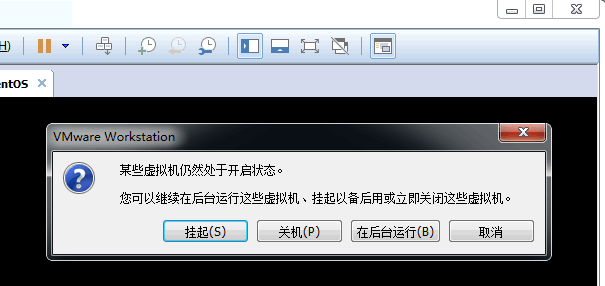
#If you close the VMWare virtual machine, there will be an option to run it in the background. . In this way, the virtual machine hangs in the background, and it feels like connecting to a remote machine, which is great!
The above is the detailed content of Detailed explanation of how to configure static IP in VMware virtual machine under Linux (picture). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 How to use docker desktop
Apr 15, 2025 am 11:45 AM
How to use docker desktop
Apr 15, 2025 am 11:45 AM
How to use Docker Desktop? Docker Desktop is a tool for running Docker containers on local machines. The steps to use include: 1. Install Docker Desktop; 2. Start Docker Desktop; 3. Create Docker image (using Dockerfile); 4. Build Docker image (using docker build); 5. Run Docker container (using docker run).
 How to view the docker process
Apr 15, 2025 am 11:48 AM
How to view the docker process
Apr 15, 2025 am 11:48 AM
Docker process viewing method: 1. Docker CLI command: docker ps; 2. Systemd CLI command: systemctl status docker; 3. Docker Compose CLI command: docker-compose ps; 4. Process Explorer (Windows); 5. /proc directory (Linux).
 What to do if the docker image fails
Apr 15, 2025 am 11:21 AM
What to do if the docker image fails
Apr 15, 2025 am 11:21 AM
Troubleshooting steps for failed Docker image build: Check Dockerfile syntax and dependency version. Check if the build context contains the required source code and dependencies. View the build log for error details. Use the --target option to build a hierarchical phase to identify failure points. Make sure to use the latest version of Docker engine. Build the image with --t [image-name]:debug mode to debug the problem. Check disk space and make sure it is sufficient. Disable SELinux to prevent interference with the build process. Ask community platforms for help, provide Dockerfiles and build log descriptions for more specific suggestions.
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 vscode cannot install extension
Apr 15, 2025 pm 07:18 PM
vscode cannot install extension
Apr 15, 2025 pm 07:18 PM
The reasons for the installation of VS Code extensions may be: network instability, insufficient permissions, system compatibility issues, VS Code version is too old, antivirus software or firewall interference. By checking network connections, permissions, log files, updating VS Code, disabling security software, and restarting VS Code or computers, you can gradually troubleshoot and resolve issues.
 Can vscode be used for mac
Apr 15, 2025 pm 07:36 PM
Can vscode be used for mac
Apr 15, 2025 pm 07:36 PM
VS Code is available on Mac. It has powerful extensions, Git integration, terminal and debugger, and also offers a wealth of setup options. However, for particularly large projects or highly professional development, VS Code may have performance or functional limitations.
 What is vscode What is vscode for?
Apr 15, 2025 pm 06:45 PM
What is vscode What is vscode for?
Apr 15, 2025 pm 06:45 PM
VS Code is the full name Visual Studio Code, which is a free and open source cross-platform code editor and development environment developed by Microsoft. It supports a wide range of programming languages and provides syntax highlighting, code automatic completion, code snippets and smart prompts to improve development efficiency. Through a rich extension ecosystem, users can add extensions to specific needs and languages, such as debuggers, code formatting tools, and Git integrations. VS Code also includes an intuitive debugger that helps quickly find and resolve bugs in your code.
 How to back up vscode settings and extensions
Apr 15, 2025 pm 05:18 PM
How to back up vscode settings and extensions
Apr 15, 2025 pm 05:18 PM
How to back up VS Code configurations and extensions? Manually backup the settings file: Copy the key JSON files (settings.json, keybindings.json, extensions.json) to a safe location. Take advantage of VS Code synchronization: enable synchronization with your GitHub account to automatically back up all relevant settings and extensions. Use third-party tools: Back up configurations with reliable tools and provide richer features such as version control and incremental backups.



